CSS简单实现网页悬浮效果(对联广告)
互联网 发布时间:2008-10-17 19:24:26 作者:佚名  我要评论
我要评论
css固定定位,即悬浮效果(例如对联广告),不用js,css中"position:fixed;"即可。
position:fixed; 以视口为包含块,因此在浏览器窗口内固定。
ie 6.0不支持,因此采用相对于html元素的绝对定位。
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transiti
css固定定位,即悬浮效果(例如对联广告),不用js,css中"position:fixed;"即可。
position:fixed; 以视口为包含块,因此在浏览器窗口内固定。
ie 6.0不支持,因此采用相对于html元素的绝对定位。
 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <htmlxmlns="http://www.w3.org/1999/xhtml">
<htmlxmlns="http://www.w3.org/1999/xhtml">
 <head>
<head>
 <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/>
 <title>CSS固定定位</title>
<title>CSS固定定位</title>

 <styletype="text/css">...
<styletype="text/css">...

 *{...}{
*{...}{
 padding:0;
padding:0;
 margin:0;
margin:0;
 }
}

 #fixedLayer{...}{
#fixedLayer{...}{
 width:100px;
width:100px;
 line-height:50px;
line-height:50px;
 background:#FC6;
background:#FC6;
 border:1pxsolid#F90;
border:1pxsolid#F90;
 position:fixed;
position:fixed;
 left:10px;
left:10px;
 top:10px;
top:10px;
 }
}
 </style>
</style>
 <!--[iflteIE6]>
<!--[iflteIE6]>
 <styletype="text/css">
<styletype="text/css">
 html{
html{
 height:100%;
height:100%;
 overflow:hidden;
overflow:hidden;
 }
}
 body{
body{
 height:100%;
height:100%;
 overflow:auto;
overflow:auto;
 }
}
 #fixedLayer{
#fixedLayer{
 position:absolute;
position:absolute;
 }
}
 </style>
</style>
 <![endif]-->
<![endif]-->
 </head>
</head>

 <body>
<body>
 <divid="fixedLayer">固定不动</div>
<divid="fixedLayer">固定不动</div>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 <p>dd</p>
<p>dd</p>
 </body>
</body>
 </html>
</html>

position:fixed; 以视口为包含块,因此在浏览器窗口内固定。
ie 6.0不支持,因此采用相对于html元素的绝对定位。
 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml">
<htmlxmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title>CSS固定定位</title>
<title>CSS固定定位</title>
 <styletype="text/css">...
<styletype="text/css">...
 *{...}{
*{...}{ padding:0;
padding:0; margin:0;
margin:0; }
}
 #fixedLayer{...}{
#fixedLayer{...}{ width:100px;
width:100px; line-height:50px;
line-height:50px; background:#FC6;
background:#FC6; border:1pxsolid#F90;
border:1pxsolid#F90; position:fixed;
position:fixed; left:10px;
left:10px; top:10px;
top:10px; }
} </style>
</style> <!--[iflteIE6]>
<!--[iflteIE6]> <styletype="text/css">
<styletype="text/css"> html{
html{ height:100%;
height:100%; overflow:hidden;
overflow:hidden; }
} body{
body{ height:100%;
height:100%; overflow:auto;
overflow:auto; }
} #fixedLayer{
#fixedLayer{ position:absolute;
position:absolute; }
} </style>
</style> <![endif]-->
<![endif]--> </head>
</head>
 <body>
<body> <divid="fixedLayer">固定不动</div>
<divid="fixedLayer">固定不动</div> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> <p>dd</p>
<p>dd</p> </body>
</body> </html>
</html>
相关文章
 这篇文章主要介绍了纯CSS实现DIV悬浮的示例代码(固定位置),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2021-01-07
这篇文章主要介绍了纯CSS实现DIV悬浮的示例代码(固定位置),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2021-01-07 这篇文章主要介绍了CSS 鼠标悬浮在图片上添加遮罩层效果的实现,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-12-17
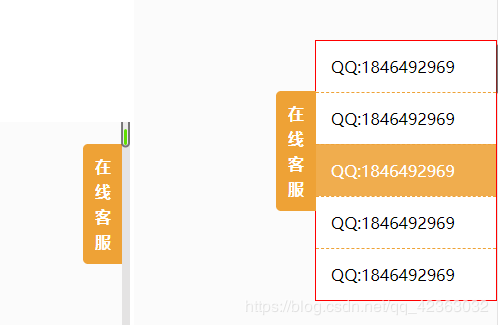
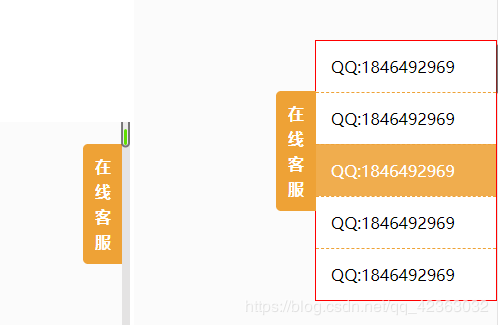
这篇文章主要介绍了CSS 鼠标悬浮在图片上添加遮罩层效果的实现,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-12-17 这篇文章主要介绍了css实现悬浮客服效果,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2020-01-13
这篇文章主要介绍了css实现悬浮客服效果,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2020-01-13 这篇文章主要介绍了css做个波浪悬浮球的实现方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-05-14
这篇文章主要介绍了css做个波浪悬浮球的实现方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-05-14 平时我们在浏览网页时,如下图的导航栏已经屡见不鲜了,当鼠标放上去时,右侧隐藏的内容就会慢慢平滑展开,非常美观且实用,今天小编通过本文给大家分享基于CSS实现网页悬2023-02-13
平时我们在浏览网页时,如下图的导航栏已经屡见不鲜了,当鼠标放上去时,右侧隐藏的内容就会慢慢平滑展开,非常美观且实用,今天小编通过本文给大家分享基于CSS实现网页悬2023-02-13






最新评论