一个关于border-radius值设置的问题记录
问题记录
今天本打算要完成一个类似于进度条的小组件, 原型是这样的(这里长200px, 高28px)

我一看, 很简单嘛, 抛开那个数字1样式不谈, 整体父级样式就是一个左边半圆形, 右边带有弧度的div啊。
这个用css的border-radius就可以搞定了啊。 左边是圆角, 圆角50px啊, 右边是小圆角, 以往的div都是8px弧度的。 根据border-radius中角的顺序(以顺时针的方向解析,上左,上右,下右,下左), 设置border-radius: 50px 8px 8px 50px;就好了啊。 满心欢喜写好样式, 打开浏览器。
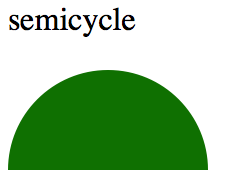
傻了, 不对啊, 我原以为是这样的

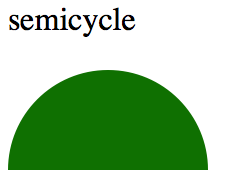
实际上, 浏览器中是这样的

不对了啊, 右边的角度设置了啊, 怎么看起来跟没设置一样呢, 我把8改成了10px在试了下, 还是差不多跟没设置一样的。
8px按理说应该有明显的弧度了啊, 全设置成8px看看呢

对啊, 这是8px应该有的弧度, 为什么改成左边写成50px就变样了呢, 难道跟50px有关?带着疑问, 我看了看百度。
百度说, 其实border-radius的完整写法(w3c)是
border-radius: 1-4 length|% / 1-4 length|%;
平时我们写的border-radius : 50px,其实完整的写法应该是:
border-radius : 50px 50px 50px 50px / 50px 50px 50px 50px;
“/”前的四个数值表示圆角的水平半径,后面四个值表示圆角的垂直半径
每个顺序一一对应 (水平半径:左上 右上 右下 左下)/(垂直半径:左上 右上 右下 左下),
什么是水平半径和垂直半径呢?

根据水平半径跟垂直半径的比值, 可以调整角的弧度, 两者半径相同, 就是个圆角。 这就是问什么我平时设置的角都是圆角的原因, 因为我没有写完整过
例如 border-radius:10px 20px 30px 40px/40px 30px 20px 10px
就是这样的样子

再来回头看我们之前的问题
我们忽略了高度28px了啊. 这样算来, 我们要设置右边是个半圆形, 只要水平跟垂直半径都是14px不就好了吗
border-radius: 14px 8px 8px 14px / 14px 8px 8px 14px;

这样,父级样式不就对了吗。
之前右边设置的8px圆角看起来没有效果, 可能跟50px比起来, 被等比例压缩了吧, 因为左边本来就高28px, 塞了个半径50px进去, 我算算(14 * 8 / 50 = 2.24), 就等于设置成了
border-radius: 14px 2.24px 2.24px 14px / 14px 2.24px 2.24px 14px;
以后写样式要当心了啊, 小问题也不小啊。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了css3 border-radius属性详解,这里整理了详细的代码资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-07-05
这篇文章主要介绍了css3 border-radius属性详解,这里整理了详细的代码资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-07-05- 下面小编就为大家带来一篇border-radius是向元素添加圆角边框的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-09-26
利用CSS3的border-radius绘制太极及爱心图案示例
CSS3中的border-radius可以轻松地用来绘制弧线,如果只用来做圆角矩形的话可就太浪费了,下面就来展示一下利用CSS3的border-radius绘制太极及爱心图案示例,需要的朋友可以参2016-05-17- 这篇文章主要介绍了CSS3中border-radius属性设定圆角的使用技巧,border-radius的作用不止是最常用的圆角矩形,我们还可以利用它设置弧度来制作其他弧线边框图形,需要的朋友2016-05-10
- 这篇文章主要介绍了实例讲解CSS3中的border-radius属性,是CSS3入门学习中的基础知识,需要的朋友可以参考下2015-08-18
- 这篇文章主要介绍了CSS3使用border-radius属性制作圆角,并附上示例代码,推荐给有相同需求的小伙伴。2014-12-22
IE系列不支持CSS的圆角border-radius等属性的解决方案
IE系列浏览器不支持CSS的圆角(border-radius)等CSS3属性,如何解决这个问题呢?百度了一下,发现有个开源的插件可以解决此问题2014-09-15实现CSS3中的border-radius(边框圆角)示例代码
本文为大家详细介绍下如何实现CSS3中的border-radius(圆角),具体代码如下,感兴趣的朋友可以参考下哈,希望对大家有所帮助2013-07-19- 前面系统总结了CSS3中Gradient和RGBA的用法,今天我们在一起来看看CSS3中制作圆角的属性border-radius的具体用法;在CSS2中,大家都碰到过圆角的制作,如今CSS3中的border-ra2012-12-24
CSS text-shadow,box-shadow,border-radius属性
篇文章将对 CSS 的几个新属性 (text-shadow,box-shadow,and border-radius) 做基本介绍。这些 CSS3 属性通常用来加强页面布局。2010-03-09



最新评论