CSS 类名的问题详解
发布时间:2019-05-29 15:00:42 作者:佚名  我要评论
我要评论
这篇文章主要介绍了CSS 类名的问题,需要的朋友可以参考下
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
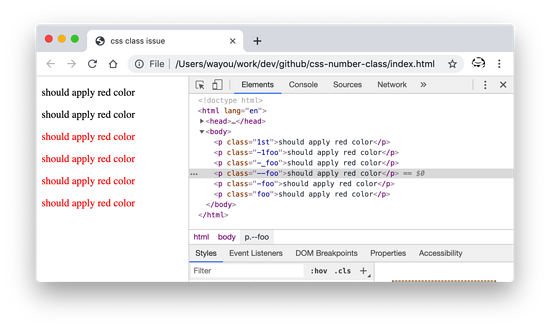
以下以数字开头的 CSS 类名不会生效:
一个合法的 CSS 类名必需以下面其中之一作为开头:
• 下划线 _
•短横线 -
•字母 a - z
然后紧跟其他 _ , - 数字或字母。
用正则表示,一个合法的 CSS 类名为:
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
另,根据CSS 标准 中的描述,如果类名开头是短横线 - ,第二个字符必需是下划线 _ 或字母,但实测发现,除了提及的两个,紧跟另一个短横线也是生效的。
以下是测试代码及结果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <p class="1st">should apply red color</p><p class="-1foo">should apply red color</p><p class="-_foo">should apply red color</p><p class="--foo">should apply red color</p><p class="-foo">should apply red color</p><p class="foo">should apply red color</p>.1st { color: red;}.-1foo { color: red;}.-_foo { color: red;}.--foo { color: red;}.-foo { color: red;}.foo { color: red;} |

不同类名实际效果
总结
以上所述是小编给大家介绍的CSS 类名的问题详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
- CSS类名的结构性和统一性非常的重要,有些程序员喜欢使用首字母大写,有些喜欢用连接线,有些喜欢用下划线。最近我发现的一个非常有意思的东西是,在HTML和CSS里,你可以用2014-04-04
- 新手在div+css开发的时候,需要命名css伪类名称,如.ggg,#ccc,这样的格式。但是有些新手在命名css伪类的时候往往想简单,便直接使用数字命名……2011-09-08
- ClassName的长命名 PK 短命名.2009-11-28


























最新评论