纯css实现更改图片颜色的技巧
发布时间:2019-07-03 15:14:59 作者:佚名  我要评论
我要评论
这篇文章主要介绍了纯css实现更改图片颜色的技巧 ,实现方法很简单,感兴趣的朋友跟随小编一起看看吧
css更改图片颜色的技巧 ,代码很简单,具体代码如下所示:
tips: JPG、PNG、GIF 都可以,但是有一个前提要求,就是黑色纯色,背景白色
.pic1 {
background-image: url($img), linear-gradient(#f00, #f00);
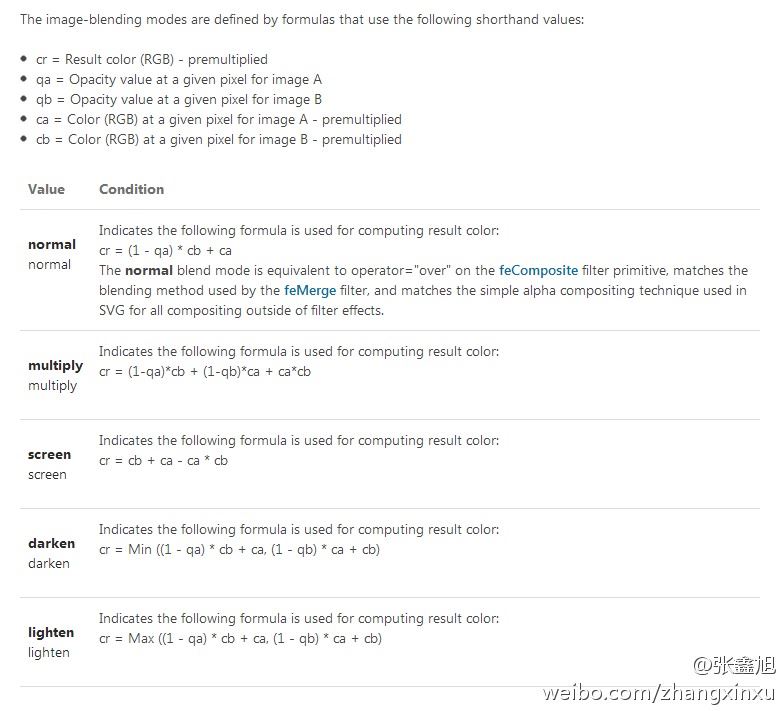
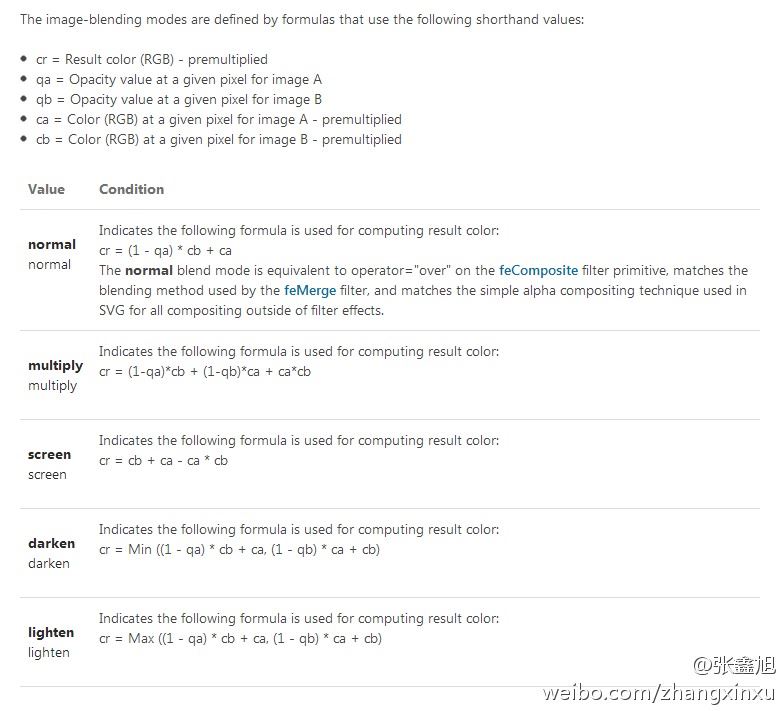
background-blend-mode: lighten;
background-size: cover;
}
总结
以上所述是小编给大家介绍的纯css实现更改图片颜色的技巧 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
 这是一款实现带CSS混合模式的JS视觉差轮播图特效,使用CSS mix-blend-mode将文字和图片背景进行混合,在点击时带有炫酷的视觉差特效2019-04-15
这是一款实现带CSS混合模式的JS视觉差轮播图特效,使用CSS mix-blend-mode将文字和图片背景进行混合,在点击时带有炫酷的视觉差特效2019-04-15 这是一个基于CSS3混合模式的jquery轮播图特效代码,使用mix-blend-mode来制作混合图片特效,制作出非常炫酷的多图层动画效果2018-12-12
这是一个基于CSS3混合模式的jquery轮播图特效代码,使用mix-blend-mode来制作混合图片特效,制作出非常炫酷的多图层动画效果2018-12-12
CSS3混合模式mix-blend-mode/background-blend-mode简介
这篇文章主要介绍了CSS3混合模式mix-blend-mode/background-blend-mode简介,需要的朋友可以参考下2018-03-15 css3 svg仿微信加载框代码是一款可自定义进度条颜色的仿微信网页居中的加载框动画特效。需要的朋友前来下载使用2019-08-22
css3 svg仿微信加载框代码是一款可自定义进度条颜色的仿微信网页居中的加载框动画特效。需要的朋友前来下载使用2019-08-22 这篇文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下2019-09-05
这篇文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下2019-09-05







最新评论