css 设置overflow:scroll 滚动条的样式
发布时间:2019-07-25 16:36:33 作者:佚名  我要评论
我要评论
这篇文章主要介绍了css 设置overflow:scroll 滚动条的样式 ,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
css 设置overflow:scroll 滚动条的样式
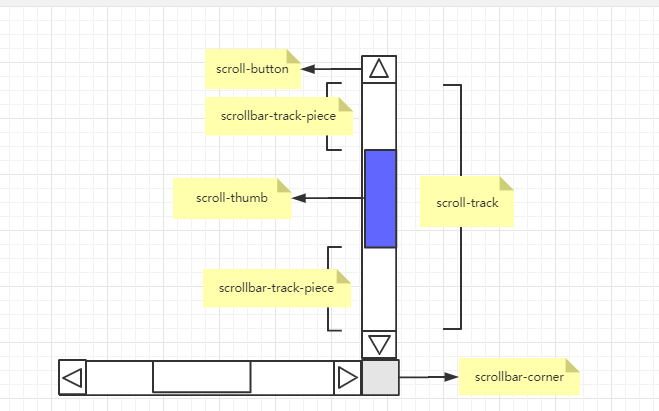
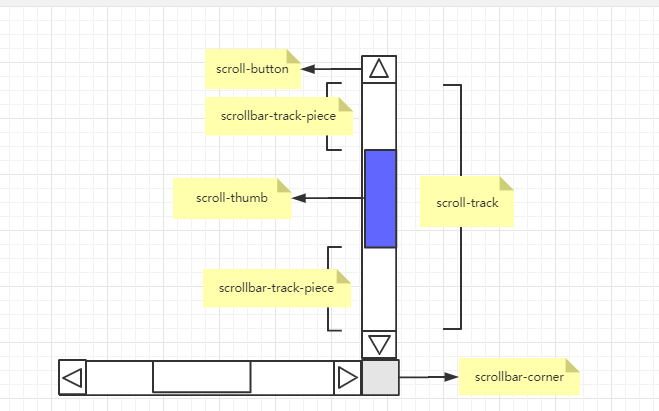
/* 定义滚动条样式 */
::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: rgba(240, 240, 240, 1);
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
box-shadow: inset 0 0 0px rgba(240, 240, 240, .5);
border-radius: 10px;
background-color: rgba(240, 240, 240, .5);
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
box-shadow: inset 0 0 0px rgba(240, 240, 240, .5);
background-color: rgba(240, 240, 240, .5);
}
总结
以上所述是小编给大家介绍的css 设置overflow:scroll 滚动条的样式 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
- 这篇文章主要介绍了css滚动条样式修改的代码,需要的朋友可以参考下2019-10-30
 这篇文章主要介绍了CSS 设置滚动条样式的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-10-11
这篇文章主要介绍了CSS 设置滚动条样式的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-10-11
纯CSS3 Material Design风格单选框和复选框特效
一个使用纯CSS3制作Material Design风格单选框和复选框的插件,只需引入指定的CSS文件,然后配合特定的HTML结构,就可以生成漂亮的风格单选框和复选框,欢迎下载2019-09-30 这篇文章主要介绍了CSS Reset 样式重置的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-08-16
这篇文章主要介绍了CSS Reset 样式重置的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-08-16 这篇文章主要介绍了使用CSS3实现input多选框自定义样式的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2019-07-19
这篇文章主要介绍了使用CSS3实现input多选框自定义样式的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2019-07-19- IE一直是特殊的一个浏览器,我们可以使用一些方法来指定样式表只在IE浏览器下被加载。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-02-20
- 本文通过代码给大家介绍css清除默认样式和设置公共样式的方法,需要的朋友参考下吧2019-10-31






最新评论