CSS自适应布局实现子元素项目整体居中,内部项目左对齐
发布时间:2019-09-03 16:04:14 作者:码飞_CC  我要评论
我要评论
这篇文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
日常工作时,我们可能遇到这样一个布局:一个父元素框框(随着浏览器大小自适应宽度)里面有许多按钮,然后这些按钮(宽度固定)的整体需要在父元素内居中对齐,而按钮整体的内容又是从左往右排列。这里提供一个解决方法,示例如下:
有如下代码:
<div class="wrap">
<button class="btn">1</button>
<button class="btn">2</button>
<button class="btn">3</button>
<button class="btn">4</button>
<button class="btn">5</button>
<button class="btn">6</button>
<button class="btn">7</button>
</div>
对应的CSS为:
.wrap {
border: 2px solid black;
margin: 0 auto;
padding: 10px;
width: 40%;
}
.btn {
outline: none;
border: none;
width: 180px;
height: 30px;
background-color: cornflowerblue;
margin: 5px;
}
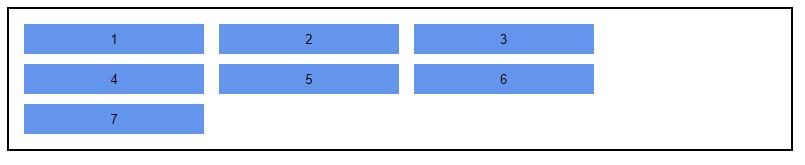
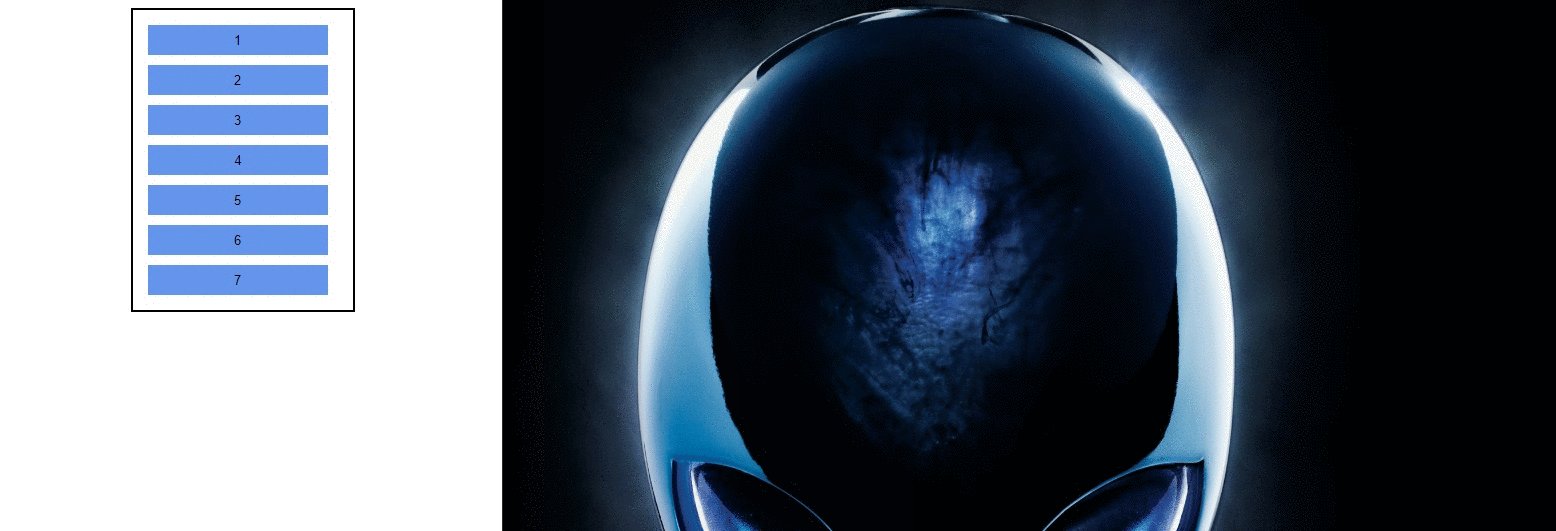
显示的效果:

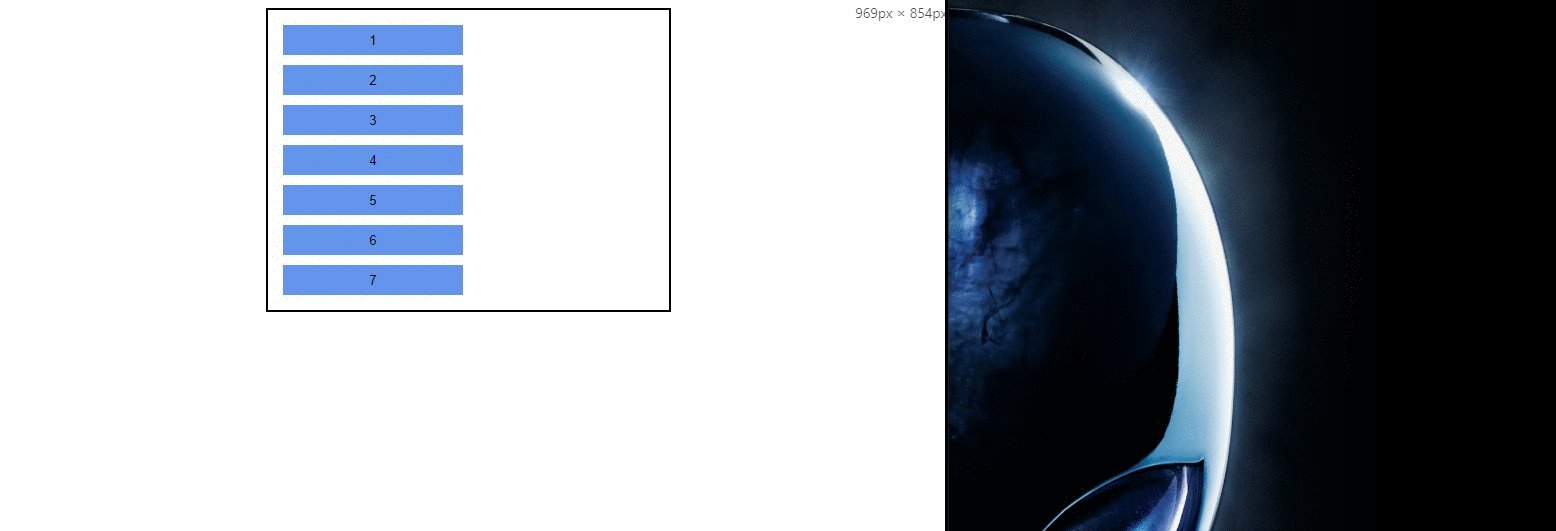
动态变化宽度的情况:

可以看到,当我们缩小浏览器窗口大小时,父元素(黑框)的宽度会动态调整,其子元素也会根据父元素的宽度动态排列,但是按钮组在父容器中是左对齐的,我们想要让这个整体保持居中,可以通过如下方式实现:
CSS代码:
.wrap {
border: 2px solid black;
margin: 0 auto;
padding: 10px;
width: 40%;
display: grid;
grid-template-columns: repeat(auto-fill, 200px);
justify-content: center;
}
.btn {
outline: none;
border: none;
width: 180px;
height: 30px;
background-color: cornflowerblue;
margin: 5px;
}
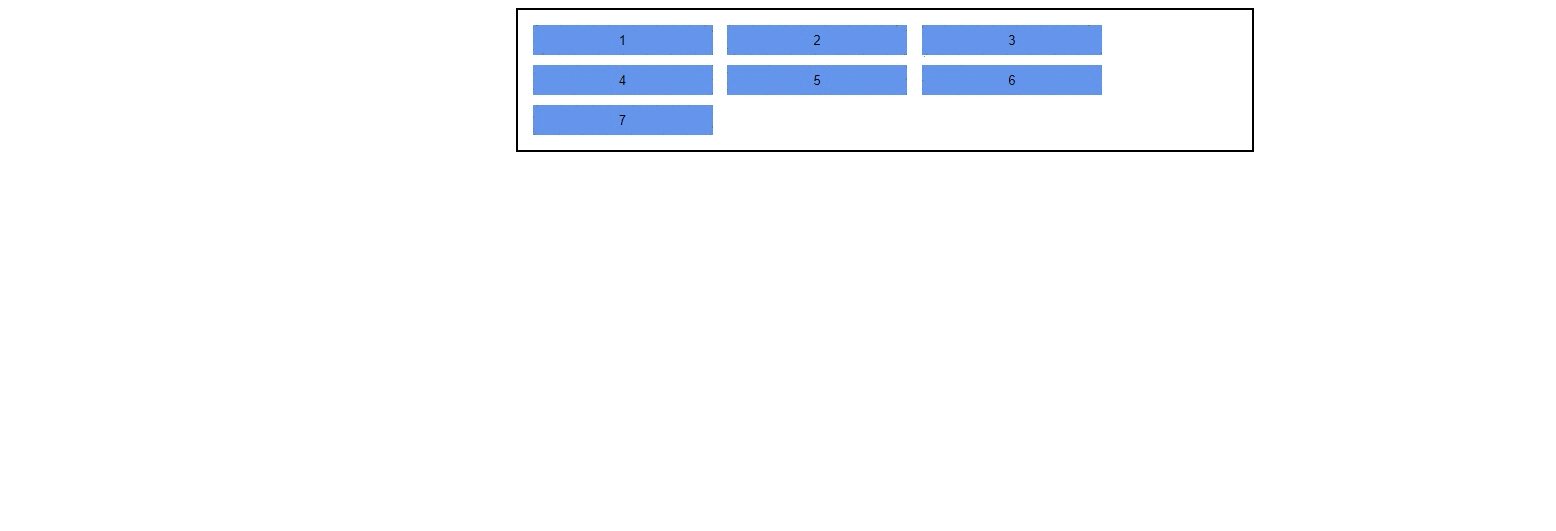
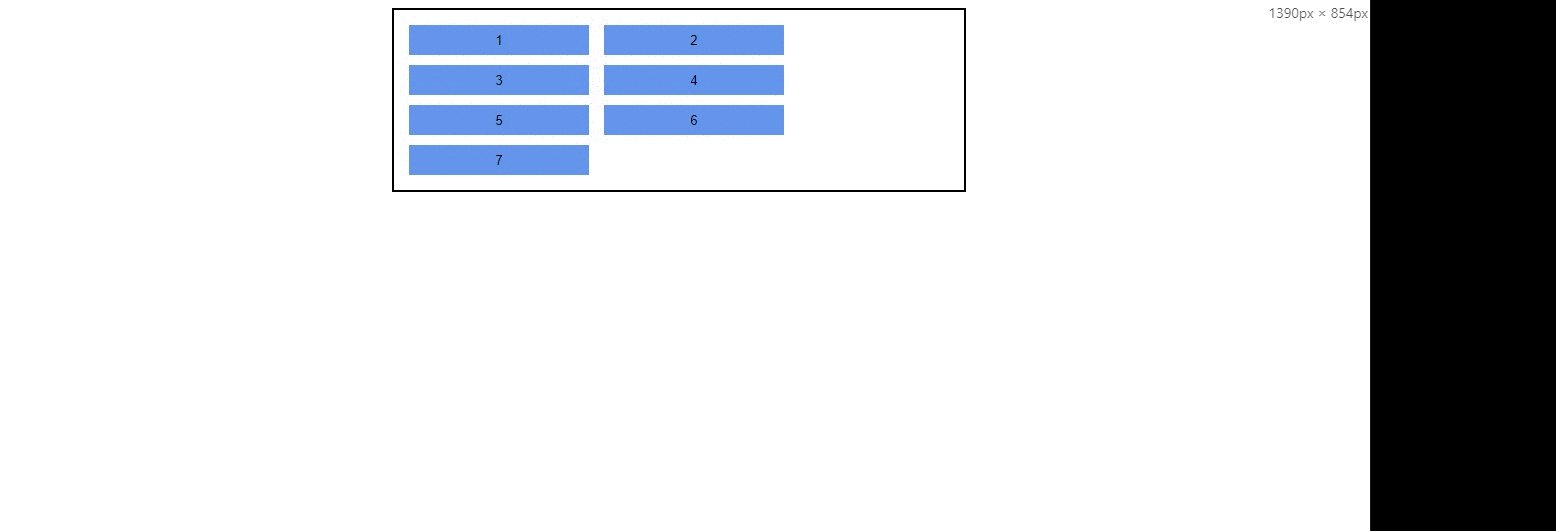
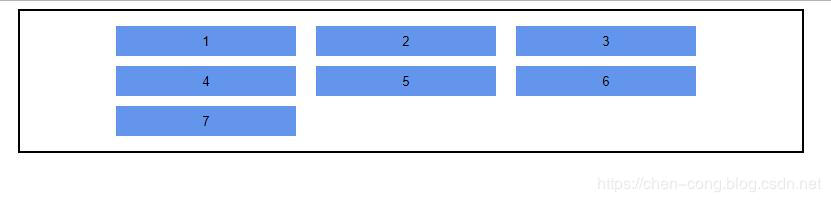
将父元素display属性设置为grid,然后grid列模板为自动填充,宽度为200px(这里宽度比单个按钮元素稍大一点即可),然后设置justify-content属性值为center使内容水平居中。效果如下:

动态变化的效果:

可以看到,在宽度变化的过程中,子元素整体一直是保持居中的。
单纯用CSS实现这样的效果,我只想到用grid来实现了,若你有其他方法,欢迎留言,一同学习~
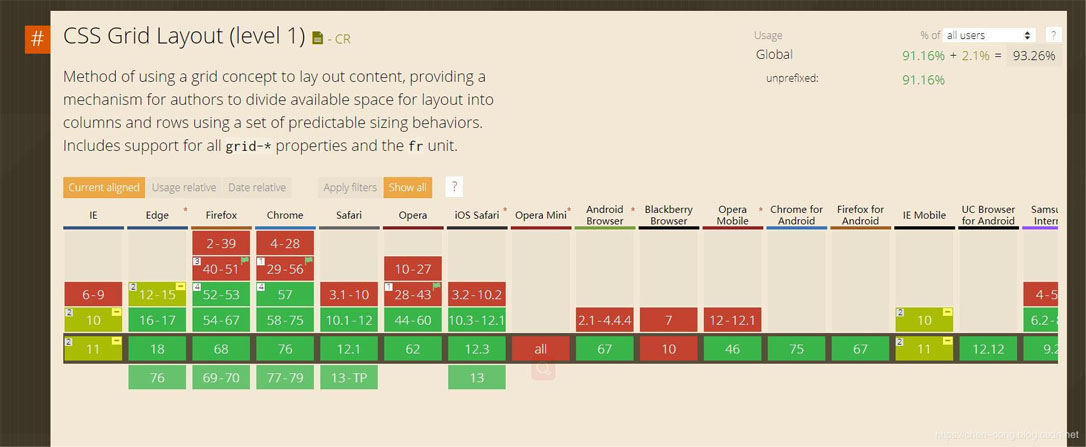
提示:grid目前的兼容性不是很好,如果需要支持较老的浏览器版本,慎用哦!

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了css实现元素居中的N种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-02-02
这篇文章主要介绍了css实现元素居中的N种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-02-02 这篇文章主要介绍了css实现元素垂直居中显示的7种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-09-04
这篇文章主要介绍了css实现元素垂直居中显示的7种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-09-04- 这篇文章主要介绍了CSS实现子元素div水平垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-09-03
 这篇文章主要介绍了css 不定宽高的元素居中布局解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2019-09-18
这篇文章主要介绍了css 不定宽高的元素居中布局解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2019-09-18- 这篇文章主要介绍了css常用元素水平垂直居中方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2019-08-09
- 本文给大家分享几种方法介绍css实现元素垂直居中的常用方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-01
- 在 CSS 中要设置元素水平垂直居中是一个非常常见的需求了。这篇文章主要介绍了CSS实现元素居中原理解析,本文分别从行内元素和块级元素进行说明,具有一定的参考价值,感兴2018-10-18
- 作为前端攻城师,在制作Web页面时都有碰到CSS制作水平垂直居中,我想大家都有研究过或者写过,特别的其中的垂直居中,更是让人烦恼,下面这篇文章主要给大家汇总介绍了关于2017-09-12
- 这篇文章主要给大家介绍了css实现元素水平垂直居中的两种方式,文中给出了完整的示例代码供大家参考学习,对大家的学习或者工作具有一定的参考价值,有需要的朋友们下面来2017-04-23
- 下面小编就为大家带来一篇关于css 行元素和块元素 相互转换 居中。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-05



最新评论