用CSS防Lightbox实现点击小图无刷新显示大图代码
发布时间:2019-09-09 08:47:28 作者:佚名  我要评论
我要评论
这篇文章主要介绍了用CSS防Lightbox实现点击小图无刷新显示大图代码,需代码简单易懂,非常不错,具有一定的参考借鉴价值,要的朋友可以参考下
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
用CSS防Lightbox实现点击小图无刷新显示大图代码
代码简介:
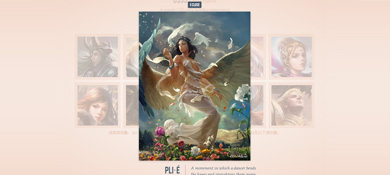
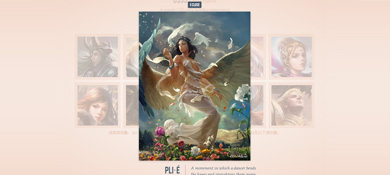
CSS的“Lightbox”是一个人见人爱的图片显示技术,她可以实现点击小图无刷新显示大图的功能。Discuz论坛就有这种功能,不过好像它还用有JS,这一款没有用到JS,完全用纯CSS实现,而且用起来非常方便。注意,图片的边框和大小这个根据你的网页布局自己设置一下,这里只是演示一下,不一定正好适合你的网页。
代码内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head><title>用CSS防Lightbox实现点击小图无刷新显示大图代码 - www.webdm.cn</title> <style> .black_overlay{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: white; z-index:1001; -moz-opacity: 0.8; opacity:.80; filter: alpha(opacity=80); } .white_content { display: none; position: absolute; top: 25%; left: 25%; width: 46%; height: 50%; padding: 13px; border: 16px solid orange; background-color: white; z-index:1002; overflow: auto; } .codefans_net{ width:420px;height:210px;background-color:#efefef;color:#666;border-width:1px;border-color:#999;border-style:solid;margin:6px;padding:6px;font-Size:14px;line-height:200%;float:midden; }</style> </head> <body> <p class="codefans_net">CSS的“Lightbox”是一个人见人爱的图片显示技术,可以实现点击小图无刷新显示大图的功能,如果你不是太理解这种效果,你可以点击下边的图片就会明白了!<br><a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'"><img border="0" src="http://www.webdm.cn/images/20091006/demoimgsmall.jpg" width="100" height="62"></a> <div id="light" class="white_content"><a target="_blank" href="/"><img border="0" src="http://www.webdm.cn/images/20091006/demoimg.jpg" width="350" height="216"></a> <a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">关闭</a></div> <div id="fade" class="black_overlay"></div></p></body> </html><br /><p><a href="http://www.webdm.cn">网页代码站</a> - 最专业的网页代码下载!</p> |
总结
以上所述是小编给大家介绍的用CSS防Lightbox实现点击小图无刷新显示大图代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章

jQuery和CSS3超酷图片遮罩层和lightbox动画特效
该特效使用CSS3来制作鼠标滑过图片时的遮罩层动画效果,并使用magnific-popup.js来制作点击图片后的Lightbox特效,超酷,需要的朋友可以下载试试2016-10-21 是一段实现了突出主图片的半透明遮罩lightbox效果代码,当点击一张图片时,这样图片会无刷新弹出放大显示,而周围的图片会被半透明在原位遮罩起来,本段代码适应于所有网页2015-10-22
是一段实现了突出主图片的半透明遮罩lightbox效果代码,当点击一张图片时,这样图片会无刷新弹出放大显示,而周围的图片会被半透明在原位遮罩起来,本段代码适应于所有网页2015-10-22
jquery+css3实现的超酷动画效果Lightbox灯箱特效
一款Boxaroo v1.8插件,基于jquery+css3实现的超酷动画效果Lightbox灯箱特效2014-02-11 一个图片点击放大显示lightbox效果,纯CSS3实现,无需任何JS代码2013-05-09
一个图片点击放大显示lightbox效果,纯CSS3实现,无需任何JS代码2013-05-09 纯CSS实现的lightbox风格的高亮弹出框效果,弹出框可以使图片,也可以是图文混排的内容,弹出时高亮显示,背景变暗,纯CSS实现,使用方便2012-11-08
纯CSS实现的lightbox风格的高亮弹出框效果,弹出框可以使图片,也可以是图文混排的内容,弹出时高亮显示,背景变暗,纯CSS实现,使用方便2012-11-08- CSS实现鼠标经过放大图片,点击图片在当前页当前位置显示大图,应用的是Lightbox特效,其实不是纯CSS完成,配合了Lightbox插件,示例原型是一个小型的相册,一个横2009-07-28































最新评论