基于html css实现带搜索图标的搜索框功能
发布时间:2019-10-09 09:53:11 作者:佚名  我要评论
我要评论
这篇文章主要介绍了基于html css实现带搜索图标的搜索框功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
前言
给大家分享一下前端用处很多的带小图标的搜索框的制作方法。
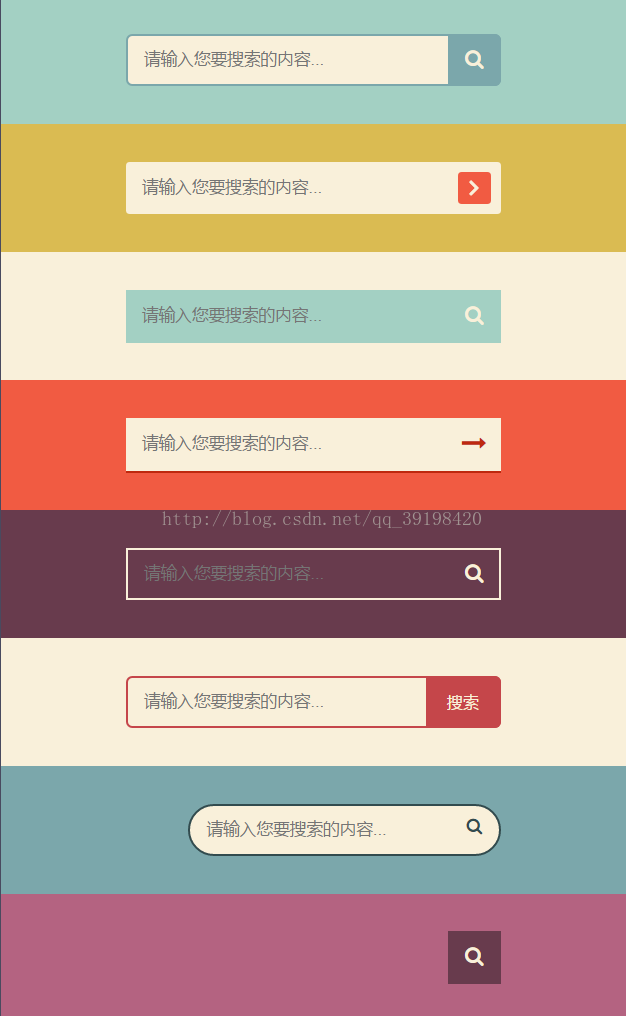
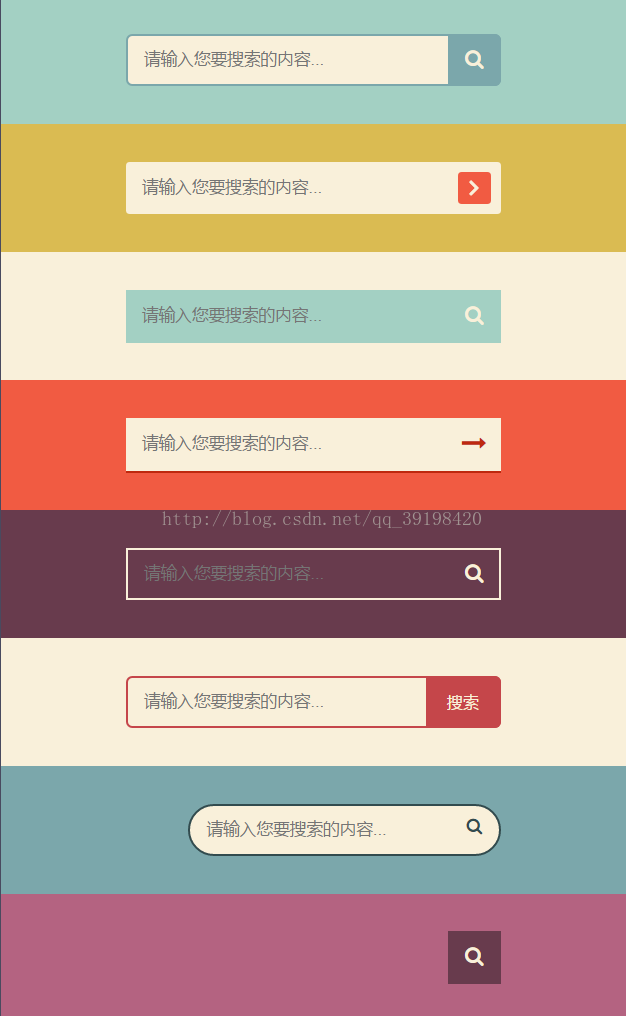
效果展示


基本思路
1、搜索图像用绝对定位放到搜索框的上方
2、input框设置文本缩进,大小为搜索图像大小加上图像左右两边的外边距
准备
只需一个搜索图标图片,类似于下图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框demo</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
width: 100vw;
height: 100vh;
background: radial-gradient(at center,
#3498db,#2980b9);
display: flex;
justify-content: center;
align-items: center;
}
div.search{
height: 40px;
width: 500px;
}
div.search form{
width: 100%;
height: 100%;
}
div.search form input:nth-child(2){
width: 400px;
height: 100%;
font-size: 16px;
text-indent: 40px;
border: none;
float: left;
}
div.search form input:nth-child(3){
width: 100px;
height: 100%;
font-size: 16px;
letter-spacing: 5px;
border: none;
}
div.search form img{
position: absolute;
left: 50vw;
transform: translateX(-250px);
margin-top: 10px;
margin-left: 10px;
height: 20px;
}
</style>
</head>
<body>
<div class="search">
<form action="#" method="post">
<img src="./search_ico.png" alt="">
<input type="text" name="condition" placeholder="请输入搜索条件">
<input type="submit" value="搜索">
</form>
</div>
</body>
</html>
总结
以上所述是小编给大家介绍的基于html css实现带搜索图标的搜索框功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章
 本文通过实例代码给大家分享8款纯CSS3实现的搜索框功能,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧2017-09-14
本文通过实例代码给大家分享8款纯CSS3实现的搜索框功能,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧2017-09-14 这篇文章主要介绍了css3的动画特效之动画序列(animation) 的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-22
这篇文章主要介绍了css3的动画特效之动画序列(animation) 的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-22 纯CSS实现动画效果:鼠标移上图标显示搜索框,鼠标移出隐藏搜索框,这种效果给用户带来很好的体验效果,下面小编给大家带来了CSS实现隐藏搜索框功能(动画正反向序列)的完整2021-07-19
纯CSS实现动画效果:鼠标移上图标显示搜索框,鼠标移出隐藏搜索框,这种效果给用户带来很好的体验效果,下面小编给大家带来了CSS实现隐藏搜索框功能(动画正反向序列)的完整2021-07-19





最新评论