scss使用mixin不生效(浏览器无法编译出来)的解决方法
发布时间:2019-10-12 16:27:30 作者:凯迪Wen  我要评论
我要评论
这篇文章主要介绍了scss使用mixin不生效(浏览器无法编译出来)的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
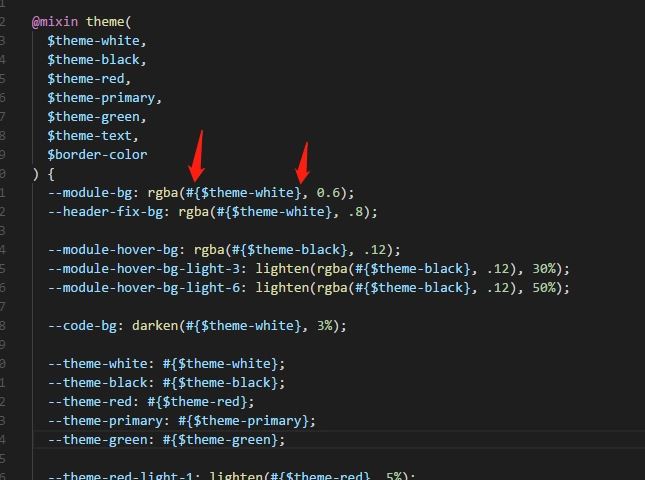
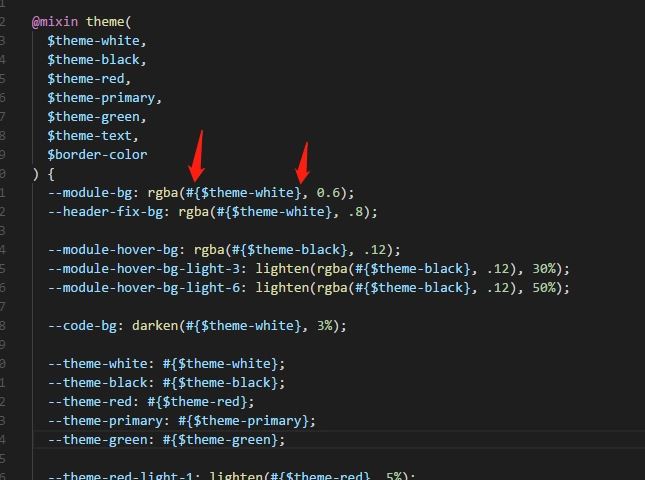
mixin方法:

浏览器无法编译:

以前旧版sass是支持上面写法,现在新版后不支持,传入变量必须加#{}编译

浏览器编译:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- 这篇文章主要介绍了详解利用css3的var()实现运行时改变scss的变量值,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2021-03-02
 这篇文章主要介绍了uni-app中使用scss的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-11-04
这篇文章主要介绍了uni-app中使用scss的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-11-04- 这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-15
前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范
这篇文章主要介绍了前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范,需要的朋友可以参考下2017-01-21- 这篇文章主要介绍了CSS3 真的会替代 SCSS 吗的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-03-09



最新评论