CSS ellipsis 与 padding 结合时的问题详解
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
CSS 实现的文本截断
考察如下代码实现文本超出自动截断的样式代码:
1 2 3 4 5 6 7 | .truncate-text-4 { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4;} |
使用如下的 HTML 片段进行测试:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <style> .my-div { width: 300px; margin: 10px auto; background: #ddd; }</style><div class="my-div truncate-text-4"> How Not To Shuffle - The Knuth Fisher-Yates Algorithm. Written by Mike James. Thursday, 16 February 2017. Sometimes simple algorithms are just wrong. In this case shuffling an .... In other words as the array is scanned the element under</div> |
运行效果:
通过 CSS ellipsis 实现的文本截断效果
padding 的问题
一切都很完美,直到给文本容器加上 padding 样式后。
1 2 3 4 5 6 7 | .my-div { width: 300px; margin: 10px auto; background: #ddd;+ padding: 30px; }现在的效果 |
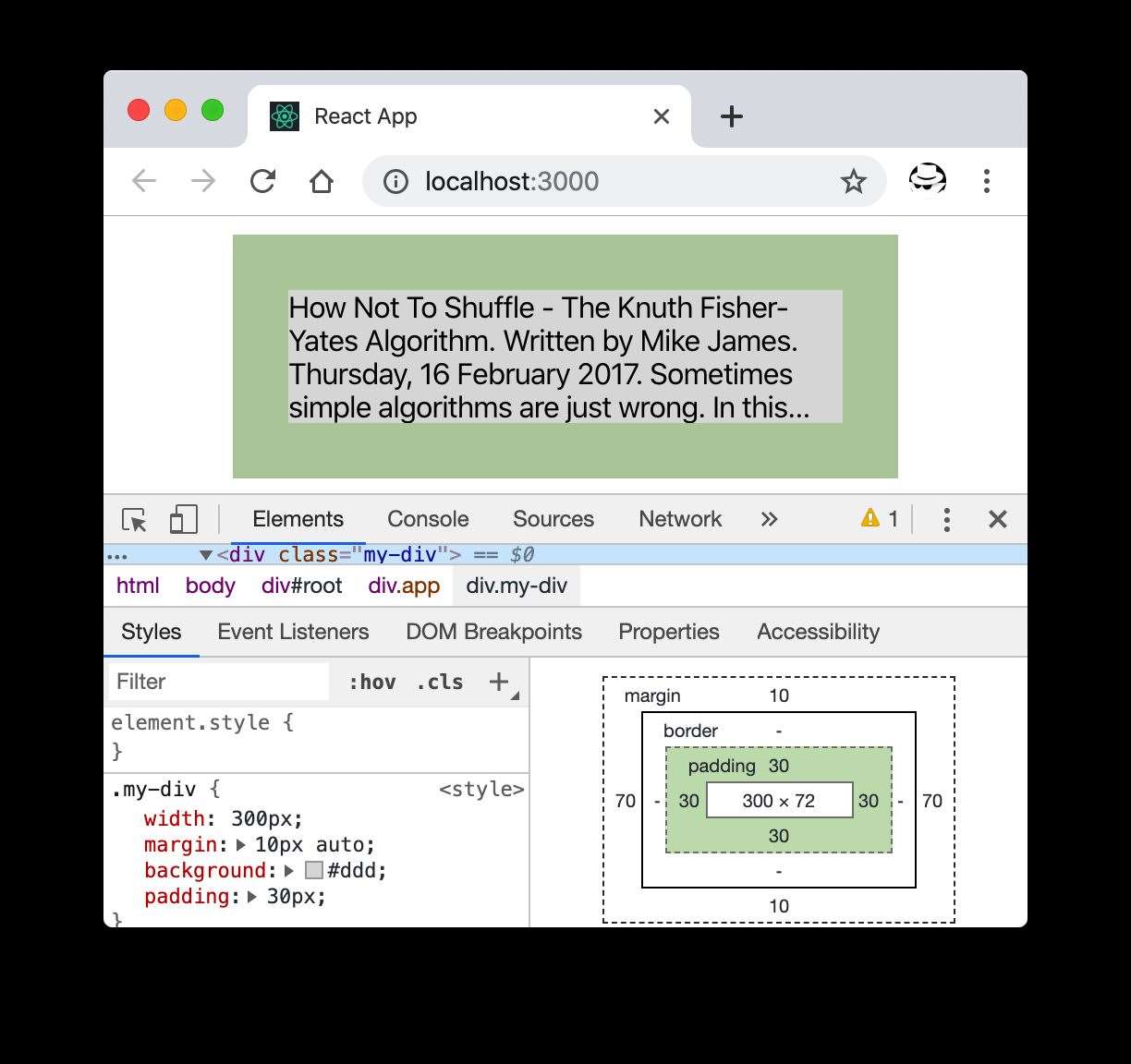
现在的效果是这样的:
padding 破坏了文本截断
因为 padding 占了元素内部空间,但这部分区域却是在元素内部的,所以不会受 overflow: hidden 影响。
解决办法
line-height
当设置的 line-height 适当时,或足够大时,可以将 padding 的部分抵消掉以实现将多余部分挤出可见范围的目标。
1 2 3 4 5 6 7 | .my-div { width: 300px; margin: 10px auto; background: #ddd; padding: 30px;+ line-height: 75px;} |
通过 line-height 修复
这种方式并不适用所有场景,因为不是所有地方都需要那么大的行高。
替换掉 padding
padding 无非是要给元素的内容与边框间添加间隔,或是与别的元素间添加间隔。这里可以考虑其实方式来替换。
比如 margin。但如果元素有背景,比如本例中,那 margin 的试就不适用了,因为元素 margin 部分是不带背景的。
还可用 border 代替。
1 2 3 4 5 6 7 | .my-div { width: 300px; margin: 10px auto; background: #ddd;- padding: 30px;+ border: 30px solid transparent;} |
使用 border 替换 padding
毫不意外,它仍然有它的局限性。就是在元素本身有自己的 border 样式要求的时候,就会冲突了。
将边距与内容容器分开
比较普适的方法可能就是它了,即将内容与边距分开到两个元素上,一个元素专门用来实现边距,一个元素用来实现文本的截断。这个好理解,直接看代码:
1 2 3 4 5 6 7 8 | <div className="my-div"> <div className="truncate-text-4"> How Not To Shuffle - The Knuth Fisher-Yates Algorithm. Written by Mike James. Thursday, 16 February 2017. Sometimes simple algorithms are just wrong. In this case shuffling an .... In other words as the array is scanned the element under </div></div> |
而我们的样式可以保持不动。
将边距与内容容器分开
相关资源
overflow:hidden ignoring bottom padding
How can I force overflow: hidden to not use up my padding-right space
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
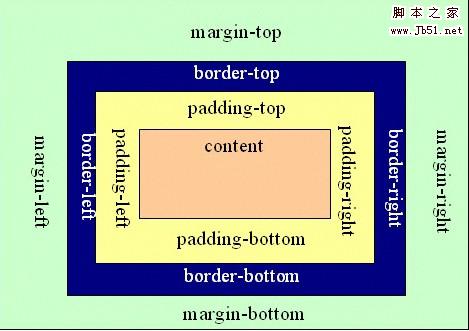
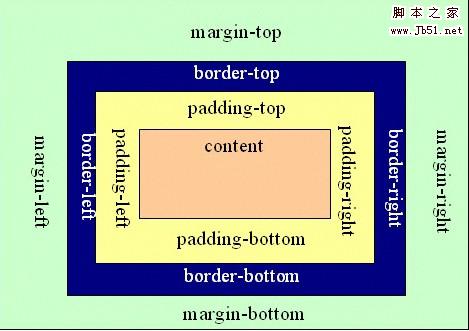
 在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26- 这篇文章给大家总结一些关于CSS中Padding属性不常用但很实用的用法,具有一定参考价值,有需要的可以来参考学习。2016-08-31
- 本文从语法结构、可能取的值、浏览器兼容问题等方面为大家介绍下padding和margin的异同点另附截图,有想学习的朋友可以参考下哈,希望对大家有所帮助2013-07-28
- Padding属性在css中的应用已是司空见惯,习以为常了,不过还有许多朋友一直弄不明白padding属性的值的设置,本文整理了一些padding属性相关知识,感兴趣的朋友可以了解下,2013-02-06
- 边框的里面可以有一层边内补白(padding),边内补白定义了边框与边框里面内容的距离. 边内补白分为上边内补白(top),下边内补白(bottom),左边内补白(left),右边内补白(right)2009-07-15
CSS3教程:background-clip和background-origin-CSS教程-网页制作-网页
原文:http://www.planabc.net/2008/04/14/background-clip_background-origin/ background-clip 和 background-origin 是 CSS3 中新加的 background module 属性,用来2008-10-17
































最新评论