ie下的css层叠z-index各种问题详细整理
到新地方有些日子了,差不多适应了这边的工作节奏与流程。接到的第一个开发任务是几个比较简单的页面,需要做的工作就是先把设计图变成页面,然后使用PHP创建几个请求的接口传递数据,标准且简洁的web开发思路。可是真有些日子没有写DIV+CSS了,而且对IE6兼容性的坑碰到的还是不够多(以前做国外项目),所以这次开发中不可避免的碰见了几个问题,尤其是在IE下的 z-index 问题很有意思,所以整理了一些资料和总结分享给大家...注:因为引入了jsfiddle,所以页面加载受影响会稍慢一些^_^
阅读目录:
- z-index : auto | numberz-index 属性设置元素的堆叠顺序,如果为正数,则离用户更近,为负数则表示离用户更远;拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面;z-index 仅能在定位元素上奏效(position 属性值为 relative 或 absolute 或 fixed的对象)。
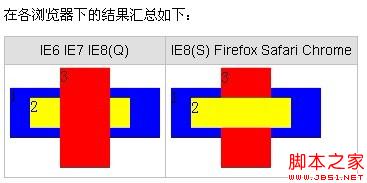
当定位元素的 'z-index' 未设置时(默认为 auto),在 IE6 IE7 IE8(Q) 下将会创建一个新的局部层叠上下文。而在其它浏览器下,则严格按照规范,不产生新的局部层叠上下文。
这个问题将导致定位元素的层叠关系在不同浏览器出现很大的区别,严重的可导致页面布局混乱、内容覆盖等。
受影响的浏览器有IE6 IE7 IE8(Quriks Mode)
直接从w3help复制了代码,分析以下代码:
<style type="text/css">
body { margin:0; }
.p1{ top:20px; height:50px; width:150px; background-color:blue;}
.p2{ top:10px; left:20px; height:30px; width:100px; background-color:yellow;}
.p3{ top:0px; left:50px; height:100px; width:50px; background-color:red;}
</style>
<div style="position:relative;" class="p1">1
<div style="position:absolute; z-index:1;" class="p2">2</div>
</div>
<div style="position:absolute;" class="p3">3</div>

注:Q代表Quriks Mode,即混杂模式。
根据 W3C CSS2.1 规范中的说明,定位元素【p1】和【p3】由于未设置 'z-index' 特性(使用默认值 auto),它们不会创建新的局部层叠上下文,而定位元素【p2】设置了 z-index:1 则会创建新的层叠上下文。
另,在同一根层叠上下文中,同为 z-index:auto 的定位元素【p1】和【p3】,它们的层叠级别相同,但【p3】在【p1】之后,所以在 Z 轴上【p3】比【p1】靠前显示,又,【p2】层叠上下文的层叠级别为正数,所以【p2】的层叠级别要比【p3】高。因此,它们在 Z 轴上的顺序为:(遵循 back-to-font)【p1】 -> 【p3】 -> 【p2】
以上为标准浏览器下的情况。
而在 IE6 IE7 E8(Q) 下,定位元素【p1】和【p3】都创建了新的局部层叠上下文,在同一根层叠上下文中,它们的层叠级别相同,但【p3】在【p1】之后,所以在 Z 轴上【p3】比【p1】靠前显示。此时,由于【p2】处于【p1】的层叠上下文中,所以【p2】在 Z 轴上要比【p3】靠后。
在来一个例子:
<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}
</style>
<div style="position:absolute; background:lightgrey;" class="parent">
<div style="position:absolute;z-index:20;background:darkgray;" class="sub">20</div>
<div style="position:absolute;z-index:10;background:dimgray;" class="sub lt50">10</div>
</div>
<div style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<div style="position:absolute;z-index:2;background:darkgray;" class="sub">2</div>
<div style="position:absolute;z-index:1;background:dimgray;" class="sub lt50">1</div>
</div>

解决办法
理解层叠上下文、层叠级别与 'z-index' 之间的关系。在可能出现定位元素相互覆盖的情况时,明确指定定位元素的 'z-index' 特性,避免此问题的出现。
注:此段内容基本都是来自w3help。
我不是一个喜欢抱怨的人,so...有关抱怨IE6的话在此省略500字...
先上个图说说我在工作中实际遇到的问题:

图片的上半部分就是在非IE6下的交互,图片下半部分是在IE6下的显示效果,当打开虚拟机测试的时候我表示瞬间碉堡了,囧...在IE6下这个tips被盖住了,很明显这个不是我想要的效果,可是为什么会出现这个情况类?接着往下看。
分析此类问题的原因:
按照正常的思维,z-index层级越高,内容越应该在上面显示,在大部分的浏览器在大部分的情况下,确实如此,但是不绝对。尤其遇到IE6。
在IE6下的层级高低不仅要看本身,还要看自己的父元素是否给力:父元素的 position 属性为 relative或absolute 时,子元素的 absolute 属性是相对于父元素而言的。而在IE6下的层级的表现有时候不是看子元素的 z-index 多高,而要看它们的父元素的 z-index 谁高谁低。点击 Result 可以看到HTML对应的VIEW。
从以上的代码中可以看到最内层<div>的z-index属性为999,其父元素的z-index属性为100。按照正常的显示逻辑,图片应该正常显示且不会被背景色所影响,可是在IE6下会有问题,直接上图片会比较直观,比较看看IE6下和非IE6浏览器的显示效果。chrome、FF和opera都经过测试了,为了不使图片过多我就拿个chrome的截图吧。

重现这个bug的条件很简单,只要绝对定位(position:absolute)<div>的祖先元素,或者说是最顶级的祖先元素的 relative 属性小于黑色半透明层的z-index层级即可。解决办法也很简单,只需要给的祖先元素加上z-index就可以。

为具有 relative 属性的顶级祖先元素打了鸡血(加了z-index)后,IE6下终于正常显示了。这个问题很现实的教育了我们 - 在拼爹拼不过的条件下我们只能靠自己努力...
IE6下拼爹的问题也就是我在实际开发中碰到的问题,现在已经完美解决且达到需求的效果了。接下来要介绍的是一些我总结的资料,都是介绍在IE环境下得各种z-index的坑。
float 是 css 的定位属性,而且应该是CSS中最常用的属性之一了,至于为什么说它万恶等我改天去准备一篇文章单独进行解说,在这里借着以前的学习笔记简单说几点:
1. IE7 中,底边距 bug是当浮动父元素有浮动子元素时,这些子元素的底边距会被父元素忽略掉;
2. 3像素间距是指挨着浮动元素的文本会神奇的被踢出去3像素,好像浮动元素的周围有一个奇怪的力场一样;
3. 双倍边距bug处理 IE6 时,另一个需要记住的事情是,如果在和浮动方向相同的方向上设置外边距(margin),会引发双倍边距。
有关float的扫盲就先到这里,还有一点就是float毕竟是标准的属性,而且大多数的前端都习惯用它去实现页面,所以我的建议就是:深入理解 HTML语义和表现。
接着开始讲述 z-index和float 在IE6环境下擦出的坑爹的火花...先上一段代码:
<div style="background:#000;width:100%;height:600px;opacity:0.3; filter:alpha(opacity=30);position:absolute;left:0;top:0;z-index:1;overflow:hidden;"></div>
<div style="position:relative;z-index:100;">
<img src="http://images.cnblogs.com/cnblogs_com/Darren_code/311197/o_1.jpg" style="float:left;" width="300" />
</div>
个人理解可能是因为<img>的float使得z-index失效造成的。网上还有种说法是因为float和relative两者在定位上问题,所以一起使用的时候会造成此bug。
这个问题又教育了我们 - 某些环境(IE6)下也要小心被兄弟坑...
这个问题其实在是比较常见的了,我早期做项目的时候有幸遇见过这个问题,所以有现成的资料,趁着这次也刚好整理整理、回忆回忆。两个解决办法都是围绕iframe展开的,咱们先来看第一个。
使用iframe包住select,这样iframe可以有z-index,只要在div上设置的z-index比iframe的高即可实现。示例代码如下:
<iframe style="z-index:1;position: absolute; ">
<select name="me">
<option value="name">Darren聂微东</option>
<option value="sex">male</option>
<option value="age">secret</option>
</select>
</iframe>
建立一个跟div同宽同高的iframe,并且z-index比div要低。
<style type="text/css">
#iframe{
position: absolute;
width: 100%;
height: 100%;
z-index:-1;
}
.text_div{
position: absolute;
left:100px;
top:50px;
width: 300px;
height: 200px;
background : blue;
z-index:100;
}
</style>
<div class="text_div">
<span>这里可以包含其他dom元素</span>
<iframe id="iframe"></iframe>
</div>
与很多做国内项目的前端一样,我也会常常忍不住诅咒IE,可是假如换个思考方式我们也得感谢它,工作因为它才有了更多挑战和成就感。
对不理解CSS层叠朋友来说 z-index 确实是一个大坑,希望这篇文章能够给那些掉到坑内的朋友一些帮助。
如果觉得此文还算用心,请劳驾点击右下角的推荐,谢谢^.^
相关文章
- 你对CSS层叠和继承的概念和用法你是否熟悉,这里和大家分享一下,文档中的一个元素可能同时被多个CSS选择器选中,每个选择器都有一些CSS规则,这就是层叠,而所谓继承,就2011-01-27
- 我们知道文档中的一个元素可能同时被多个css选择器选中,每个选择器都有一些css规则,这就是层叠。所谓继承,就是父元素的规则也会适用于子元素。2010-03-14
- 下面小编就为大家带来一篇CSS默认可继承样式详解。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-06
- 这篇文章主要介绍了CSS中的继承,是CSS入门学习中的基础知识,需要的朋友可以参考下2015-07-16
CSS教程:学习CSS的继承性-CSS教程-网页制作-网页教学网
所谓CSS的继承是指被包在内部的标签将拥有外部标签的样式性质。继承特性最典型的应用通常发挥在整个网页的样式预设,需要指定为其它样式的部份设定在个别元素里即可。这项2008-10-17CSS样式表中继承关系的空格与不空格-CSS教程-网页制作-网页教学网
这可能是一个非常简单的问题,但是今天花一点点时间把这个简单的问题在说清晰一点,相信大家对CSS的学习和认识会很有帮助,强化一些概念的东西,对以后的工作效率的2008-10-17CSS教程:水平对齐(text-align)-CSS教程-网页制作-网页教学网
水平对齐(text-align),用以设定元素内文本的水平对齐方式。 1.语法 text-align具体参数如下: 语法:text-align:left|right|center|justify 说明:2008-10-17CSS教程:line-height属性的继承-CSS教程-网页制作-网页教学网
原文:http://www.planabc.net/2008/07/25/unitless-line-heights/ 淘宝商城的detail 页面“产品详情”部分是商家自定义区块,曾出现这样一个问题: &2008-10-17CSS教程:行高line-height属性(2)-CSS教程-网页制作-网页教学网
相关文章:CSS教程:行高line-height属性(1) 7.3.3行高的计算与继承 以em、ex和百分比为单位的行高,其基数是元素本身的字体尺寸。例如有代码如下: <pstyle=&quo2008-10-17CSS教程:理解继承属性及应用-CSS教程-网页制作-网页教学网
4.5继承 在本书的[3.3.2继承与层叠]一节曾经简要介绍过继承:(X)HTML元素可以从其父元素那里继承部分CSS属性,即使当前元素并没有定义该属性。 4.5.1值的继承 继承也是2008-10-17


最新评论