关于Chrome浏览器字体显示的太小不一的bug处理
发布时间:2013-01-09 10:28:41 作者:佚名  我要评论
我要评论
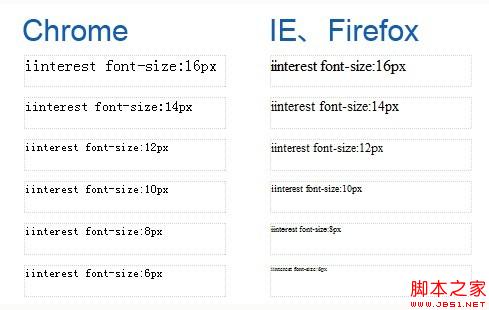
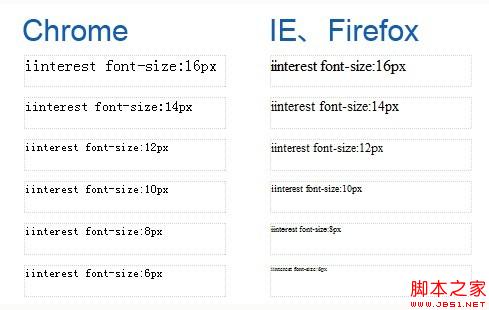
我今天在A号机器上用chrome打开一个网页,再用B号机器上用chrome打开相同的网页,结果出现字体显示的太小不一样。原因是在简体中文版一直存在最小字体 12px 的限制,感兴趣的朋友可以了解下哦
作为WEB开发者我们得知道,看似简单的网页制作,如果要做得更好、更专业,真的是不简单。
我今天在A号机器上用chrome打开一个网页,再用B号机器上用chrome打开相同的网页,结果出现字体显示的太小不一样。原因是在简体中文版一直存在最小字体 12px 的限制。12px 有什么好处?就是别让字体太小,看着能舒服一点。

说实话,我不知道这是 Chrome 的 bug,还是 中文版Chrome 浏览器故意造成的,还是怕用户看不清 12px 以下的字号吗?蛋定...
其实解决它的最好方法仅仅只需要在你要写的css里面加上:-webkit-text-size-adjust:none;
好了,第一次在博客园里写文章,欢迎大家拍砖。
我今天在A号机器上用chrome打开一个网页,再用B号机器上用chrome打开相同的网页,结果出现字体显示的太小不一样。原因是在简体中文版一直存在最小字体 12px 的限制。12px 有什么好处?就是别让字体太小,看着能舒服一点。

说实话,我不知道这是 Chrome 的 bug,还是 中文版Chrome 浏览器故意造成的,还是怕用户看不清 12px 以下的字号吗?蛋定...
其实解决它的最好方法仅仅只需要在你要写的css里面加上:-webkit-text-size-adjust:none;
好了,第一次在博客园里写文章,欢迎大家拍砖。
相关文章
- 在Win 7中使用了MacTpye来进行字体渲染,可还是觉得Chrome的黑色字体颜色很不正,其实很简单,只要在css中加这么一行便可轻松解决,具体如下,有类似情况的朋友可以参考下2013-08-27
- 在中文版Chrome里面,网页CSS里所有小于12px的字体设置都无效,最终将显示12px,下面为大家介绍下具体的解决方法,感兴趣的朋友可以参考下哈2013-07-03
 这篇文章主要介绍了Chrome的最小字体12px限制最终解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-10-21
这篇文章主要介绍了Chrome的最小字体12px限制最终解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-10-21


最新评论