详解如何修改el-select的样式:popper-append-to-body和popper-class
发布时间:2019-11-27 16:14:41 作者:阿星  我要评论
我要评论
这篇文章主要介绍了详解如何修改el-select的样式:popper-append-to-body和popper-class,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
如何修改elementUI提供的el-select组件的样式
网上有很多关于这个的解决方式:
1、找到下拉框的类名,写个全局样式覆盖掉就行了
2、修改.el-select-dropdown__item的样式
3、通过官网提供的popper-class进行样式修改
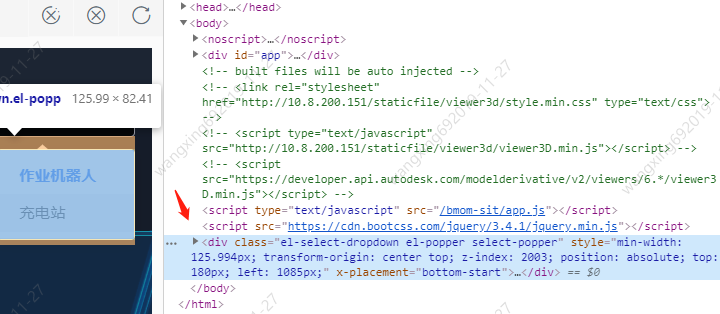
然而,上面的方法并没有说到点子上,覆盖全局样式的方法肯定不友好,修改样式和添加类也都不起作用。于是,我看了下下拉框的样式,它并没有在el-select里面,而是放在了最外层,如下图:

然后就去官网看了下是否有属性可以控制它,果然有这么一号人物popper-append-to-body:

默认是true,改成false就可以起作用
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <el-select :popper-append-to-body="false" v-model="taskType" placeholder="请选择" size="mini" class="select-style" popper-class="select-popper" > <el-option v-for="(item,index) in taskTypes" :key="index" :value="item.value" :label="item.label" ></el-option> </el-select> |
代码结构如下:

其实,这个只是改了下拉框里面的样式,输入框的样式还需要通过修改.el-input__inner样式:
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .select-style { width: 3rem; margin-right: 0.36rem; /deep/.el-input__inner { border-top-left-radius: 0; border-bottom-left-radius: 0; border: 1px solid #a1a3ad; border-left-width: 0; background-color: rgba(0, 0, 0, 0.8); font-family: PingFangSC-Regular; font-size: 0.28rem; color: rgba(255, 255, 255, 0.6); } } |
最后,附上.select-popper的样式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | /deep/.select-popper { background-color: $item-bg-color; border-radius: 0.08rem; border: solid 0.02rem #1c395d; font-family: PingFangSC-Regular; .el-select-dropdown__item.selected { font-family: PingFangSC-Regular; font-size: 0.28rem; color: rgba(74, 141, 253, 1); } li { color: #fff; background: transparent; color: #fff; font-size: 0.28rem; } .el-select-dropdown__item:hover, .el-select-dropdown__item.hover { background-color: rgba(110, 147, 206, 0.2); margin-right: 1px; } .popper__arrow::after { border-bottom-color: $item-bg-color; } .popper__arrow { border-bottom-color: $item-bg-color; } .el-select-dropdown__empty { padding: 0.2rem; font-size: 0.28rem; } } |
总结
关键点::popper-append-to-body="false",然后添加popper-class进行样式修改。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
如何使用CSS的object-position实现图片在img标签中的定位
该文章介绍了CSS中的object-position属性,用于精确控制替换元素在容器内的位置,通过指定水平和垂直方向的偏移量,可以实现精准定位2024-11-08- 文章主要探讨了CSS Grid布局在Internet Explorer(IE)中的不兼容问题,并提供了具体的解决方案和最佳实践,文章首先介绍了CSS Grid布局的基本概念和与传统布局方法的区别,然2024-11-08
 本文介绍了CSS实现圆角渐变边框的方法,首先设置元素边框为1像素宽度,样式为实线,颜色为透明,然后设置元素边框圆角为10像素,再设置背景剪裁区域和背景绘制区域为内边距和边2024-10-29
本文介绍了CSS实现圆角渐变边框的方法,首先设置元素边框为1像素宽度,样式为实线,颜色为透明,然后设置元素边框圆角为10像素,再设置背景剪裁区域和背景绘制区域为内边距和边2024-10-29 在CSS布局中,实现元素左右排列有多种方式,Flex布局通过设置margin-left:auto或margin-right:auto实现元素靠右或靠左排列,Grid布局利用grid-template-columns和justify-self2024-10-29
在CSS布局中,实现元素左右排列有多种方式,Flex布局通过设置margin-left:auto或margin-right:auto实现元素靠右或靠左排列,Grid布局利用grid-template-columns和justify-self2024-10-29- 在CSS中,隐藏滚动条同时保留滚动功能可以通过设置overflow属性和使用特定的CSS伪元素实现,例如,使用::-webkit-scrollbar针对WebKit浏览器,-ms-overflow-style适用于IE和Edg2024-10-29
- 本文详细介绍了CSS中的border属性及其相关特性,包括border-width(宽度)、border-style(样式)和border-color(颜色)等,此外,还讲述了如何独立控制元素的四个边的边框,2024-10-28
- 本文主要介绍了在网页开发中如何实现“回到顶部”的功能,通过HTML和CSS的编写,可以实现一个浮动在页面右下角的小图标,点击后即可回到页面顶部,这种设计可以提高网站的可用2024-10-28
 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
CSS使用filter和backdrop-filter实现高斯模糊效果(示例代码)
本文详细介绍了CSS3中的两个实现高斯模糊效果的API:filter和backdrop-filter,filter可以直接在图像或背景图上添加多种效果,而backdrop-filter则用于在元素后的区域添加效2024-09-26































最新评论