深度理解CSS clear:both的使用
clear:both用来清除浮动这是一直来的印象,但是自己很少会用这个,理解其实也不太正确,今天查查了资料,记录一下
float的脱离文档流
float的原始作用是为了实现文字环绕的作用,可以理解为部分脱离文档流。
CSS中说脱离文档流是指盒子从普通的布局排版中拿出来,其他盒子进行放置时,会当其不存在而进行布局。而脱离文档流分为两种
- 完全脱离文档流:例如
position:absolute,使用绝对定位的盒子,其他盒子无论是其本身还是里面的任何元素都会无视这个绝对定位的盒子进行布局。 - 部分脱离文档流:即
float盒子,使用float属性后,其他block盒子会无视float盒子进行布局,但是其他盒子内的inline元素和inline-block元素依旧会为这个浮动的盒子让出位置。
clear:both
clear:both是作用于添加属性的盒子本身的在一个盒子上添加
clear:both意味着这个盒子的顶边框将会低于在它之前的任何浮动盒子的底外边距。
所以clear:both并不是清除浮动,而是清除浮动所造成的影响,浮动的盒子依旧是部分脱离文档流的。
而clear的取值是left还是right,在我看来是取决于想要低于的那个浮动盒子的浮动方向。而both的取值,则会低于所有在在它之前的任何浮动盒子
清除影响的例子
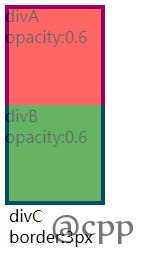
我们设置三个盒子A、B、C
当三个盒子都左浮动是时:

C设置不浮动时:

给B添加clear:both/clear:left:

可以看到,B本身造成的浮动影响被清除了,他的顶边框在任何在他之前的浮动盒子的底部之下,但是没有浮动的盒子C仍然在AB的下边,其中的字体为浮动的盒子让出了位置。
给父盒子添加伪元素::after
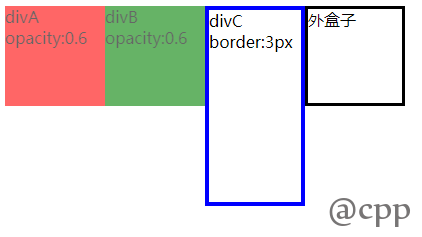
现在,我们用一个div(class:box)包裹住ABC三个盒子,在box之外添加一个盒子out,其中ABC、out全部设置了浮动。现在他们长这样:

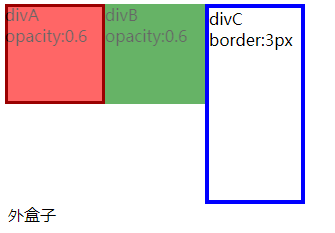
去掉out的浮动:

这是理所当然的。
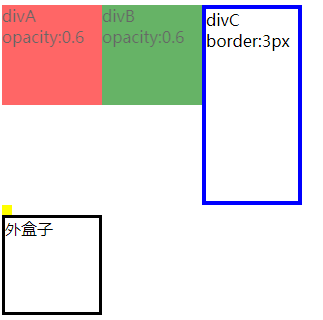
给box添加一个伪元素
.box::after{
clear: both;
height:10px;
width:10px;
background:yellow;
display: block;
content: "";
}

现在外盒子out的浮动影响被清除了,但是这不是因为clear:both清除了浮动,而是因为after伪元素本身的浮动影响清除了,它现在处于任何在它之前的浮动盒子的下面,这也使得box的高度不再塌陷,所以out现在只是处于box下面,这是正常的文档流。
## 结束
这是一个CSS的基础知识点,但是一直没有认真看过,这次整理了一下,如果有错误的话,请看到这篇小文的大佬们指正。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- CSS的float属性,作用就是改变块元素对象的默认显示方式,HTML标签设置了float属性之后,它将不再独自占据一行,从而可以实现多个元素同处一行的效果,所以需要在样式定义2013-08-29
- 在CSS中我们会经常要用到“清除浮动”Clear,比较典型的就是clear:both; CSS手册上是这样说明的:该属性的值指出了不允许有浮动对象的边2008-10-17


最新评论