css选择器四大类:基本、组合、属性、伪类
什么是选择器?选择器的作用是通过它可以找到元素,把css样式传递给元素!css选择器主要分为:基本选择器、属性选择器、组合选择器与伪类选择器四个大类!
css基本选择器
基本选择器又分为:*通配符、标签选择器、class选择器、id选择器,在这里需要注意的编程思想在css层叠样式表中元素有且仅有一个id。注意以下几点1.id唯一性2.元素id不相同,就像每一个人只有一个身份证一样,ID就代表身份证3.class选择器不具有唯一性,它可以重复使用!此外这个*通配符代表的是全局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css基本选择器</title>
<style type="text/css">
*{
color: skyblue;
}/**通配符*/
div{
color: red;
}/*标签选择器*/
.box{
color: steelblue;
}/*class选择器*/.box{color: steelblue;}也可以写成*.box{color: steelblue;}代表的所有的box字体颜色为 steelblue
#content{
color: tomato;
}/*id选择器*/
</style>
</head>
<body>
<div class="box" id="content">
大灰牛博客专注web前端技术学习
</div>
</body>
</html>
css组合选择器
把基本选择器通过特殊符号串在一起有意见称之为css组合选择器,常见的css组合选择器有:分组选择器、嵌套选择器、子选择器、相邻同级别选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css组合选择器</title>
<style type="text/css">
/* div{
color: teal;
font-size: 24px;
}
p{
color: teal;
} */
div{
font-size: 24px;
}
div,p{
color: teal;
}/*分组选择器*/
div p{
color: red;
}/*嵌套选择器*/
ul>li{
font-size: 24px;
list-style: square;
}/*子选择器*/
div+p{
color: blue;
}/*相邻同级别选择器*/
</style>
</head>
<body>
<div>
成功的花,人们只惊羡她现时的明艳!然而当初她的芽儿,浸透了奋斗的泪泉,洒遍了牺牲的血雨
<p>自以为懂得很多了经历很多了最后才知道都是那么的可笑</p>
</div>
<p>我们不要只看成功者荣誉的瞬间,更要看到成功者为之努力、为之奋斗的过程,从而激励自己也不断付出,奔着那个成功的目标前进.</p>
<p>成功的花,人们只惊羡她现时的明艳!然而当初她的芽儿,浸透了奋斗的泪泉,洒遍了牺牲的血雨<span>我们不要只看成功者荣誉的瞬间,更要看到成功者为之努力、为之奋斗的过程,从而激励自己也不断付出,奔着那个成功的目标前进.</span></p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
css属性选择器
基本选择器[属性]、基本选择器[属性=值]、 基本选择器[属性~=值]空格符隔开多个、 基本选择器[属性^=值]以什么开始、 基本选择器[属性$=值]以什么结束
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css属性选择器</title>
<style type="text/css">
div[title]/*基本选择器[属性]*/
div[title=english]{
color: blue;
}/*基本选择器[属性=值]*/
div[title~=en]{
color:#f90;
font-weight: bold;
}/*基本选择器[属性~=值] 任意包含有属性中的一个*/
p,div[title^=zh]{
font-size:24px;
color: brown;
}/*基本选择器[属性^=值]以什么开始*/
div[title$=china]{
letter-spacing: 10px;
text-decoration: line-through;
font-style: italic;
}/*基本选择器[属性$=值]以什么结束*/
</style>
</head>
<body>
<div title="english">
If you can NOT explain it simply, you do NOT understand it well enough
</div>
<div title="english en yingyu">
你们没发现嘛?2013爱你一生,2014爱你一世,2015爱你一屋,2016爱你一路,2017爱你一切,2018爱你一半,2019爱你依旧,2020爱你爱你,2021爱你而已🌝
</div>
<p title="zh en">
css选择器四大类:基本、组合、属性、伪类
</p>
<div title="zh en china">
http://www.cnblogs.com/dhnblog/p/12293463.html
</div>
</body>
</html>
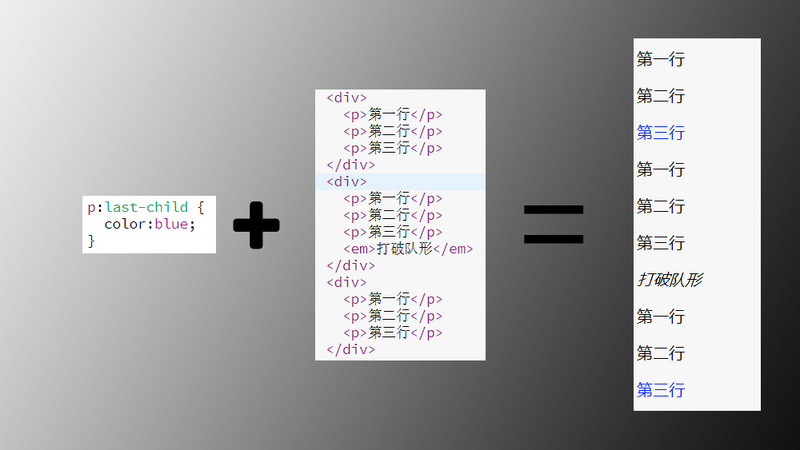
css伪类选择器
从字面意思来讲,伪就是假的,元素是标签与标签包裹的内容,简单来说伪元素就是假的元素,假的反义词是真的,在页面中这些又是我们自己写的,所以它是真的。在这个html页面中,所有元素都会被偷偷加上开始与结束标签,这个就是伪元素,伪类选择器指的是一种操作状态!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css伪类选择器</title>
<style type="text/css">
p{
color: brown;
border: 1px solid black;
height: 40px;
line-height: 40px;
}
p::before{
content: "before开始";
}
p::after{
content: "after结束";
}
/* 针对块元素
第一个字母::first-letter
第一行文字::first-line */
div::first-letter{
font-size: 24px;
color: blue;
}
div::first-line{
color: yellowgreen;
font-style: initial;
font-weight:bolder;
}
</style>
</head>
<body>
<div class="box">http://www.dhnblog.com/ 大灰牛博客技术为王世界,拼搏成就梦想,高度取决态度
<!--before 开始-->
<p>情人节祝福语送女朋友,很甜很撩,瞬间收服她的心!</p>
<!--after 结束-->
</div>
</body>
</html>
总结
以上所述是小编给大家介绍的css选择器四大类:基本、组合、属性、伪类,希望对大家有所帮助,也非常感谢大家对脚本之家网站的支持!
相关文章
 这篇文章主要介绍了详解css3中的伪类before和after常见用法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-11-17
这篇文章主要介绍了详解css3中的伪类before和after常见用法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-11-17 这篇文章主要介绍了CSS伪类:empty让我眼前一亮,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-11-03
这篇文章主要介绍了CSS伪类:empty让我眼前一亮,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-11-03 这篇文章主要介绍了浅谈CSS 伪元素&伪类的妙用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-09-01
这篇文章主要介绍了浅谈CSS 伪元素&伪类的妙用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-09-01 这篇文章主要介绍了CSS 伪类修改input选中样式的示例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-07-21
这篇文章主要介绍了CSS 伪类修改input选中样式的示例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-07-21 这篇文章主要介绍了css伪类 右下角点击出现 对号角标表示选中,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-22
这篇文章主要介绍了css伪类 右下角点击出现 对号角标表示选中,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-22 这篇文章主要介绍了详解如何使用CSS3中的结构伪类选择器和伪元素选择器,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面2020-01-06
这篇文章主要介绍了详解如何使用CSS3中的结构伪类选择器和伪元素选择器,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面2020-01-06 这篇文章主要介绍了解决移动端跳转问题(CSS过渡、target伪类),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2019-10-10
这篇文章主要介绍了解决移动端跳转问题(CSS过渡、target伪类),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2019-10-10 如果说 css 作为前端开发的基本功, 那么 "选择器" 就是基础中的基础,本文介绍了css3 伪类选择器快速复习,文中通过示例代码介绍的非常详细,对大家的学习或者工2019-09-10
如果说 css 作为前端开发的基本功, 那么 "选择器" 就是基础中的基础,本文介绍了css3 伪类选择器快速复习,文中通过示例代码介绍的非常详细,对大家的学习或者工2019-09-10- 这篇文章主要介绍了CSS新增的:where和:is伪类函数是什么的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-04-15









最新评论