CSS选择器中的正则表达式使用
一 是的,CSS也有正则(阿门)
CSS装逼两利器:矩阵和正则。
其实呢,我们也不必惊讶,CSS毕竟也是一门语言,而且正则本来就是有利于某个具体语言之外的东西。
二 正则表达式的一些通用规则
无论什么语言,正则表达式的规则都是通用的,差别可能在于书写的形式上。
正则是个很深的话题,真要说开,可以写一本厚厚的书!记住都很难,像我要用的时候,就百度…..
其中,有一些关键的字符,有着特定的含义,代表了正则表达式世界的规则。
例如:
- 字符^表示字符串开始位置匹配;
- 字符$表示字符串结束位置匹配;
- 字符*表示字符串任意位置匹配;
- 字符i表示字符串匹配不区分大小写;
- 字符g表示字符串全局匹配;
等等。
这些规则在CSS世界也是通用的。
三 CSS属性选择器与正则表达式
CSS属性选择器的发展目前分为3个阶段:
CSS2.1属性选择器
直接匹配:[attr], [attr=”val”], [attr~=”val”], [attr|=”bar”]
CSS3属性选择器
正则匹配:[foo^=”bar”], [foo$=”bar”], [foo*=”bar”]
CSS4属性选择器
忽略大小写匹配:[attr=”val” i]
其中,后面两个阶段都属于正则匹配阶段,随着CSS的发展,更复杂的正则匹配应该会出现,我们可以拭目以待。
那这么多属性匹配写法各自代表的含义是什么呢?
如下:
[attr]
只要元素有attr这个属性就可以:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
[attr=”val”]
元素的属性名是’attr’值必须是’val’:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
[attr~=”val”]
‘attr’值需含有单词’val’,注意这里的措辞是“单词”而不是字符,CSS是老外发明的,老外的的母语是English, English的句子都是一个单词+空格+一个单词实现的。因此:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
在CSS2.1的时候,CSS对其他国家的语言的考量还没有那么深入。因此,像这里这种匹配“单词”的用法只对ASCII范围的字符有用。对于中文,哪怕你在中文中间打个空格,假装成“单词”,也是没用的。因此:
[attr~="我"] <div attr="我 帅 气 的 狠"></div>
[attr|=”bar”]
attr’属性值开头必须是bar的单词,或者开头是bar-。同样的,是“单词”,不是“字符”,因此有:
<div attr="bar"></div> <div attr="bar-val"></div> <div attr="barval"></div> <div attr="bar val"></div>
同样的,不支持中文。要想支持中文,请使用CSS3属性选择器。
以上CSS2.1的几个属性选择器从IE7浏览器开始支持。但是,IE7浏览器并不是严格支持的.
[attr=^”val”]
值开头三个字符需要是val,于是:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
可对比上面的[attr|=”bar”]感受下“单词”和“字符”的区别。
[attr$=”val”]
属性值最后三个字符需要是val,于是,因此:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
[attr*=”val”]
属性值任意位置包含val这三个字符就可以,因此:
<div attr="val"></div> <div attr="text val"></div> <div attr="value"></div> <div attr="val-ue"></div>
以上3个属性选择器隶属于CSS3,但是很神奇的是,IE7浏览器也是支持的。就好像IE8浏览器支持CSS3的box-sizing一样,这种感觉就像是,平时都考38分的小明,突然考了61分,意外不意外惊喜不惊喜?
最后重量级嘉宾,属性值大小写不敏感的i:
[attr operator value i]
例如:[attr~=”val” i], [attr*=”val” I]等都是合法的写法。其中,i也可以使用大写I。
就和正则表达式中的i作用一样,忽略大小写,由于类似中文这样的语言并没有大小写的概念,因此,此特性也只对ASCII范围的字符。
我们可以举个简单的例子对比下,现有选择器[attr*=”val”],则有:
<div attr="VAL"></div> <div attr="Text val"></div> <div attr="Value"></div> <div attr="Val-ue"></div>
但是,如果多了个i,code>[attr*=”val” i],则:
<div attr="VAL"></div> <div attr="Text val"></div> <div attr="Value"></div> <div attr="Val-ue"></div>
再怎么大小写都是可以匹配的。
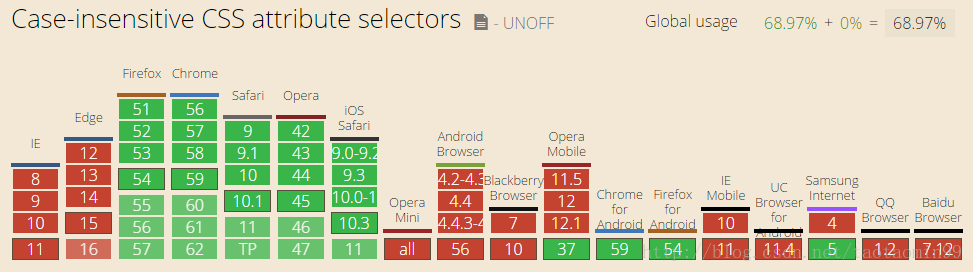
兼容性
目前Chrome, FireFox, Safari已支持i正则,但是,IE惊喜过后又打回了原形,包括到IE14都还没支持不区分大小写:

估计很快,实际项目中就可以应用此特性了。
实例
眼见为实,关于选择器的正则,我做了个简易的demo,您可以狠狠地点击这里:CSS选择器正则表达式demo
如下CSS:
li[data-index^='t'] {
color: red;
}
li[data-index^='f'] {
color: blue;
}
li[data-index^='f' i]:after {
content: '✓支持i正则';
color: green;
}
结果在FireFox浏览器下:

可以看出如果没有区分大小写,只能捕获一个<li>,多了个i,最后两个都被查询了。
到此这篇关于CSS选择器中的正则表达式使用的文章就介绍到这了,更多相关CSS选择器正则表达式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了CSS3选择器新增问题的实现,本文给大家介绍的非常详细对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-21
这篇文章主要介绍了CSS3选择器新增问题的实现,本文给大家介绍的非常详细对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-21 这篇文章主要介绍了CSS 选择所有子元素添加样式的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-09-02
这篇文章主要介绍了CSS 选择所有子元素添加样式的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-09-02- 这篇文章主要介绍了CSS3 新增选择器的实例,需要的朋友可以参考下2019-11-13
- 这篇文章主要介绍了一文教你玩转CSS 组合选择器,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-20



最新评论