word-wrap与word-break 属性的概述及浏览器默认处理
发布时间:2013-02-05 11:33:40 作者:佚名  我要评论
我要评论
现在的浏览器对文本的换行处理还是比较合理的,当文字超过容器宽度时会自动换行,那么它是怎么自动换行的呢?本文将带你详细探讨,感兴趣的你可不要错过了,希望本文对你学习换行方面知识有所帮助
一、浏览器默认处理文本换行
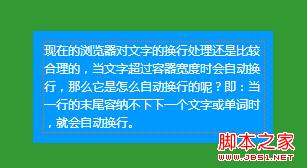
现在的浏览器对文本的换行处理还是比较合理的,当文字超过容器宽度时会自动换行,那么它是怎么自动换行的呢?即:当一行的末尾容纳不下下一个文字或单词时,就会自动换行,
英文单词不会被截断,相当于一段默认的css:
复制代码
代码如下:{
word-wrap: normal; /*浏览器对文本默认的自动换行处理*/
}
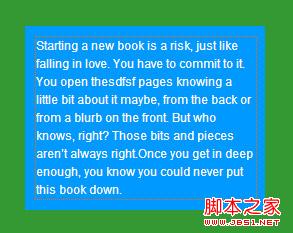
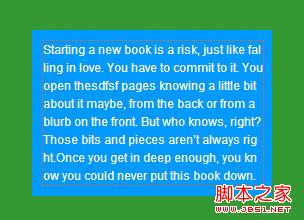
如图:浏览器自动换行文本


二、break-word属性值
当然在网页排版中也会遇到一些特殊情况,例如:某个单词(某品牌的英文名称)够长,而容器宽度较小以至于容纳不下,那么单词就会溢出容器,你可能就会想到下面一段css代码:
复制代码
代码如下:{
word-wrap: break-word; /*对溢出容器的单词进行截断,截断后的部分自动换行*/
}
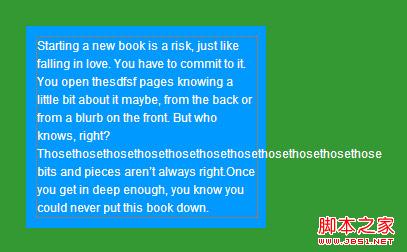
如图: 使用break-word属性值之前 使用break-word属性值之后


PS:我觉得这样处理并不合理,因为一个完整单词被拆分开了显示(就像汉字也不能拆分一样,特殊情况除外),
除了用上一行代码进行处理,我们是否可以考虑让容器宽度变长来展示文字,这样是否更合理些呢?
三、break-all属性值
还有另外一个关于文本断行的css属性值break-all:
复制代码
代码如下:{
word-break: break-all;
}
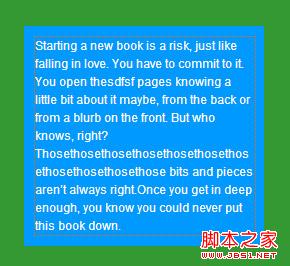
这个属性值不好解释,我们可以假设把整段文本看作一个单词,当这个单词(整段文本)超出容器宽度,则截断,截断后的部分自动换行,以此类推,如图:

PS:浏览器对文本的自动换行处理已经够好了,使用该属性缺点同2,并不赞成使用。
相关文章
css word-break word-wrap 前台显示自动换行
在table中加入 style="WORD-WRAP: normal;TABLE-LAYOUT: fixed;word-break:normal" 总结如下.2009-10-12css中强制换行word-break、word-wrap、white-space区别实例说明
css中强制换行word-break、word-wrap、white-space区别实例说明,需要的朋友可以参考下2012-03-25- 本文列举了兼容 IE 和 FF 的换行 CSS 推荐样式,详细介绍了word-wrap同word-break的区别。2010-01-17
word-break:break-all和word-wrap:break-word区别总结
word-break:break-all和 word-wrap:break-word有哪些区别呢?两者都能使其容器如DIV的内容自动换行,本文罗列了一些它们之间的区别,感兴趣的朋友可以参考下2014-05-13CSS属性探秘系列(一):word-break与word-wrap
本文是CSS属性探秘系列的第一篇,详细介绍了word-break与word-wrap的异同与示例分析,非常简单实用,有需要的朋友可以参考下2014-10-22


最新评论