css 实现动态二级菜单
发布时间:2020-06-30 14:23:34 作者:西门-吹发  我要评论
我要评论
这篇文章主要介绍了css 实现动态二级菜单效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
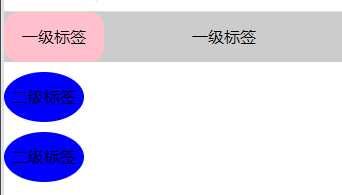
动态实现简单的二级菜单

当鼠标放到一级标签上时,鼠标会变成小手的形状 展示二级菜单,源码如下,复制即可直接使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {margin: 0; padding: 0;}
ul { list-style: none;}
div {
width: 100%;
height: 50px;
background-color: #ccc;
}
.first {
width: 100px;
height: 50px;
float: left;
margin-right: 70px;
/* background-color: pink; */
cursor: pointer;
text-align: center;
line-height: 50px;
border-radius: 15px;
}
.second li{
width: 80px;
height: 50px;
background-color: blue;
border-radius: 50%;
margin-top: 10px;
}
.second {
display: none;
}
.first:hover .second{
display: block;
cursor: pointer;
}
.first:hover {
background-color: pink;
}
</style>
<body>
<div>
<ul>
<li class="first">
<p>一级标签</p>
<ul class="second">
<li>二级标签</li>
<li>二级标签</li>
</ul>
</li>
<li class="first">
<p>一级标签</p>
<ul class="second">
<li>二级标签</li>
<li>二级标签</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
总结
到此这篇关于css 实现动态二级菜单的文章就介绍到这了,更多相关css 动态二级菜单内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 本篇文章主要介绍了使用HTML+CSS实现鼠标划过的二级菜单栏的示例,非常具有实用价值,需要的朋友可以参考下2017-09-14
本篇文章主要介绍了使用HTML+CSS实现鼠标划过的二级菜单栏的示例,非常具有实用价值,需要的朋友可以参考下2017-09-14- 这篇文章主要为大家介绍了纯CSS实现鼠标滑过显示子菜单的二级菜单效果,通过简单的css针对hover设置实现鼠标滑过显示二级菜单的功能,具有一定参考借鉴价值,需要的朋友可以参2015-09-14
HTML+CSS+JavaScript通过嵌套ul li实现简单的二级菜单
通过嵌套的ul li 实现简单的二级菜单兼容IE6-9,谷歌火狐等主流浏览器,示例代码如下,感兴趣的朋友可以参考下,希望对大家有所帮助2013-08-07 css实现圆角下拉菜单,可以自定义个数,兼容主流浏览器. "广州网聚信息传播有限公司"提供2010-06-07
css实现圆角下拉菜单,可以自定义个数,兼容主流浏览器. "广州网聚信息传播有限公司"提供2010-06-07- 这个菜单效果挺好,使用了jQuery+CSS配合实现,完美兼容多种浏览器,鼠标滑过主菜单,分显示出对应的二级菜单,横排布局,庄重蓝色风格,适合大部分网站做主导航菜单。当2009-08-04




最新评论