CSS中使用text-align、margin:0 auto居中的示例代码
发布时间:2020-08-17 11:57:40 作者:奶茶吞噬者  我要评论
我要评论
这篇文章主要介绍了CSS中使用text-align、margin:0 auto居中的示例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
CSS中使用text-align、margin:0 auto居中
在使用text-align或者是margin:0 auto进行居中时,可能会出现无效的情况,下面用两个例子来讲解和解决问题
示例1:让内联元素居中使用text-align
假设我要让图片在其父组件中居中显示。那首先,父组件应该是块元素(div、p…),然后在父组件中添加属性text-align:center,随后此组件中的内联元素(span、img…)便会全部居中显示。
示例2:让块元素居中使用margin
使margin:0 auto 的前提条件是该元素有宽度,如果你想使一个div居中,那你需要为它设置宽度后再添加margin:0 auto样式
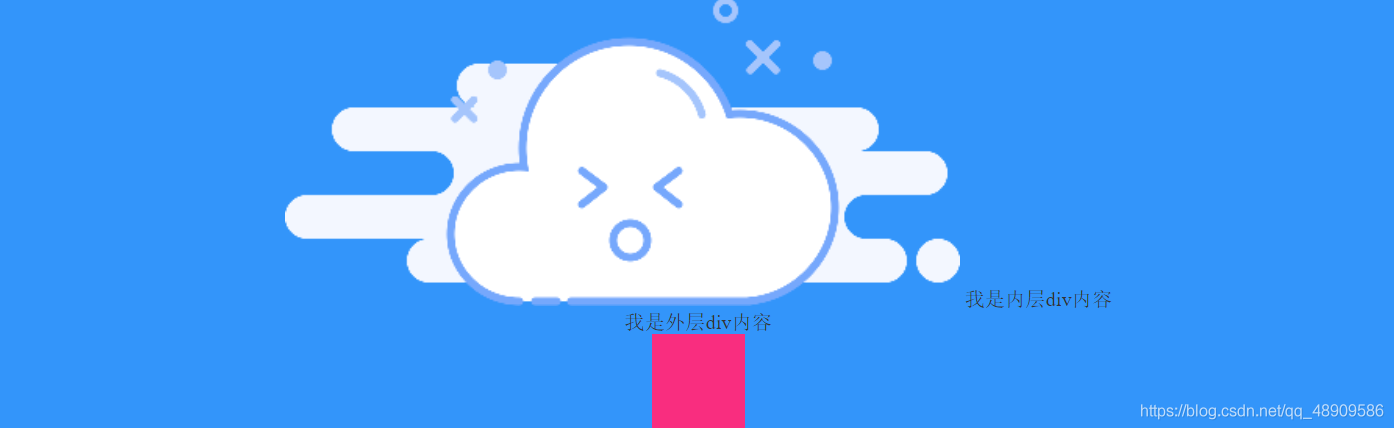
实验结果:

实验代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <template> <div class="father"> <div> <img src="~@/assets/img/rules-detail-no-record.png"> <span>我是内层div内容</span> </div> <span>我是外层div内容</span> <div class="bg"></div> </div></template><script>export default { name: "test"}</script><style scoped>.father{ //使被其包围的内联元素居中 background: #2e90fc; text-align: center;}.bg{ //块元素居中 background: #fc2e80; width: 60px; height: 60px; margin: 0 auto;}</style> |
总结
到此这篇关于CSS中使用text-align、margin:0 auto居中的示例代码的文章就介绍到这了,更多相关css使用text-align、margin:0 auto居中内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
在ie7下css居中样式text-align:center;偏左问题解决方法
css样式text-align:center;在ie7下偏左问题,想必有很多朋友的遇到过吧,下面有个不错的方法,大家可以参考下,希望对大家有所帮助2013-09-21- 网页制作Webjx文章简介:水平对齐(text-align),用以设定元素内文本的水平对齐方式。 水平对齐(text-align),用以设定元素内文本的水平对齐方式。2009-04-02
- 在CSS中加了margin:0 auto;却没有效果,不能居中的问题;它的本意就是上下边界为0,左右根据宽度自适应!其实就是~~水平居中的意思,接下来为大家介绍下两个典型的错误引起2013-03-15
- 很久没有写日记了,归根结底是很久没有学习了,一直都在工作,一直用到margin居中,也郁闷很了很久,网上看了大把的问答,最后自己就着一个例子,然后研究了一下,其实div2010-06-01


























最新评论