CSS 实现内容高度不够的时候底部(footer)自动贴底
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
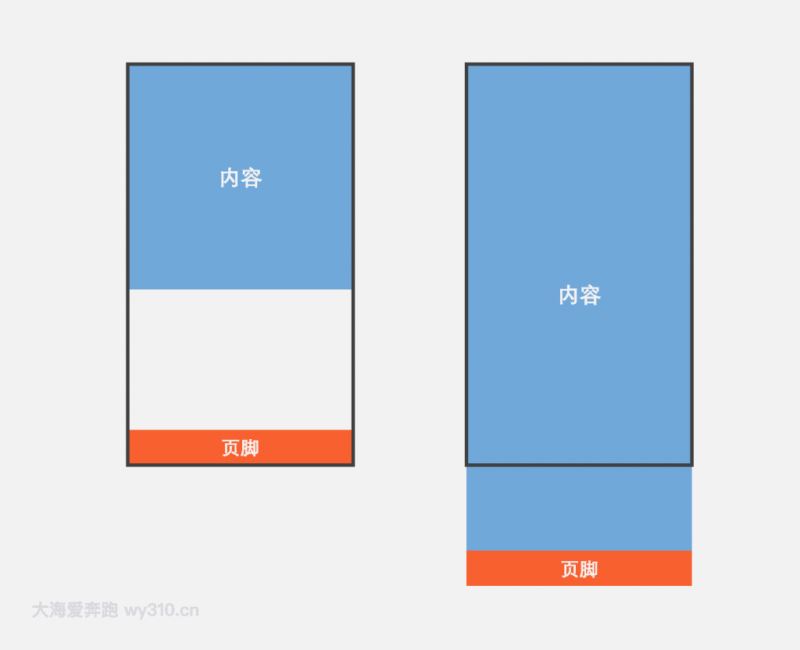
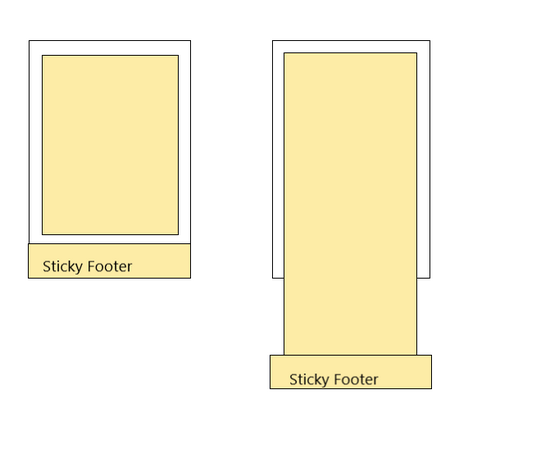
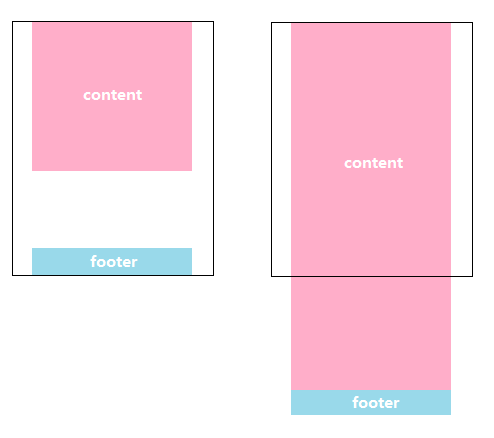
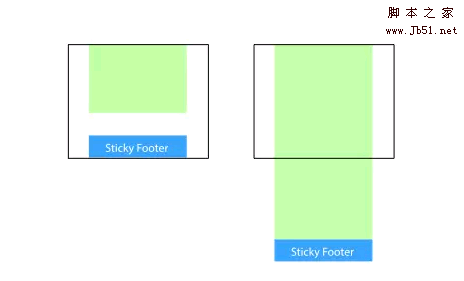
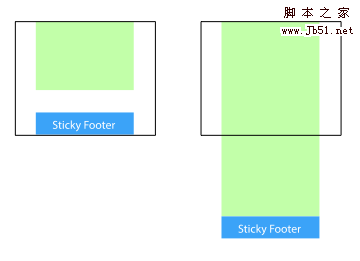
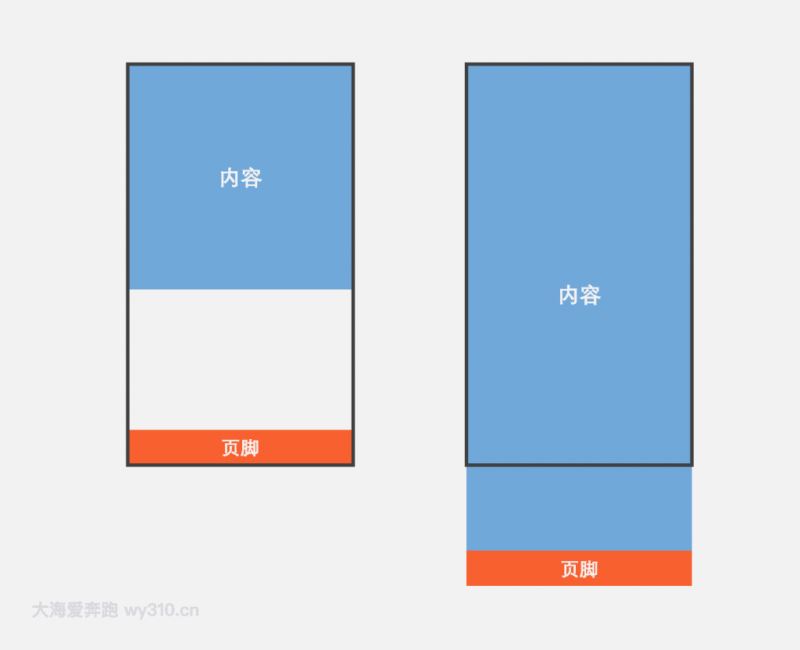
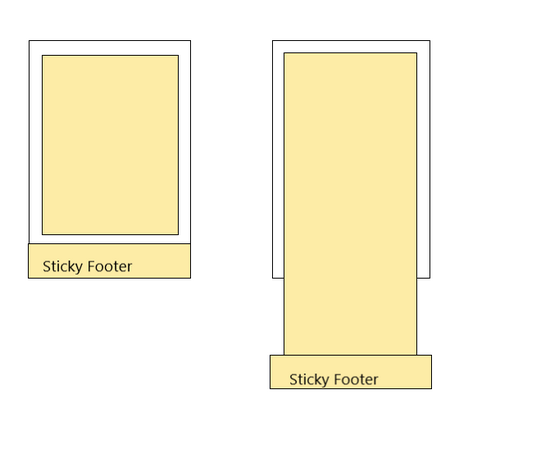
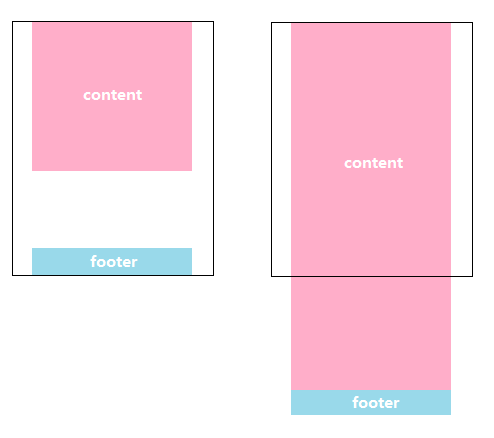
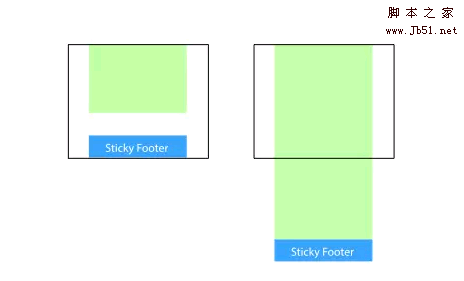
在 UI 切图过程中,页面往往由三个部分组成,头部、内容和底部。当页面的内容高度不够撑满屏幕,底部(footer)就跟着内容浮动上来了,小屏幕由于高度有限看不出来异常,但如果是大屏的话,底部下面变会多出很多空白,非常影响美观。
方案 1:Flex-Box
头部使用 position: sticky; 吸顶,再使用盒子( main )来包住内容( container > content )和底部( footer ),这个盒子设置最小高度为除头部外的剩余屏幕高度: min-height: calc(100vh - 50px); ,盒子里面使用弹性布局( flex: 1 1 auto; )让内容区域自动撑开,而底部保持不变( flex: 0 0 auto; ),这样就有了 内容不够时底部自动吸底,内容足够时底部自动下移 的效果。
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <html> <head> <title>CSS 实现底部(footer)贴底 - 方案 1:Flex-Box</title> <style> body { margin: 0; } header { height: 50px; background: #20c997; position: sticky; top: 0; } main { display: flex; flex-flow: column nowrap; min-height: calc(100vh - 50px); } .container { flex: 1 1 auto; } .content { background: #0d6efd; } footer { flex: 0 0 auto; background: #fd7e14; } </style> </head> <body> <!--头部--> <header> header </header> <main> <div class="container"> <!--内容--> <div class="content"> content </div> </div> <!--底部--> <footer> footer </footer> </main> </body></html> |
在线演示: https://codepen.io/mazeyqian/pen/rNeymdG
优点:底部高度可自由撑开。
缺点:低版本浏览器有兼容性(Flex-Box & Calc)问题。
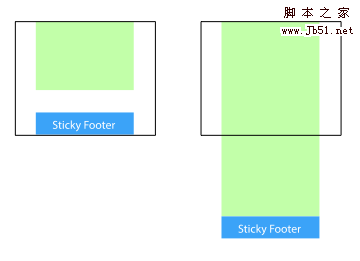
方案 2:底部负距离 margin
内容区设置最小高度铺满页面,然后底部设置等高的负距离 margin 。
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <html> <head> <title>CSS 实现底部(footer)贴底 - 方案 2:底部负距离 `margin`</title> <style> body { margin: 0; } header { height: 50px; background: #20c997; position: sticky; top: 0; } .container { min-height: calc(100vh - 50px); } .content { background: #0d6efd; } footer { height: 50px; margin-top: -50px; background: #fd7e14; } </style> </head> <body> <!--头部--> <header> header </header> <div class="container"> <!--内容--> <div class="content"> content </div> </div> <!--底部--> <footer> footer </footer> </body></html> |
在线演示: https://codepen.io/mazeyqian/pen/eYZvjzr
到此这篇关于CSS 实现内容高度不够的时候底部(footer)自动贴底的文章就介绍到这了,更多相关CSS 底部自动贴底内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了css sticky footer经典布局的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-03-02
这篇文章主要介绍了css sticky footer经典布局的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-03-02CSS3 实现footer 固定在底部(无论页面多高始终在底部)
这篇文章主要介绍了CSS3 实现footer 固定在底部(无论页面多高始终在底部)的相关资料,需要的朋友可以参考下2019-10-15 这篇文章主要介绍了CSS Sticky Footer 几种实现方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2019-06-05
这篇文章主要介绍了CSS Sticky Footer 几种实现方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2019-06-05 这篇文章主要介绍了CSS Sticky Footer实现代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-05
这篇文章主要介绍了CSS Sticky Footer实现代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-05- 我们经常会遇到这样的问题:如何用css来实现底部元素可“粘住底部”的效果,对于“粘住底部”,本篇文章就来介绍一下。非常具有实用价值,需要的朋友可以参考下2018-10-10
 这篇文章主要介绍了CSS实现Sticky Footer的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-24
这篇文章主要介绍了CSS实现Sticky Footer的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-24- 本篇文章主要介绍了css sticker-footer 布局,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-06
 这篇文章主要介绍了详解Sticky Footer 绝对底部的两种套路,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-03
这篇文章主要介绍了详解Sticky Footer 绝对底部的两种套路,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-03 本篇文章主要介绍了详解CSS五种方式实现Footer置底,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-03-16
本篇文章主要介绍了详解CSS五种方式实现Footer置底,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-03-16- CSS的简单在于它易学,CSS的困难在于寻找更好的解决方案。在CSS的世界里,似乎没有完美这种说法。所以,现在介绍的CSS绝对底部,只是目前个人见过的方案中比较完美的吧。2014-09-02
































最新评论