CSS中的translate(-50%,-50%)实现水平垂直居中效果
发布时间:2020-09-02 09:27:02 作者:sai小懒  我要评论
我要评论
这篇文章主要介绍了CSS中的translate(-50%,-50%)实现水平垂直居中效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
translate(-50%,-50%) 属性:
向上和左,移动自身长宽的 50%,使其居于中心位置。
与使用margin实现居中不同的是,margin必须知道自身的宽高,而translate可以在不知道宽高的情况下进行居中,tranlate函数中的百分比是相对于自身宽高的百分比
(使用top和left为50%时,以窗口左上角为原点)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style media="screen">
.container {
position: relative;
width: 50%;
}
.container img {
width: 100%;
display: block;
height: auto;
}
.overlay {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
opacity: 0;
transition: 0.5s ease;
background: rgb(0, 0, 0);
}
.container:hover .overlay {
opacity: 0.5;
}
.text {
color: white;
font-size: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<h2>淡入效果</h2>
<div class="container">
<img src="./img/photo2.jpg" alt="Avatar" class="image">
<div class="overlay">
<div class="text">Hello World</div>
</div>
</div>
</body>
</html>
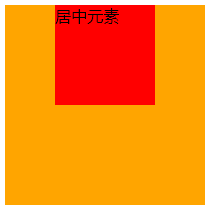
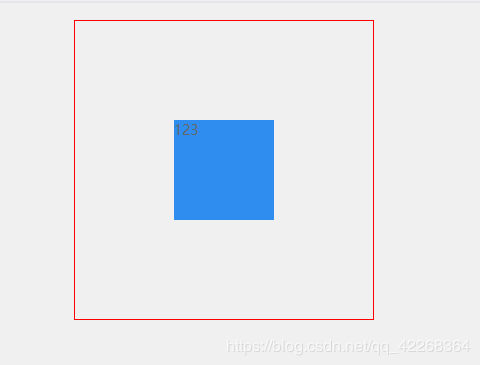
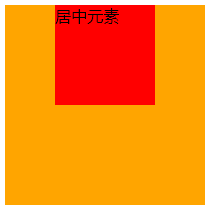
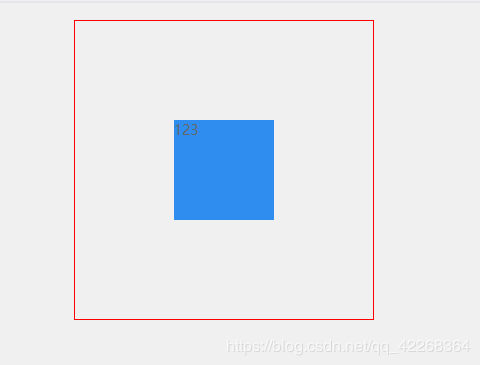
效果:

到此这篇关于CSS中的translate(-50%,-50%)实现水平垂直居中效果的文章就介绍到这了,更多相关css translate水平垂直居中内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了使用CSS实现盒子水平垂直居中的方法(8种),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-11-11
这篇文章主要介绍了使用CSS实现盒子水平垂直居中的方法(8种),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-11-11- 这篇文章主要介绍了CSS 水平居中并限定最大的宽度实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-09-14
- 这篇文章主要介绍了CSS实现子元素div水平垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-09-03
- 这篇文章主要介绍了css3 flex实现div内容水平垂直居中的几种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2020-03-27
- 这篇文章主要介绍了CSS3 不定高宽垂直水平居中的几种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-03-26
 在前端面试中经常会遇到css居中效果的实现,今天小编给大家分享几种css垂直水平居中的方法,通过实例代码给大家讲解,需要的朋友参考下吧2020-02-27
在前端面试中经常会遇到css居中效果的实现,今天小编给大家分享几种css垂直水平居中的方法,通过实例代码给大家讲解,需要的朋友参考下吧2020-02-27 这篇文章主要介绍了手把手教你CSS水平、垂直居中的10种方式(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2019-11-07
这篇文章主要介绍了手把手教你CSS水平、垂直居中的10种方式(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2019-11-07 如何让子元素在父容器中水平垂直居中呢,下面我们来列举几种常见的方法,通过真实场景分析给大家详解web前端之css水平居中代码解析,感兴趣的朋友跟随小编一起看看吧2021-05-20
如何让子元素在父容器中水平垂直居中呢,下面我们来列举几种常见的方法,通过真实场景分析给大家详解web前端之css水平居中代码解析,感兴趣的朋友跟随小编一起看看吧2021-05-20





最新评论