让我来教你使用css中的字体图标的方法
首先什么是字体图标呢,那就是表面上是图标,其实它是文字,我们可以就像设置文字一样去设置字体图标,一般可以使用两种方式去设置字体图标,一种是引入css文件,然后设置特殊的class就可以了;另外一种是通过伪元素中的content去设置,下面跟我一起来看看 如何设置吧!
1:引入css文件,然后设置特殊的class去使用字体图标
我使用iconfont官网来进行实验,首先使用百度搜索iconfont,进入官网之后登录,登录之后先去新建 一个项目,首先打开我的项目:

点击新建项目图标:

然后输入项目名称,点击新建:

之后就可以去上方搜索框搜索你想要的图标了,例如输入“天猫”,点击回车,然后把鼠标放在你想要的图标上面,点击购物车图标添加入库:

之后在右上角打开购物车图标,点击添加至项目 ,选择你的项目名称点击确定就可以了,我的项目名称是“HelloWorld”:



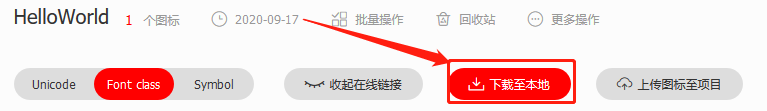
之后就会进入我的项目里面,该项目正是你上面添加图标的那个项目,如果你想在本地使用的话,点击下载至本地:

下载完成之后解压,把解压文件中最里面的所有文件(以css、eot、woff等结尾的文件)复制到我项目下方的某文件夹下,该文件夹可以随意命名:

之后在html文件里面引入里面的iconfont.css文件:

使用的方法是在我想要放置图标的元素的class中首先加入iconfont,之后在加入该图标的名称,名称如下:

如果要使用该名称,只需要把移动到该图标上面,在弹出框中点击复制代码就可以了:

之后就可以直接去使用了:

其中iconfont是必须的,后面的是我们上面复制代码后的名称
如果你不想下载到本地的话,你也可以使用在线css文件来做,首先我们找到iconfont官网中上述项目那个界面,首先点击“Font class”,然后点击“暂无代码,点此生成”,之后我们就可以看到一个链接:

那我们就不需要下载文件了,也不需要导入相关文件了,只需要在使用图标的html代码中引入css文件:

之后就可以直接去使用了,class依然里面需要包含 iconfont,之后需要包含图标的名称作为class,图标名称还是通过“复制代码”的方式获得:

之后就这样写就可以了:

2、通过伪元素中的content去设置
通过上面的步骤可以把图标添加到项目中,由于上面的那种引入方式已经叙述过了,这里在叙述,假设我们现在已经把图标引入到项目中了,我们依然可以先下载到把项目下载到本地,在上一个方法中已经说了,这个也不再叙述,之后把里面以eot、woff2、woff、ttf、svg结尾的文件复制一下,然后把这些文件赋值在我们的项目中的某个文件里面:

之后在css文件中引入这些文件,方法如下:
@font-face {
font-family: 'iconfont';
src: url('../fonts/iconfont.eot');
src: url('../fonts/iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/iconfont.woff2') format('woff2'),
url('../fonts/iconfont.woff') format('woff'), /* Modern Browsers */
url('../fonts/iconfont.ttf') format('truetype'),/* Safari, Android, iOS */
url('../fonts/iconfont.svg#iconfont') format('svg');/* Legacy iOS */
}
以上的font-family是我们自己定义的,需要在url中引入这些文件,url()中的单引号里面是这些文件相对于这些css文件的url地址,里面的#iefix、#iconfont不能少,其中#iefix是固定不变的,而#iconfont中的名称是font-family中的名称,他们需要加在相应文件名称的后面,format()中的内容不能变,你可以先把上述的内容复制到你自己的里面,只根据后缀名去更改相应的url地址就可以了,别乱改不然会出错,由于我们会多次使用里面的图标,所以我们需要把某些属性放在公共的class中,如下所示:
[class^="icon-"],
[class*="icon-"] {
font-family: 'iconfont';
font-style: normal;
}
这代表只要class中包含有icon-就会有font-family和font-style属性,该font-family的名称就是@font-face中的font-family中的名称,如果我们需要使用该class属性的话,那就htm文件中的元素的class里面加入以icon-开始的名称,如下所示:

之后我们就可以设置相应的图标了,一般是利用伪元素来设置,在css中可以这样设置:

至于里面的content内容,前面的\是固定的,后面的e799是这里来的,我们回到iconfont官网,找到我们项目中的图标,在上面停留之后,点击编辑图标:

复制“Unicode(16进制)”下面的内容:

这就完成了
如果你不想下载到本地的话,你也可以使用在线Unicode编码,首先我们找到iconfont官网中上述项目那个界面,点击“Unicode”,然后点击“暂无代码,点此生成”,之后我们就可以看到一个链接:

复制链接内容,这样我们就不需要复制文件到项目中了,只需要把上述链接内容放置到css文件里面:
@font-face {
font-family: 'iconfont'; /* project id 2074612 */
src: url('//at.alicdn.com/t/font_2074612_ndaz958615n.eot');
src: url('//at.alicdn.com/t/font_2074612_ndaz958615n.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_2074612_ndaz958615n.woff2') format('woff2'),
url('//at.alicdn.com/t/font_2074612_ndaz958615n.woff') format('woff'),
url('//at.alicdn.com/t/font_2074612_ndaz958615n.ttf') format('truetype'),
url('//at.alicdn.com/t/font_2074612_ndaz958615n.svg#iconfont') format('svg');
}
之后就在css中写:
[class^="icon-"],
[class*="icon-"] {
font-family: 'iconfont';
font-style: normal;
}
之后还要写上,content中的内容到底是什么在上面有详细说明,不在赘述:
.icon-tianmao::before {
content: '\e799';
}
然后html文件中的它也不能少,这些都在第二种方法中有详细解释,这里就 不在赘述了:
<i class="icon-tianmao"></i>
到此这篇关于让我来教你使用css中的字体图标的方法的文章就介绍到这了,更多相关css字体图标内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了 css常用字体属性与背景属性,css可以做出很多使html样式的改变,今天主要说一说字体样式与背景样式,字体样式的分类根据名字就可以判断出来,下面文章的2022-02-25
这篇文章主要介绍了 css常用字体属性与背景属性,css可以做出很多使html样式的改变,今天主要说一说字体样式与背景样式,字体样式的分类根据名字就可以判断出来,下面文章的2022-02-25 这篇文章主要介绍了CSS字体、文本、列表属性的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-07-22
这篇文章主要介绍了CSS字体、文本、列表属性的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-07-22
CSS font-variation 可变字体的魅力(实例详解)
本系列文章围绕 CSS/Web动画 展开,涉及一些容易忽视或是十分有趣的 CSS 细节。对CSS font-variation 可变字体实现代码感兴趣的朋友一起看看吧2022-03-03





最新评论