css3+贝塞尔曲线实现可伸缩input搜索框效果
发布时间:2020-09-25 15:04:31 作者:李逸风  我要评论
我要评论
这篇文章主要介绍了css3+贝塞尔曲线实现可伸缩input搜索框效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
话不多说,上效果图。

核心代码就是 transition: cubic-bezier(0.68, -0.55, 0.27, 1.55) all 1s; 通过 transition 属性的 cubic-bezier(贝塞尔曲线) 在过渡效果上加了个缓冲效果。 html代码部分主要模块就是一个input 外加一个 父级 div div宽度需要大于input宽度 不加 cubic-bezier 可以实现这个效果 transition: all 1s;

就是过渡效果少了个缓冲效果
我们这里使用到的运动曲线是

最后奉上完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
.search-wrap{
margin: 0 auto;
width: 200px;
height: 200px;
}
.search{
width: 50px;
height: 30px;
margin: 20px 10px 0 0;
border: 1px solid #4000FF !important;
padding: 0 10px;
float: right;
border-radius: 5px;
color: #fff;
transition: all 1s;
opacity: .5;
}
.search:focus{
width: 100%;
outline:none;
}
</style>
</head>
<body>
<div class="search-wrap">
<input type="text" name="" class="search">
</div>
</body>
</html>
到此这篇关于css3+贝塞尔曲线实现可伸缩input搜索框效果的文章就介绍到这了,更多相关css3贝塞尔曲线伸缩input搜索框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章

纯css3实现类苹果Yosemite系统的搜索框动画效果源码
这是一款基于纯css3实现类苹果Yosemite系统的搜索框动画效果源码.画面中心默认显示一个带有搜索图标的搜索框,且搜索图标位于搜索框的中间位置.鼠标点击搜索框时,搜索框获得2019-11-22 css3 transform属性制作点击搜索按钮展开收缩搜索框代码。有需要的朋友可以直接下载使用2018-08-13
css3 transform属性制作点击搜索按钮展开收缩搜索框代码。有需要的朋友可以直接下载使用2018-08-13 本文通过实例代码给大家分享8款纯CSS3实现的搜索框功能,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧2017-09-14
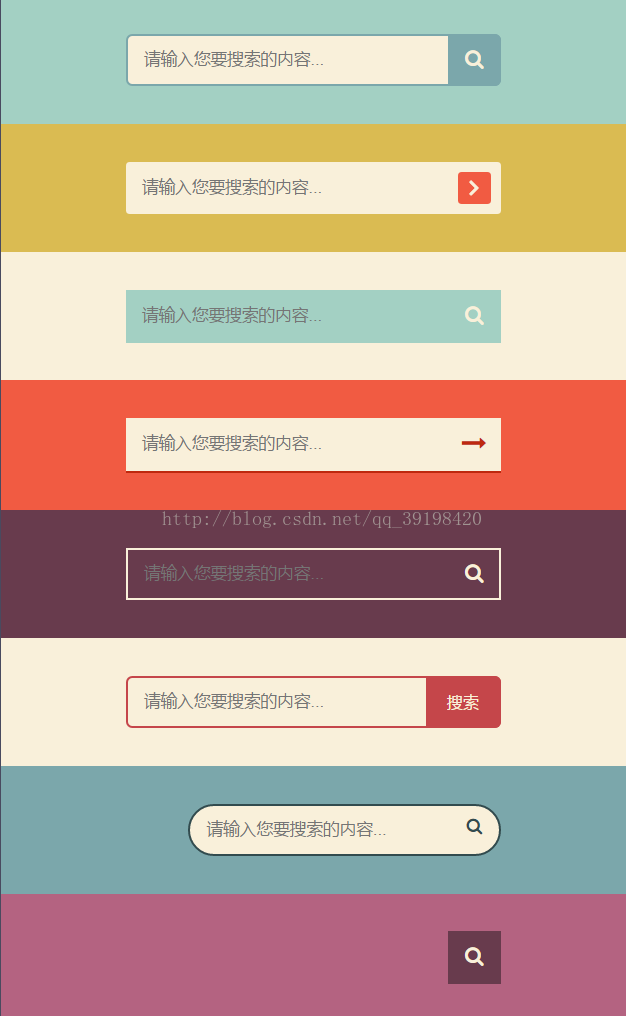
本文通过实例代码给大家分享8款纯CSS3实现的搜索框功能,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧2017-09-14 纯CSS3 UI实现七种不同风格的搜索框样式特效源码里面包含7种不同样式风格的搜索框特效。每种效果都很独特,效果非常棒。本段代码适应于所有网页使用,有需要的朋友可以直接2016-09-04
纯CSS3 UI实现七种不同风格的搜索框样式特效源码里面包含7种不同样式风格的搜索框特效。每种效果都很独特,效果非常棒。本段代码适应于所有网页使用,有需要的朋友可以直接2016-09-04 高级搜索框特效源码是一款使用jQuery和CSS3制作的炫酷高级搜索框设计效果的代码。在这个高级搜索框设计中,当用户点击了搜索按钮之后,会出现搜索输入框的特效2016-02-15
高级搜索框特效源码是一款使用jQuery和CSS3制作的炫酷高级搜索框设计效果的代码。在这个高级搜索框设计中,当用户点击了搜索按钮之后,会出现搜索输入框的特效2016-02-15







最新评论