分享CSS盒子模型隐藏的几种方式
51CTO博客 发布时间:2022-02-25 14:57:23 作者:酷尔。  我要评论
我要评论
这篇文章主要分享的是CSS盒子模型隐藏的几种方式,盒子的隐藏会使做出来的界面更加精致,灵活,带给用户更好的使用体验,盒子的隐藏使用css与js会有更好的动画效果,下面我i吗就一起进入文章了解这些有趣的内容吧,需要的朋友也可以参考一下
前言:
合理的隐藏盒子,会有意想不到的结果
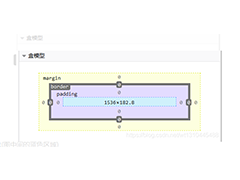
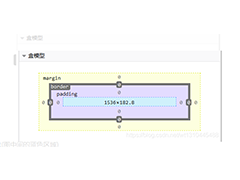
一、盒子隐藏概述
- 盒子的隐藏会使做出来的界面更加精致,灵活,带给用户更好的使用体验
- 盒子的隐藏使用css与js会有更好的动画效果
盒子隐藏的几种方式:
1.display:none;
将盒子隐藏起来,并且放弃之前占有的位置
2.visibility:hidden;
盒子隐藏起来,不放弃自己占有的位置
3.overflow:hidden;
一般用于针对盒子内的东西,如果超出盒子的大小
就对超出的部分进行隐藏,也可以对超出的部分进行,滚动浏览
这三种隐藏方式各有各的优点
二、display
display属性,作用是进行块元素与行内块元素的转换。它将盒子进行隐藏
1.赋予display none属性
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
display盒子进行隐藏,none用于隐藏,block用于恢复盒子
-->
<style>
.nav {
width: 300px;
height: 300px;
background-color: aquamarine;
display: none;
}
.qwe {
width: 300px;
height: 300px;
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="nav"></div>
<div class="qwe"></div>
</body>
</html>
2.未加display:none;效果展示

2.加display:none;效果展示

可以看出原来的第一个盒子变为了透明,并放弃了原来的位置。
三、visibility
从属性名可以看出,这个属性管理的是可视化,而hidden意思是隐藏,隐蔽(就是将盒子以隐藏的形式进行展示出来)
1.visibility: hidden;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
visibility将盒子隐藏后不放弃盒子原来的位置
使用visible进行盒子恢复
-->
<style>
.nav {
visibility: hidden;
width: 300px;
height: 300px;
background-color: blueviolet;
}
.qwe {
width: 300px;
height: 300px;
background-color: chartreuse;
}
</style>
</head>
<body>
<div class="nav"></div>
<div class="qwe"></div>
</body>
</html>
2.未加visibility: hidden;效果展示

3.加visibility: hidden;效果展示

四、overflow
这个属性就是将超出盒子边界的文字或图片进行隐藏
1.代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
overflow对盒子内部的东西进行处理,有多种模式,其中auto兼容性很强
-->
<style>
.nav {
width: 300px;
height: 300px;
background-color: #fff;
/* overflow: auto; */
overflow: hidden;
margin: 0 auto;
border: 1px blue solid;
}
</style>
</head>
<body>
<div class="nav">
wefbkujsadbfjdkas<br></br>
nfkldjfklsdjfl;asdf<br>j
ml;sdajfl;a<br>jfl;eja;
lwefbkujsadbfjdkas<br>
</br>nfkldjfklsdjfl;asdf<
br>jml;sdajfl;a<br>jfl;eja;
lfjlwe<br>wefbkujsadbfjdkas<br>
</br>nfkldjfklsdjfl;asdf<br>jml
;sdajfl;a<br>jfl;eja;lfjlwe<br>
fjlwe<br>;jflejlfjlejfl
</div>
</body>
</html>
2.不加这个属性效果展示

3.加hidden效果展示

4.加auto效果展示
- 会对盒子与超出部分进行兼容性合并

总结:
盒子的隐藏尤为重要,可以将填好的表单隐藏起来,在点击特定的按钮时继续填写,可以做一些动态图片效果展示,可以极大地提高用户体验。
到此这篇关于 分享CSS盒子模型隐藏的几种方式的文章就介绍到这了,更多相关CSS盒子模型隐藏的几种方式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了详解css盒子模型之内边距padding及简写,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-27
这篇文章主要介绍了详解css盒子模型之内边距padding及简写,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-27 这篇文章主要介绍了看完不迷糊的 CSS 盒子模型介绍,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-25
这篇文章主要介绍了看完不迷糊的 CSS 盒子模型介绍,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-25- 下面小编就为大家带来一篇深入理解CSS中的盒子模型。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-25
- 什么是CSS盒子模型?CSS盒子模型是为了让我们充分理解div+css模型的定位功能,盒子模型在学习div+css布局方式中必须要学习的一个模型2016-05-10
- 这篇文章主要介绍了css盒子模型的使用方法,需要的朋友可以参考下2014-04-22
- 这篇文章主要介绍了css盒子模型详解加示例,W3C组织建议把所有的网页上的对象都放在一个盒子中,在定义盒子宽高的时候,要考虑到内填充,边框,边界的存在,这里讲了一个盒子2014-04-15
- 盒子模型,是XHTML+CSS布局页面中的核心!要想学会用CSS布局页面,就首先要理解盒子模型!2010-01-07




最新评论