css属性pointer-events实现点击穿透的示例代码
发布时间:2023-07-19 16:21:45 作者: 彭世瑜  我要评论
我要评论
本文主要介绍了css属性pointer-events实现点击穿透的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
pointer-events CSS 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target
常用属性
/* Keyword values */ pointer-events: auto; /* 与pointer-events属性未指定时的表现效果相同 */ pointer-events: none; /* 元素永远不会成为鼠标事件的target */ /* Global values */ pointer-events: inherit; pointer-events: initial; pointer-events: unset;
案例一
看一段 css 和 js 代码,由里到外嵌套
<style>
.box-green {
width: 800px;
height: 300px;
background-color: green;
}
.box-yellow {
width: 500px;
height: 250px;
background-color: yellow;
}
.box-red {
width: 300px;
height: 200px;
background-color: red;
}
</style>
<div
class="box-green"
id="box-green"
>
<div
class="box-yellow"
id="box-yellow"
>
<div
class="box-red"
id="box-red"
></div>
</div>
</div>
<script>
let boxGreen = document.querySelector('#box-green')
let boxYellow = document.querySelector('#box-yellow')
let boxRed = document.querySelector('#box-red')
boxGreen.addEventListener('click', function () {
console.log('boxGreen click')
})
boxYellow.addEventListener('click', function () {
console.log('boxYellow click')
})
boxRed.addEventListener('click', function () {
console.log('boxRed click')
})
</script>
点击红色部分 事件触发顺序
boxRed click boxYellow click boxGreen click
点击黄色部分 事件触发顺序
boxYellow click boxGreen click
点击绿色部分 事件触发顺序
boxGreen click
案例二
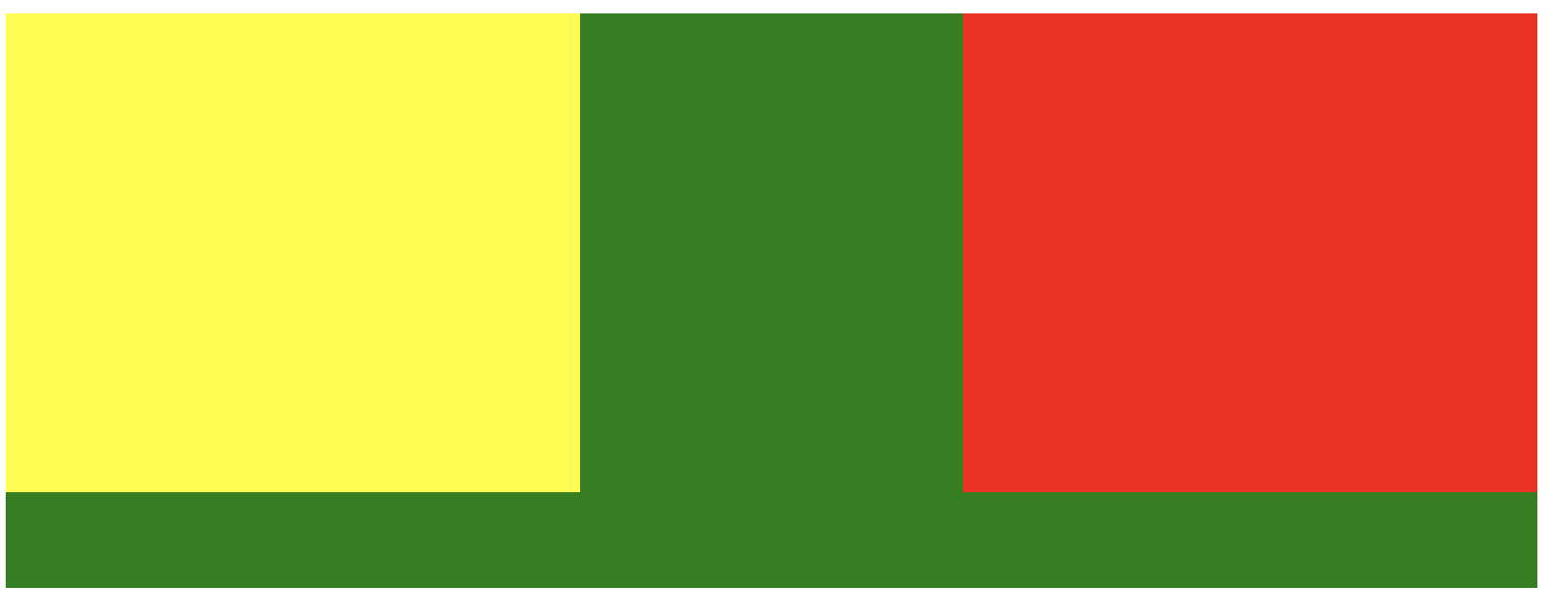
修改一下布局,外层相对定位,内层绝对定位
<style>
.box-green {
width: 800px;
height: 300px;
background-color: green;
position: relative;
}
.box-yellow {
position: absolute;
left: 0;
width: 300px;
height: 250px;
background-color: yellow;
}
.box-red {
position: absolute;
right: 0;
width: 300px;
height: 250px;
background-color: red;
}
</style>
<div
class="box-green"
id="box-green"
>
<div
class="box-yellow"
id="box-yellow"
></div>
<div
class="box-red"
id="box-red"
></div>
</div>
<script>
let boxGreen = document.querySelector('#box-green')
let boxYellow = document.querySelector('#box-yellow')
let boxRed = document.querySelector('#box-red')
boxGreen.addEventListener('click', function () {
console.log('boxGreen click')
})
boxYellow.addEventListener('click', function () {
console.log('boxYellow click')
})
boxRed.addEventListener('click', function () {
console.log('boxRed click')
})
</script>
点击绿色部分 事件触发顺序
boxGreen click
点击黄色部分 事件触发顺序
boxYellow click boxGreen click
点击红色部分 事件触发顺序
boxRed click boxGreen click
如果设置css属性
.box-red {
position: absolute;
right: 0;
width: 300px;
height: 250px;
background-color: red;
/* 取消鼠标事件 */
pointer-events: none;
}点击红色区域,只会触发如下事件,实现了穿透效果
boxGreen click
参考
css 点击穿透 pointer-events: none;一般用于遮罩
到此这篇关于css属性pointer-events实现点击穿透的示例代码的文章就介绍到这了,更多相关css pointer-events点击穿透内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了使用css属性屏蔽鼠标事件(鼠标点击可穿透上层元素)的相关知识,本文通过截图实例代码相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借2020-04-03
这篇文章主要介绍了使用css属性屏蔽鼠标事件(鼠标点击可穿透上层元素)的相关知识,本文通过截图实例代码相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借2020-04-03使用CSS的pointer-events属性实现鼠标穿透效果的神奇技巧
当pointer-events的值设置为none之后,浏览器将不会获得鼠标在当前位置的层上的点击事件,而造成鼠标穿透的效果!下面就来为大家展开讲解一下使用CSS的pointer-events属性实现2016-06-28- 本文给大家分享CSS样式穿透的几种方法,结合实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2023-10-30



最新评论