纯CSS杂志封面折叠效果
本文主要介绍了纯CSS杂志封面折叠效果,分享给大家,具体如下:

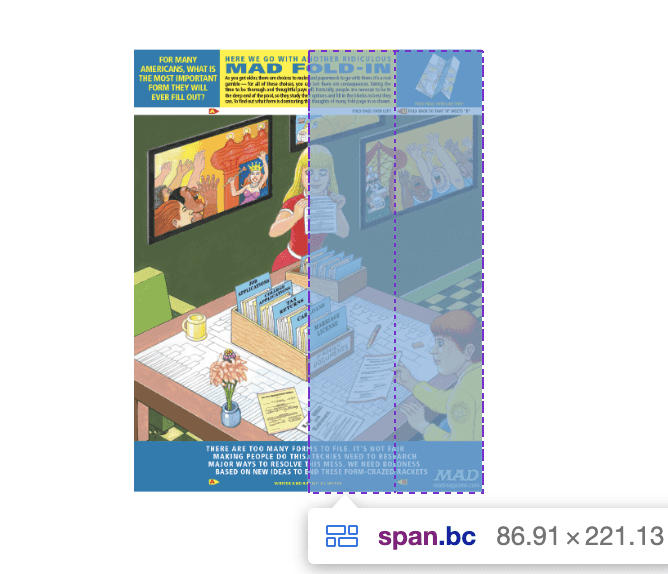
如图所示,这是一个杂志封面图的折叠效果,折叠前后的图片内容完全不违和,瞬间对这个图片内容的排版设计很是称赞,但这块不再本次文章的讨论范围,本次文章是要用纯CSS实现这个折叠效果。
按图片的效果进行代码还原很多方式都可以实现,以下是本次实现的主要几点:
- 纯CSS实现,不依赖JavaScript
- 使用单张图片,不需要在PS中切割成多单图片
- 可以通过样式属性中设置CSS变量来配置页面
实现过程
界面布局
HTML的实现相对简单,img标签主要实现内容大小的控制,将图标内部的内容分割为3个部分,其中左侧span.a占50%,右侧 span.bc占50%,span.bc中的 span.b 和 span.c 各占比一半。图片的地址从HTML中可传入,这样需要更换图片的时候就不需要更新CSS中的代码了。
<span class="jaffee" style="--bg: url('path/to/image.png');">
<span class="a"></span>
<span class="bc">
<span class="b"></span>
<span class="c"></span>
</span>
<img src="path/to/image.png">
</span>
你可能会好奇图片为什么被隐藏了,核心的逻辑就是对不同的分割块中设置不同的 background-position,每一块都是用的同一个图片地址,但是真正显示的区域不一样,拼在一起刚好是一张完整的图片。当hover时对 span.b 和 span.c设置不同的动画效果,接下来看核心的代码实现。
上面有提到img标签主要实现内容大小的控制,所有img标签的目的是撑开内容的大小,但是本身是不展示在页面中的,所以img标签有一个特殊的样式控制opacity: 0,隐藏其透明度。这样我们就可以灵活的操作span分割出来的背景了。
img {
width: auto;
height: auto;
max-width: 100%;
max-height: 56vh;
opacity: 0;
}接下来设置abc三个区域的尺寸:
.jaffee .a {
position: absolute;
left: 0;
width: 50%;
background-position: 0 0;
}
.jaffee .bc {
position: absolute;
width: 50%;
height: 100%;
left: 50%;
}
.jaffee .b,
.jaffee .c {
position: relative;
width: 50%;
}bc区域会涉及到3d动画,进一步增加相关css属性:
.jaffee .bc {
transform-origin: left;
transition: transform 3s;
transform-style: preserve-3d;
}然后对不同的区域背景图片设置不同的 background-position,a区域在最左侧且无相关动画展示,所以不需要设置:
.jaffee .b {
background-position: 66.666667% 0;
transform-style: preserve-3d;
}
.jaffee .c {
background-position: 100% 0;
transform-origin: left;
}为了让效果更有3d的感觉,给最外层增加 perspective 透视,让效果更逼真:
.jaffee-wrapper {
perspective: 60em;
}此时的界面效果:

动画实现
布局完成后接下来就是动画的实现过程了,动画看着有些复杂,其实仔细拆解一下并没有那么复杂,仔细看动画的过程,只有bc区域有动画的过程。整个bc区域Y轴进行了一次180deg的翻转,bc区域的c区域本质是没有翻转,但是因为父级的翻转的原因需要进行设置反向的值进行抵消。另外可以发现c区域的动画结束时间要晚一些,说明两者的动画执行时间上有区别。
基于上述的核心代码如下:
.jaffee:hover .bc,
.jaffee:active .bc {
transform: rotateY(-180deg) ;
transition: transform 2s;
}
.jaffee:hover .c,
.jaffee:active .c {
transform: rotateY(180deg);
transition: transform 3s;
}增强阴影
为了让效果更真实贴近现实,在折叠的时候增加了b区域背面的黑色阴影的实现,这个阴影的实现使用伪元素,代码如下:
.jaffee .b:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000;
transform: rotateY(180deg) translateZ(1px);
transform-style: preserve-3d;
backface-visibility: hidden;
}这里可以看到对伪元素设置了translateZ(1px),所以需要对刚刚设置的动画区域也增加相应的translateZ,避免在动画过程中黑色阴影的覆盖。增加后的代码如下:
.jaffee:hover .bc,
.jaffee:active .bc {
transform: rotateY(-180deg) translateZ(-1px);
}
.jaffee:hover .c,
.jaffee:active .c {
transform: rotateY(180deg) translateZ(2px);
}到此整个动画效果就实现完成了,最终的效果如下:

最后
本文解析了通过纯 CSS 实现杂志封面折叠效果,拆解之后的实现过程相对就比较清晰了,主要使用了css 3d相关属性。还可以用于各种其他场景,比如卡片翻转、菜单展开等等,有兴趣的朋友可以尝试看看~
参考
The Mad Magazine Fold-In Effect in CSS:https://thomaspark.co/2020/06/the-mad-magazine-fold-in-effect-in-css/
到此这篇关于纯CSS杂志封面折叠效果的文章就介绍到这了,更多相关CSS杂志折叠内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
CSS使用filter和backdrop-filter实现高斯模糊效果(示例代码)
本文详细介绍了CSS3中的两个实现高斯模糊效果的API:filter和backdrop-filter,filter可以直接在图像或背景图上添加多种效果,而backdrop-filter则用于在元素后的区域添加效2024-09-26- overscroll-behavior是CSS中用于控制元素滚动边界行为的属性,可通过设置为auto、contain或none来指定当元素滚动超出边界时的处理方式,本文给大家介绍CSS 中的overscroll-be2024-09-26
 本文介绍了如何通过CSS实现具有四角边框的效果,使用了linear-gradient和background属性来创建边框,并设置了背景尺寸,文章还提供了Vue中图片资源引用的示例代码,适合想要为2024-09-24
本文介绍了如何通过CSS实现具有四角边框的效果,使用了linear-gradient和background属性来创建边框,并设置了背景尺寸,文章还提供了Vue中图片资源引用的示例代码,适合想要为2024-09-24CSS的:required和:optional伪类:如何增强表单字段的视觉识别
在网页设计中,使用CSS的:required和:optional伪类可以有效增强表单字段的视觉识别,提升用户体验和表单的可访问性,这两个伪类分别用于区分必填和非必填字段,通过添加不同的2024-09-18 本文介绍了CSS中设置边框的几种主要属性,包括边框样式(如实线、虚线等)、边框宽度(可以单独设置每个方向的宽度)、边框颜色(支持单独为每个方向设置颜色)以及圆角边框2024-09-18
本文介绍了CSS中设置边框的几种主要属性,包括边框样式(如实线、虚线等)、边框宽度(可以单独设置每个方向的宽度)、边框颜色(支持单独为每个方向设置颜色)以及圆角边框2024-09-18 通过CSS3和JS,实现前端炫酷的视差滚动和抖动效果,本文详细介绍了相关CSS样式和JS脚本,通过监听滚动条位置并调整元素的top属性来达到视差效果,当到达特定位置时,利用CSS动画2024-09-13
通过CSS3和JS,实现前端炫酷的视差滚动和抖动效果,本文详细介绍了相关CSS样式和JS脚本,通过监听滚动条位置并调整元素的top属性来达到视差效果,当到达特定位置时,利用CSS动画2024-09-13CSS文本超出后隐藏并显示省略号及其他浏览器兼容方案(推荐)
在CSS中,可以通过简单的样式设置实现文本超出隐藏并显示省略号的效果,这些方法主要适用于WebKit内核的浏览器,对于其他浏览器,可采用JavaScript或CSS Fallback等方案,文2024-09-11 这篇文章主要介绍了css 自定义变量 var()案例分析,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,感兴趣的朋友跟随小编一起看看吧2024-08-28
这篇文章主要介绍了css 自定义变量 var()案例分析,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,感兴趣的朋友跟随小编一起看看吧2024-08-28









最新评论