css实现flex布局自动换行
发布时间:2023-09-21 16:39:00 作者:卢奇浩  我要评论
我要评论
在flex 布局中实现换行效果,我们可以使用 flex-wrap 属性来允许项目自动换行,本文就来介绍一下css实现flex布局自动换行,具有一定的参考价值,感兴趣的可以了解一下
如何让flex布局让超出宽度的子元素自动换行?

父级div设置了display:flex,子元素的总宽度超过父元素的宽度之后,所有子元素的width都失效了,变成了平分父元素的宽度(类似flex=1)。

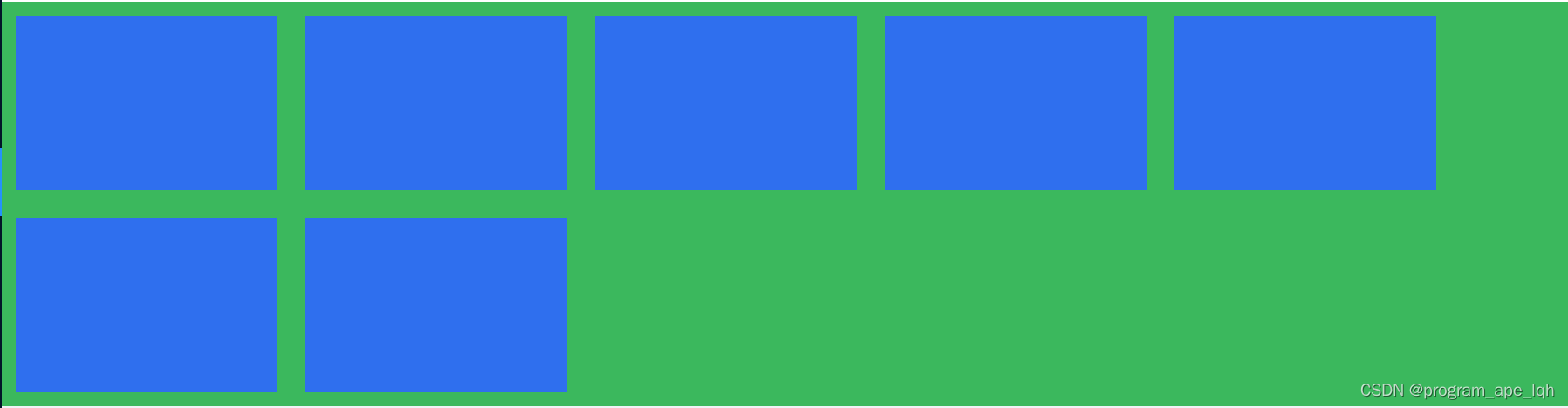
解决:给父元素加上flex-flow:row wrap 之后就可以让子元素保持设置的宽度并且换行


到此这篇关于css实现flex布局自动换行的文章就介绍到这了,更多相关flex布局自动换行内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了css flex布局超长自动换行的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2021-03-15
这篇文章主要介绍了css flex布局超长自动换行的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2021-03-15


最新评论