CSS中float用法详解
发布时间:2023-10-18 17:20:11 作者:绿仔牛奶_  我要评论
我要评论
CSS中的float属性是布局中经常会用到的一个属性,它可以让元素浮动到其他元素的左、右或中间位置,本文给大家介绍CSS中float用法,感兴趣的朋友一起看看吧
float浮动
- 指将指定元素悬浮于所在整体之上,即将垂直排列的元素转换为水平同行显示
- 平时写出的HTML是具有先后顺序的,对于这个顺序我们称之为标准流
- 而浮动则是脱离标准流的另一个独立标准
- 下面给出float定义:
float:left 左浮动 float:right 右浮动 float:none 无浮动
- 设置两个div1,div2相邻盒子左浮动时,div1与div2在同一行,div2在div1的右侧。但当宽度超过一行的限制时,div2会默认转到div1的下一行。
- 看代码:
#d1{
width:100px;
height:100px;
background-color:green;
float:left;
}
#d2{
width:200px;
height:100px;
background-color:red;
float:left;
}
------------------------------
<body>
<div id="d1">div1</div>
<div id="d2">div2</div>
</body>效果如图所示:

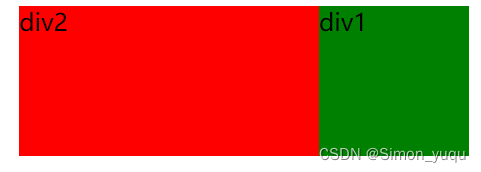
设置为右浮动时效果如图:

- 此时div1靠近右侧边沿,div2跟随在div1后面
- 当div1设置浮动而div2未设置浮动时,div2会有一部分被div1覆盖掉并且div2占据页面左上角,此时div2是处于标准流之中
- 如图所示:

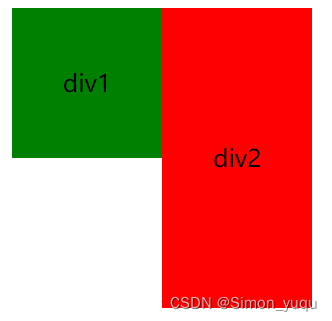
- 反之当div1未设置浮动div2设置左浮动,即div1处于标准流,则div2将会另起一行紧贴在div1的下面
- 如图所示:

消除浮动
- 常用的消除浮动的方法-----clear
- clear的属性值及定义如下:
float:left; 消除左浮动 float:right; 消除右浮动 float:both; 消除全部浮动
- 使用时需要注意:clear的设置必须是针对某一盒子之外的浮动设置,但如果本盒子也设置了浮动则不会对本盒子消除。
- 而且消除浮动,并不是指被消除的浮动不起作用,只是说我所消除的浮动对当前盒子的位置不影响了
- 如图所示,div1位于div2前面,那么消除div2的左侧浮动则会使div2也贴着左侧边栏

消除浮动后如图所示:

到此这篇关于CSS中float用法的文章就介绍到这了,更多相关css float用法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
CSS使用filter和backdrop-filter实现高斯模糊效果(示例代码)
本文详细介绍了CSS3中的两个实现高斯模糊效果的API:filter和backdrop-filter,filter可以直接在图像或背景图上添加多种效果,而backdrop-filter则用于在元素后的区域添加效2024-09-26- overscroll-behavior是CSS中用于控制元素滚动边界行为的属性,可通过设置为auto、contain或none来指定当元素滚动超出边界时的处理方式,本文给大家介绍CSS 中的overscroll-be2024-09-26
 本文介绍了如何通过CSS实现具有四角边框的效果,使用了linear-gradient和background属性来创建边框,并设置了背景尺寸,文章还提供了Vue中图片资源引用的示例代码,适合想要为2024-09-24
本文介绍了如何通过CSS实现具有四角边框的效果,使用了linear-gradient和background属性来创建边框,并设置了背景尺寸,文章还提供了Vue中图片资源引用的示例代码,适合想要为2024-09-24CSS的:required和:optional伪类:如何增强表单字段的视觉识别
在网页设计中,使用CSS的:required和:optional伪类可以有效增强表单字段的视觉识别,提升用户体验和表单的可访问性,这两个伪类分别用于区分必填和非必填字段,通过添加不同的2024-09-18 本文介绍了CSS中设置边框的几种主要属性,包括边框样式(如实线、虚线等)、边框宽度(可以单独设置每个方向的宽度)、边框颜色(支持单独为每个方向设置颜色)以及圆角边框2024-09-18
本文介绍了CSS中设置边框的几种主要属性,包括边框样式(如实线、虚线等)、边框宽度(可以单独设置每个方向的宽度)、边框颜色(支持单独为每个方向设置颜色)以及圆角边框2024-09-18 通过CSS3和JS,实现前端炫酷的视差滚动和抖动效果,本文详细介绍了相关CSS样式和JS脚本,通过监听滚动条位置并调整元素的top属性来达到视差效果,当到达特定位置时,利用CSS动画2024-09-13
通过CSS3和JS,实现前端炫酷的视差滚动和抖动效果,本文详细介绍了相关CSS样式和JS脚本,通过监听滚动条位置并调整元素的top属性来达到视差效果,当到达特定位置时,利用CSS动画2024-09-13CSS文本超出后隐藏并显示省略号及其他浏览器兼容方案(推荐)
在CSS中,可以通过简单的样式设置实现文本超出隐藏并显示省略号的效果,这些方法主要适用于WebKit内核的浏览器,对于其他浏览器,可采用JavaScript或CSS Fallback等方案,文2024-09-11 这篇文章主要介绍了css 自定义变量 var()案例分析,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,感兴趣的朋友跟随小编一起看看吧2024-08-28
这篇文章主要介绍了css 自定义变量 var()案例分析,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,感兴趣的朋友跟随小编一起看看吧2024-08-28









最新评论