CSS实现一个渐变色箭头的示例代码
发布时间:2024-01-24 14:04:38 作者:FrontEnd_Reese  我要评论
我要评论
网上大部分的箭头实现都是利用一个 div 来实现箭头躯干的矩形部分,再利用其 ::after 伪元素的 border 绘制一个三角形头部,本文给大家介绍了使用CSS实现一个渐变色的箭头,需要的朋友可以参考下
需求
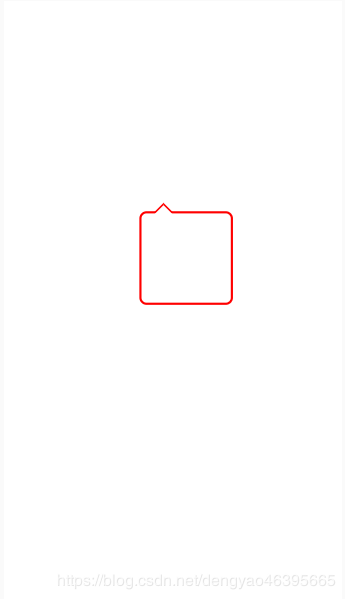
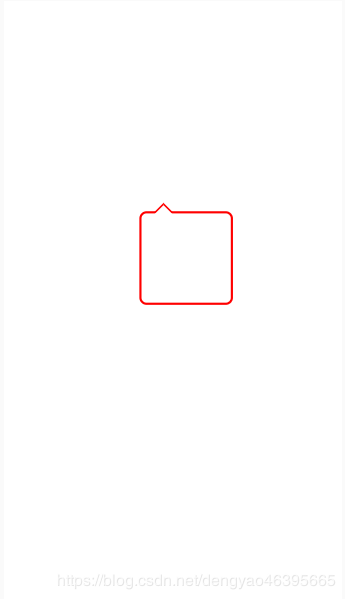
产品希望在漏斗图的旁边,每一层漏斗边上加上一个渐变色的箭头,效果如下:

实现
网上大部分的箭头实现都是利用一个 div 来实现箭头躯干的矩形部分,再利用其 ::after 伪元素的 border 绘制一个三角形头部。这样会导致渐变的背景无法在两个元素上连贯的过渡。
直接让UI出图?缺点是肉眼可见的模糊,尤其在高分辨率屏、滚轮放大的情况下。
笔者能想到的相关 API 有 background-clip 和 mask,在查阅相关文档的时候发现了下面这个方法: polygon() - CSS: Cascading Style Sheets | MDN (mozilla.org)
文档一点进去就是一个渐变色的箭头,真是踏破铁鞋无觅处,得来全不费工夫。
<div class="arrow"></div>
.arrow {
width: 20px;
height: 100px;
background-image: linear-gradient(to bottom, red, yellow);
clip-path: polygon(50% 100%, 0% 85%, 35% 85%, 35% 0%, 65% 0%, 65% 85%, 100% 85%);
}polygon 方法看起来有一些抽象,其实就是通过在指定元素中,定义若干个顶点,最终裁剪出一个由这些顶点连接起来形成的多边形。其中每一组参数,定义的是这些顶点的相对于元素的位置。最终会裁出该元素位于多边形内的内容,不在clip-path定义的区域内的部分将不会显示。
以上就是CSS实现一个渐变色箭头的示例代码的详细内容,更多关于CSS实现渐变色箭头的资料请关注脚本之家其它相关文章!
相关文章
 这篇文章主要介绍了CSS常用样式之绘制双箭头的示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-31
这篇文章主要介绍了CSS常用样式之绘制双箭头的示例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-31 这篇文章主要介绍了通过CSS边框实现三角形和箭头的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2020-01-15
这篇文章主要介绍了通过CSS边框实现三角形和箭头的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2020-01-15- 这篇文章主要介绍了CSS拾遗之箭头,目录,图标的实现代码,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-14
 我们在很多UI框架中看到带箭头的提示框,感觉挺漂亮,今天小编通过实例代码给大家介绍CSS实现带箭头的提示框效果,感兴趣的朋友一起看看吧2019-10-15
我们在很多UI框架中看到带箭头的提示框,感觉挺漂亮,今天小编通过实例代码给大家介绍CSS实现带箭头的提示框效果,感兴趣的朋友一起看看吧2019-10-15- 这篇文章主要介绍了css 11种方法实现一个tips带有描边的小箭头,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2019-02-21
 这篇文章主要介绍了css实现带箭头和圆点的轮播的相关资料,当鼠标移入图片、圆点和方向键时,停止轮播,移除恢复。具有一定的参考价值,感兴趣的小伙伴们可以参考一下2018-08-28
这篇文章主要介绍了css实现带箭头和圆点的轮播的相关资料,当鼠标移入图片、圆点和方向键时,停止轮播,移除恢复。具有一定的参考价值,感兴趣的小伙伴们可以参考一下2018-08-28使用CSS和Bootstrap图标制作上下跳动的指示箭头动画效果
有时侯页面很长,需要指示箭头告诉用户下面还有东西。下面脚本之家小编给大家带来了使用CSS和Bootstrap图标制作上下跳动的指示箭头动画效果,感兴趣的朋友一起看看吧2018-06-04
纯CSS制作各种各样的网页图标(三角形、暂停按钮、下载箭头、加号等)
这篇文章主要介绍了纯CSS制作各种各样的网页图标(三角形、暂停按钮、下载箭头、加号等)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过2018-03-27 这篇文章主要介绍了使用css实现任意大小、任意方向和任意角度的箭头示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-05
这篇文章主要介绍了使用css实现任意大小、任意方向和任意角度的箭头示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-05- 这篇文章主要给大家介绍了利用CSS实现带箭头的流程进度条大方法,文中给出了详细的示例代码,对大家具有一定的参考价值,有需要的朋友们一起来看看吧。2017-01-22








最新评论