CSS中五种常见定位方式详解
有哪五种定位

1. CSS的position属性值
static:默认值,元素在正常的文档流中,不会被特别定位。relative:相对于元素在文档流中的初始位置进行定位的。absolute:相对于最近的已定位(非static)祖先元素定位。fixed:相对于浏览器窗口定位,即使窗口滚动,元素也会停留在指定位置。sticky:基于滚动位置在relative和fixed定位之间切换。
| 定位方式 | 绝对定位 | 相对定位 | 固定定位 | 粘性定位 | 静态定位 |
|---|---|---|---|---|---|
| 定位原点 | 相对于最近的已定位祖先元素 | 相对于元素自身在文档流中的位置 | 相对于浏览器窗口 | 相对于最近的定位上下文 | 元素在正常文档流中的位置 |
| 位置参考 | 相对于已定位的祖先元素 | 相对于元素自身原始位置 | 浏览器窗口 | 相对于最近的定位上下文 | 文档流中的位置 |
| 滚动影响 | 随着页面滚动而移动 | 随着页面滚动而移动 | 固定在浏览器窗口某个位置 | 随着页面滚动而移动,滚动到一定距离则不滚动 | 随着页面滚动而移动 |
| 元素位置调整 | 通过top、right、bottom、left属性 | 通过top、right、bottom、left属性 | 通过top、right、bottom、left属性 | 通过top、right、bottom、left属性 | 不可调整 |
2. 用于定位元素的属性
top, right, bottom, left:这些属性用于指定元素相对于其包含块(通常是父元素)的位置。它们只对使用了相对定位、绝对定位、固定定位或粘性定位的元素有效。
z-index:指定元素的堆叠顺序。数值越大,元素越靠上。具有更高z-index值的元素会显示在具有较低z-index值的元素上方。
3. 定位类型详解及示例
1. 静态定位
默认的定位方式。元素按正常的文档流进行排列,不会因为定位属性而改变位置。此时,top、right、bottom、left和z-index属性将不会有任何效果。
2. 相对定位
允许你根据元素本身的原始位置进行调整。它不会脱离文档流,但会让空间保留在原来的位置。
.relative-box {
position: relative;
}3. 绝对定位
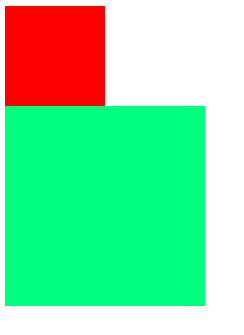
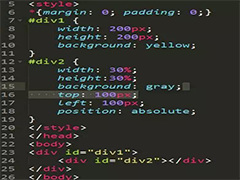
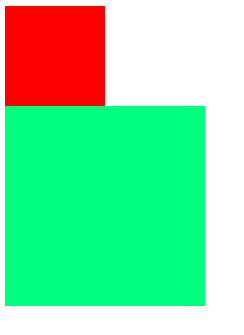
元素脱离了文档流,其位置是相对于最近的定位祖先确定的。如果没有定位祖先,它将相对于文档的初始边界进行定位。
.absolute-box {
position: absolute;
}4. 固定定位
元素相对于视窗进行定位,因此滚动页面时,它的位置不会改变。通过固定定位,可以创建固定在页面某个位置的元素,比如导航栏或悬浮广告。
.fixed-box {
position: fixed;
}5. 粘性定位
结合了相对和固定定位的特性。当页面滚动到特定位置时,粘性元素会“粘住”视窗的某个位置。元素在跨越特定阈值前是相对定位的,之后变为固定定位。这种定位方式常用于创建滚动时固定在页面顶部或底部的元素,比如导航栏。
.sticky-box {
position: sticky;4. 注意事项
1. 影响文档流
绝对定位和固定定位会使元素脱离正常文档流,这可能会影响其他元素的布局。
2. 堆叠顺序
使用 z-index 控制元素的堆叠顺序时要小心,确保不会出现意外的覆盖情况。
3. 性能
使用大量定位元素可能会影响页面的性能,特别是在移动设备上。
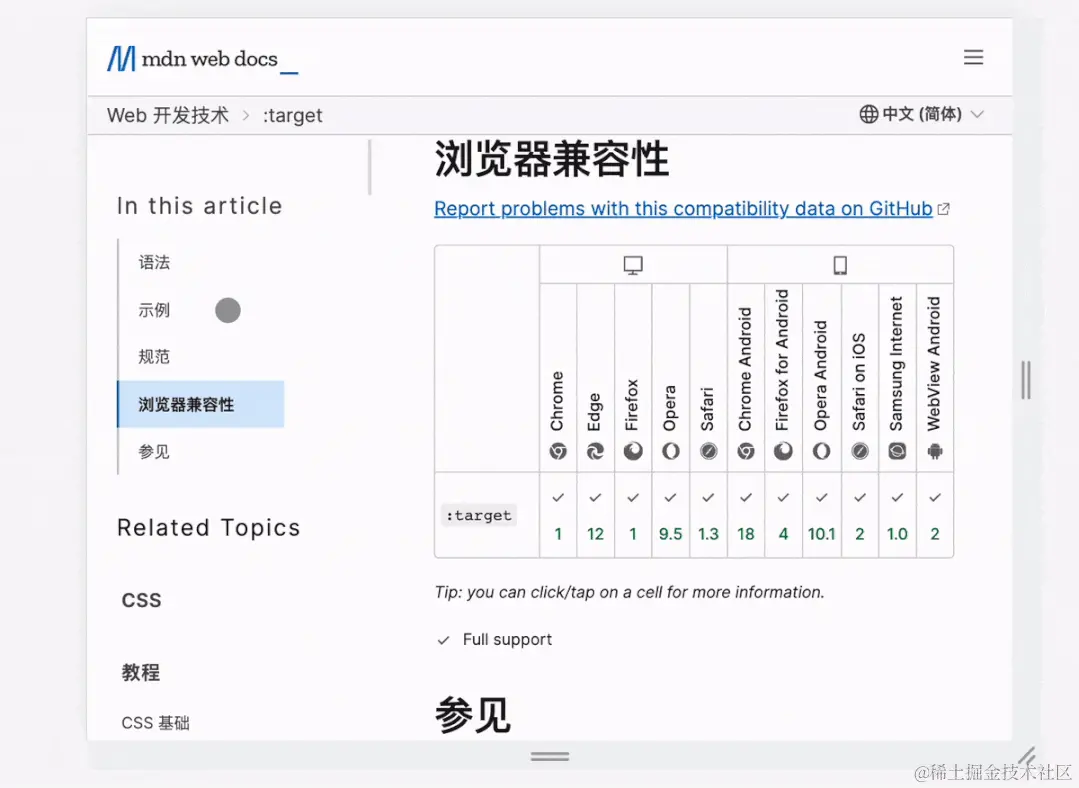
4. 兼容性
不同浏览器对定位属性的解释可能略有不同,需要进行测试以确保在各种浏览器中的兼容性。
5. 滚动条
使用固定定位时要注意,元素固定在浏览器视窗中,可能会导致长内容的页面出现不必要的滚动条。
5. 实际运用
1. 子绝父相
父元素 .parent 设置相对定位,而子元素 .child 则设置绝对定位,并通过 top 和 left 属性将其定位在父元素的中心。通过 transform: translate(-50%, -50%); 来使子元素在垂直和水平方向上都居中。这样,子元素相对于父元素进行绝对定位,即子绝父相。
HTML 代码:
<div class="parent">
<div class="child">
子元素
</div>
</div>CSS 代码:
.parent {
position: relative; /* 父元素设置相对定位 */
width: 300px;
height: 200px;
}
.child {
position: absolute; /* 子元素设置绝对定位 */
top: 50%; /* 相对于父元素的50%处垂直定位 */
left: 50%; /* 相对于父元素的50%处水平定位 */
transform: translate(-50%, -50%); /* 通过平移来使子元素居中 */
}2. 吸顶效果
要实现 CSS 中的吸顶效果,可以使用 position: sticky 属性。这个属性可以使元素在滚动到特定位置时固定在页面上,就像是吸附在顶部一样。
.header 元素使用 position: sticky;,并且设置 top: 0; 以确保它固定在页面顶部。当滚动页面时,.header 将保持在视口的顶部
<div class="header">这是一个吸顶头部</div> <div class="container"> <p>这是页面的内容。当滚动页面时,头部会固定在顶部。</p> </div>
<style>
.container {
width: 100%;
height: 1500px; /* 用于演示滚动效果 */
padding-top: 50px; /* 让内容不被固定的头部遮挡 */
}
.header {
position: -webkit-sticky; /* 兼容性写法 */
position: sticky;
top: 0; /* 在顶部固定 */
background-color: #333;
z-index: 1000; /* 如果有其他元素在顶部需要覆盖,则可以使用 z-index */
}
</style>到此这篇关于CSS中五种常见定位方式详解的文章就介绍到这了,更多相关CSS定位方式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要给大家介绍CSS设置自动滚动定位的间距的方法,文中有详细的代码示例和图文介绍,对大家的学习或工作有一定的价值,需要的朋友可以参考下2023-09-22
这篇文章主要给大家介绍CSS设置自动滚动定位的间距的方法,文中有详细的代码示例和图文介绍,对大家的学习或工作有一定的价值,需要的朋友可以参考下2023-09-22 在页面上定位内容时,可以使用一些属性来帮助您操纵元素的位置,本文主要介绍了使用CSS定位HTML元素的实现方法,主要有五种类型,感兴趣的可以了解一下2022-07-05
在页面上定位内容时,可以使用一些属性来帮助您操纵元素的位置,本文主要介绍了使用CSS定位HTML元素的实现方法,主要有五种类型,感兴趣的可以了解一下2022-07-05 这篇文章主要介绍了CSS中的四种定位有什么区别,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-07-23
这篇文章主要介绍了CSS中的四种定位有什么区别,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-07-23 CSS中定位有四种在不同的场景下有不同的作用,本文给大家介绍关于CSS中定位的相关知识,通过实例代码截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值2020-03-20
CSS中定位有四种在不同的场景下有不同的作用,本文给大家介绍关于CSS中定位的相关知识,通过实例代码截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值2020-03-20 这篇文章主要介绍了深入学习CSS中如何使用定位(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2019-12-30
这篇文章主要介绍了深入学习CSS中如何使用定位(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2019-12-30- 这篇文章主要介绍了CSS定位的教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-30
- 下面小编就为大家带来一篇css position 设置元素的定位方式详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-05





最新评论