淘宝店铺如何关闭店招与下面模块的空隙?
发布时间:2016-03-15 10:36:34 作者:佚名  我要评论
我要评论
新淘宝旺铺专业版在装修时,会遇到店招和下面自定义通栏有10px的间隙的问题。那么淘宝店铺如何关闭店招与下面模块的空隙?下面小编就为大家详细介绍一下,来看看吧
在淘宝店铺装修中,我们经常会加入一下自己做好的图片,但是默认情况下店招下方总有个空隙。当我们在下方插入一张全屏图时候,总是影响整体的美观的。那么淘宝店铺如何关闭店招与下面模块的空隙?下面小编就为大家详细介绍一下,来看看吧!

方法/步骤
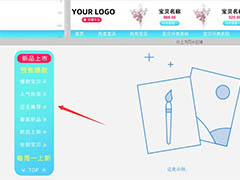
这是默认的效果,是不是感觉很不好看

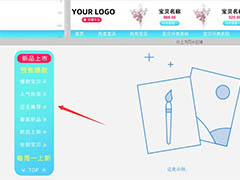
首先进入店铺装修页面,看到左边红色框内的页头,点击进入

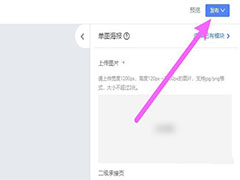
这里是默认设置,页头下边距10像素:开启

这样我们点击关闭

再次应用到所有页面

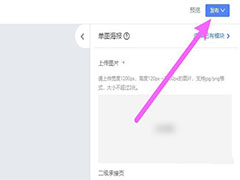
点击右上角的,预览按钮

这样你会发现,下面的空白不见了,快来试试吧

注意事项
记得要应用到所有页面
以上就是淘宝店铺如何关闭店招与下面模块的空隙方法介绍,大家学会了吗?希望能对大家有所帮助!
相关文章
 千牛怎么发淘宝店铺公告?店铺需要些公告,该怎么写呢?我们可以使用千牛软件写,下面我们就来看看 千牛写店铺公告的技巧2022-04-06
千牛怎么发淘宝店铺公告?店铺需要些公告,该怎么写呢?我们可以使用千牛软件写,下面我们就来看看 千牛写店铺公告的技巧2022-04-06 淘宝店铺怎么添加悬浮导航?淘宝店铺想要装修一下,添加悬浮导航,该怎么添加呢?下面我们就来看看淘宝悬浮导航的做法,详细请看下文介绍2021-07-15
淘宝店铺怎么添加悬浮导航?淘宝店铺想要装修一下,添加悬浮导航,该怎么添加呢?下面我们就来看看淘宝悬浮导航的做法,详细请看下文介绍2021-07-15 用户从商品界面进入到店铺首页的时候,如果能给用户留下深刻的印象说不定就能成一笔订单,或者多一个粉丝,那么怎么装修店铺首页效果最好呢2021-06-02
用户从商品界面进入到店铺首页的时候,如果能给用户留下深刻的印象说不定就能成一笔订单,或者多一个粉丝,那么怎么装修店铺首页效果最好呢2021-06-02 在淘宝平台上开店,作为淘宝的店家大家都很重视本身门店的浏览量,有很多方法可以提高商铺的点击率,那么也可以通过装修淘宝店铺提高点击率,一起来看看吧2021-05-19
在淘宝平台上开店,作为淘宝的店家大家都很重视本身门店的浏览量,有很多方法可以提高商铺的点击率,那么也可以通过装修淘宝店铺提高点击率,一起来看看吧2021-05-19 手机淘宝的首页是最好的展示位置,对于淘宝商家们而言,如果自己店铺的商品能够上手渔首页的话,肯定能够获得不少的流量,那么店铺宝贝应该如何才能上手淘的首页呢2021-05-11
手机淘宝的首页是最好的展示位置,对于淘宝商家们而言,如果自己店铺的商品能够上手渔首页的话,肯定能够获得不少的流量,那么店铺宝贝应该如何才能上手淘的首页呢2021-05-11 现在的淘宝店铺搜索有pc端搜索的也有手机淘宝搜索的,有的店铺手机淘宝搜索占的占的比重是比较大。如果淘宝店铺手淘搜索下滑,淘宝卖家应该如何补救呢2021-05-11
现在的淘宝店铺搜索有pc端搜索的也有手机淘宝搜索的,有的店铺手机淘宝搜索占的占的比重是比较大。如果淘宝店铺手淘搜索下滑,淘宝卖家应该如何补救呢2021-05-11 身为淘宝卖家你们也应该都知道现在在淘宝上的竞争压力是与日俱增,所以有很多的人都发现自己是在是获得不到流量,所以下面我就来教大家一下怎么样去装修能够获得更多的流量2021-05-11
身为淘宝卖家你们也应该都知道现在在淘宝上的竞争压力是与日俱增,所以有很多的人都发现自己是在是获得不到流量,所以下面我就来教大家一下怎么样去装修能够获得更多的流量2021-05-11 现在随着手机淘宝的出现,手机端已经逐渐取代了电脑端了,所以作为淘宝卖家就一定要将手机淘宝给重视起来了,下面我就来给大家讲一下如何做一个好的店铺装修去吸引流量吧2021-05-11
现在随着手机淘宝的出现,手机端已经逐渐取代了电脑端了,所以作为淘宝卖家就一定要将手机淘宝给重视起来了,下面我就来给大家讲一下如何做一个好的店铺装修去吸引流量吧2021-05-11 电商经济的发展也会使网店创业成为更多数人的选择,但因为现在网店运营需要很强的技巧性,不少网店运营困难。在这样的情况下,选择在网店设计装修上下功夫的人也多了起来,2021-04-29
电商经济的发展也会使网店创业成为更多数人的选择,但因为现在网店运营需要很强的技巧性,不少网店运营困难。在这样的情况下,选择在网店设计装修上下功夫的人也多了起来,2021-04-29 淘宝店铺怎么装修手机无线端?淘宝店铺想要手机端也装修,该怎么操作呢?下面我们就来看看手机无线端淘宝店铺装修方法,需要的朋友可以参考下2021-02-06
淘宝店铺怎么装修手机无线端?淘宝店铺想要手机端也装修,该怎么操作呢?下面我们就来看看手机无线端淘宝店铺装修方法,需要的朋友可以参考下2021-02-06











最新评论