flash怎么使用Button组件? flash组件使用方法
百度经验 发布时间:2019-08-09 11:40:01 作者:744902892  我要评论
我要评论
flash怎么使用Button组件?flash中的组件很多,今天我们就来看看Button组件的使用方法,这是很简单的基础知识,需要的朋友可以参考下
FLASH软件中,有各种各样的组件,方便制作互动内容时使用,就像我们前面讲过的视频播放器,如果能用好这些组件,可以让开发事半功倍,今天我们就来详细介绍Button组件的使用方法,请看下文详细介绍。
1、打开软件,新建AS3文档。

2、依次选择菜单栏--窗口--组件,打开组件面板。


3、可以看到在Animate中,分成两个文件夹,一个是User Interface,主要是按钮、下拉条等常用组件,一个是Video是视频播放相关的组件,比以前版本不同的是,以前的视频播放组件没有单独的。


4、这里讲第一个组件Button,前面我们已经讲过很多鼠标点击按钮的效果,以及影片剪辑当作按钮使用的方法。从组件库中将Button组件拖动到舞台之中。

5、默认按钮上的字是Label。选择这个按钮,在属性面板中点击显示参数,打开参数面板。


6、常用的参数label,也就是显示的文字,selected是否默认选择,visible是否可见,enabled是否可用。

7、我们把按钮上的文字改为按钮。

8、可以看到字体有些小,需要使用组件外观设置代码进行修改。设置按钮的实例名为btn

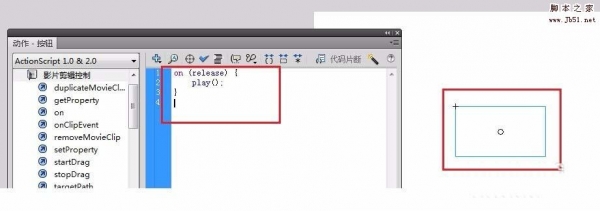
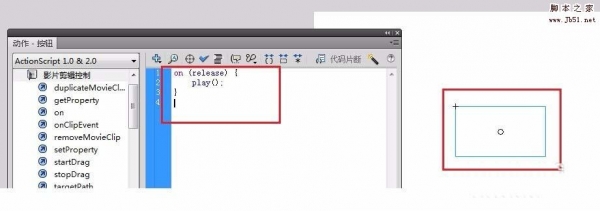
9、在主时间轴加如下代码:

10、运行后可以看到按钮尺寸变大,文字也变大了。同样,可以通过这样的方式改变文字字体是否加粗等。

以上就是flash使用Button组件的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 FLASH怎么给透明按钮添加播放代码?FLASH中国想要给按钮赋予一些功能,比如播放功能,该怎么办呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-12
FLASH怎么给透明按钮添加播放代码?FLASH中国想要给按钮赋予一些功能,比如播放功能,该怎么办呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-06-12 flash怎么制作文字按钮图片按钮?flash中想要制作文字按钮和图片按钮,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-03-27
flash怎么制作文字按钮图片按钮?flash中想要制作文字按钮和图片按钮,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-03-27 Flash cs3怎么制作声音按钮元件?flash中想要创建一个声音按钮元件,该怎么创建呢?下面我们就来看看详细的制作方法,很简单,需要的朋友可以参考下2017-03-24
Flash cs3怎么制作声音按钮元件?flash中想要创建一个声音按钮元件,该怎么创建呢?下面我们就来看看详细的制作方法,很简单,需要的朋友可以参考下2017-03-24 flash怎么制作按钮控制的小游戏?flash中想要制作一个通过按钮随机选择人物类型,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-02-15
flash怎么制作按钮控制的小游戏?flash中想要制作一个通过按钮随机选择人物类型,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-02-15 flash cs4怎么制作按钮点击变色的动画效果?想要给按钮制作一个动态效果,当鼠标点击按钮变色并显示文字,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友2017-02-14
flash cs4怎么制作按钮点击变色的动画效果?想要给按钮制作一个动态效果,当鼠标点击按钮变色并显示文字,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友2017-02-14 这篇教程是向脚本之家的朋友分享Flash制作一个简单的按钮方法,教程比较基础,适合新手来学习,推荐到脚本之家,喜欢的朋友可以参考本文,希望能对大家有所帮助2017-01-12
这篇教程是向脚本之家的朋友分享Flash制作一个简单的按钮方法,教程比较基础,适合新手来学习,推荐到脚本之家,喜欢的朋友可以参考本文,希望能对大家有所帮助2017-01-12- flash怎么制作变色聚焦按钮?想要做一个聚焦与中心的按钮效果,该怎么制作呢?下面我们就来看卡详细的教程,很简单,但是步骤有点多,需要的朋友可以参考下2016-11-11
- 这篇教程是向脚本之家的朋友分享flash制作一款随着鼠标缩放的按钮方法,教程比较基础,适合新手来学习,推荐过来,一起来看看吧!2016-10-21
- 这篇教程是向脚本之家的朋友分享flash模拟3个按钮控制轮子的不同转速方法,教程真的很不错,值得大家学习,推荐到脚本之家,喜欢的朋友可以参考本文,来学习吧2016-08-25
- 这篇教程主要是向脚本之家的朋友分享flash制作一个导航按钮方法,教程比较不错,值得大家学习,推荐到脚本之家,喜欢的朋友可以参考本文,希望能对大家有所帮助!2016-07-28









最新评论