flash制作通过点击按钮改变图片大小深浅(gif动图)
按钮可以进行很多方面的控制。这里,我们通过一个简单的实例,来看一看,通过点击按钮来实现图片的放大、缩小,以及深浅的改变。下面我们来看看吧!

方法/步骤
舞台中导入一张图片。对齐中选垂直居中分布,水平居中分布,使图片与舞台对齐。舞台大小最好与图片大小一致。设置方法见:flash中Mask实例——放大镜


图片右键——转换为元件——影片剪辑,取名图片。

新建图层2,导入边框图片。

对齐面板中选择匹配宽和高,使边框与舞台大小一致。然后,垂直、水平居中,对齐舞台。

选中舞台上的图片实例,属性面板中,实例名写为:图片。

新建一层,取名按钮。窗口——公用库——按钮。

挑选自己喜欢的按钮,放置在边框底部。

双击按钮,进入元件编辑页面。将text图层解锁,点击按钮上的文字,将其改为“大”。

库面板,选中按钮元件,右键——直接复制,复制出三个。

将复制出的三个按钮拖入边框底部,分别改文字为:小、深、浅。

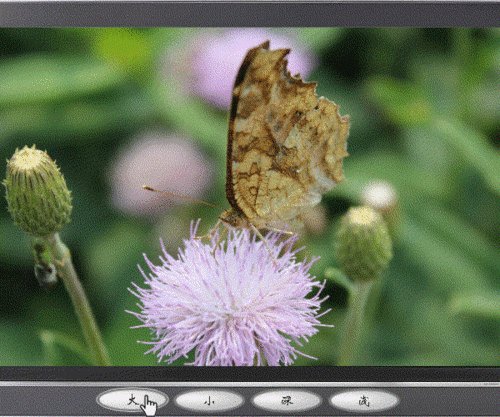
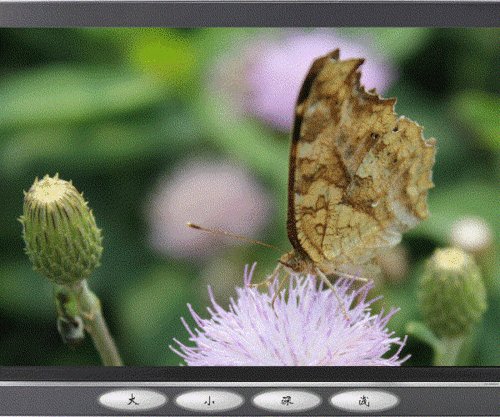
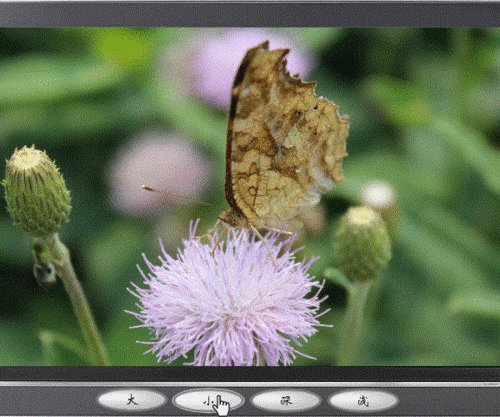
选中“大”按钮,在动作面板中写入:on (release) {图片._xscale += 10;图片._yscale += 10;}(鼠标按下,图片的横竖比例加十)。同理,按钮“小”的脚本应该知道怎样写了吧。

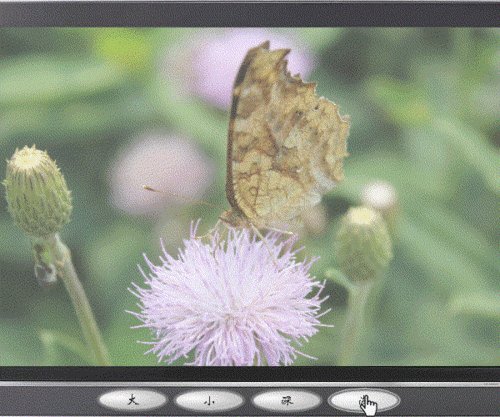
深浅按钮的脚本里,将原大按钮里的脚本“横、竖比例”改为“alpha”,更改图片的透明度即可:on (release) {图片._alpha -= 10;}(鼠标按下,图片的透明度减十)

注意事项
虽然flash是CS3,但我用惯了2.0脚本,所以这是基于AS2.0所写的脚本,可在文件——发布设置——Flash中,将AS版本改为2.0。
以上就是flash制作通过点击按钮改变图片大小深浅方法介绍,大家学会了吗?希望能对大家有所帮助!
相关文章

flash如何做雨滴下落的动画效果? Flash8做一个下雨效果的技巧
flash如何做雨滴下落的动画效果?想要做一个逼真的雨滴落下的效果,该怎么做雨滴落下水花扩散的效果呢?下面我们就来看看Flash8做一个下雨效果的技巧2022-08-18
flash理发店旋转彩灯动画效果怎么做? 理发店旋转灯制作技巧
flash理发店旋转彩灯动画效果怎么做?经常使用flash制作动画效果,该怎么制作旋转灯效果,下面我们就来看看理发店旋转灯制作技巧,详细请看下文介绍2022-07-23
flash怎么把形状变成文字? flash星星变文字动画的实现方法
flash怎么把形状变成文字?flash绘制的星星想要慢慢变成文字,该怎么将图形变文字呢?下面我们就来看看flash星星变文字动画的实现方法,详细请看下文介绍2022-06-06 flash怎么制作补间动画?flash中想要制作形状变化的动画效果,该怎么制作补间动画呢?下面我们就来就来看看flash变形动画的实现方法2022-02-06
flash怎么制作补间动画?flash中想要制作形状变化的动画效果,该怎么制作补间动画呢?下面我们就来就来看看flash变形动画的实现方法2022-02-06
FLASH怎么让摇曳的荷花更逼着? flash制作风吹荷花动画的技巧
FLASH怎么让摇曳的荷花更逼?flash中想要制作风吹荷花的动画熊爱国,该怎么制作这个效果呢?下面我们就来看看flash制作风吹荷花动画的技巧2022-02-06
flash怎么制作荷花在荷花池里摇摆的动画? FLASH做摆动荷花的技巧
flash怎么制作荷花在荷花池里摇摆的动画??flash中想要制作荷花摇摆的动画,该怎么制作荷花摇曳的动画呢?下面我们就来看看FLASH做摆动荷花的技巧2022-02-06
flash怎么做径向彩虹文字动画? 文字添加彩虹动画效果的技巧
flash怎么做径向彩虹文字动画?flash椎间盘买个输入的文字,想要添加动画效果,该怎么添加径向彩虹文字效果呢?下面我们就来看看flash文字添加彩虹动画效果的技巧,详细请2021-11-09
flash怎么做眨眼动画效果? flash动漫人物眨眼动画的做法
flash怎么做眨眼动画效果?flash中想要制作一个动漫人物的眼睛眨眼动画,该怎么制作呢?下面我们就来看看flash动漫人物眨眼动画的做法2021-11-08
flash怎么制作火焰文字效果? flash做火焰字体动画的技巧
flash怎么制作火焰文字效果?flash中想要制作一个熊熊燃烧的活颜文字,该怎么制作这个文字效果呢?下面我们就来看看flash做火焰字体动画的技巧2021-11-01
flash怎么做文字动画logo? 闪动的片头动画flash的实现方法
flash怎么做文字动画logo?flash中想要制作一个文字logo的动画,让文字闪烁,该怎么制作这个效果呢?下面我们就来看看flash制作文字动画的技巧2021-10-29












最新评论