Flash逐帧和补间制作小野人摇滚动画
互联网 发布时间:2008-10-06 01:13:24 作者:佚名  我要评论
我要评论
本例结合Flash逐帧和补间两种动画,另外还需要掌握声音的加入。
FLASH的制作关键在于熟练,熟能生巧。所以大家不妨多练,也许你第一次不能做得太完美,但是多练,会有不错的作品的。
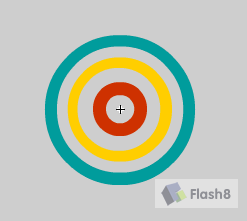
1、新建元件"彩圈"。单击"椭圆工具"按钮 ,在舞台上
本例结合Flash逐帧和补间两种动画,另外还需要掌握声音的加入。
FLASH的制作关键在于熟练,熟能生巧。所以大家不妨多练,也许你第一次不能做得太完美,但是多练,会有不错的作品的。
1、新建元件"彩圈"。单击"椭圆工具"按钮 ,在舞台上画出6个同心椭圆边框,单击"颜料桶工具"
,在舞台上画出6个同心椭圆边框,单击"颜料桶工具"  ,为3个圆环由内到外分别填上红黄蓝3色,并删去圆环的边框。
,为3个圆环由内到外分别填上红黄蓝3色,并删去圆环的边框。

2、新建元件“彩圈变化”。将元件“彩圈”拖到舞台上,用“任意变形”工具将它缩得比较小。
3、在元件“彩圈变化”中,新建图层2,位于“图层1”的上方,单击图层2的第一帧,再次将“彩圈”拖到舞台上,用任意变形工具将它略扩大,使图层1中的彩圈刚好置于图层2的彩圈内,而不会有重叠。
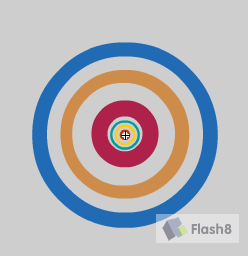
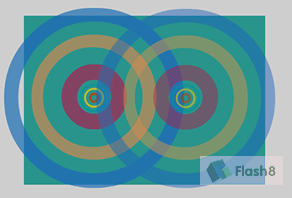
4、将"图层2"中的图形选中,选择"属性面板"中"颜色"选框中的"色调,单击选择框旁边的色标,在弹出颜色制定窗口中选择紫色,并在"色彩数量"输入框中输入30%(如图中有两个彩圈,中间的和外面的。)

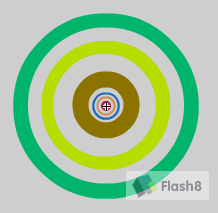
5、单击两个图层的第12帧,按下F6,将图层1第12帧上的彩圈扩大,将图层2第12帧的彩圈缩小,仍然是大彩圈套小彩圈。
6、选中"图层1"上第12帧上的图形,选择"属性"面板中"颜色"选框中的"色调"选择项,单击右边的色标,在弹出窗口选择绿色,并在色彩数量中输入"30%"。

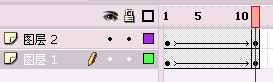
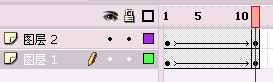
7、右键单击两个图层的第一帧,在弹出窗口中单击"创建补间动画"命令。此时"彩圈变化"元件中的时间轴应如图:

8、新建元件"背景",单击 选择蓝色填充,在舞台中画一个矩形。
选择蓝色填充,在舞台中画一个矩形。
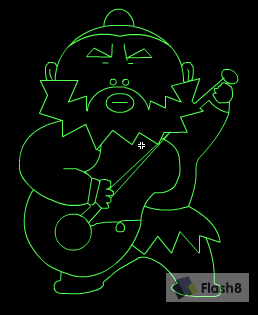
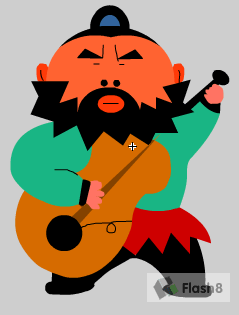
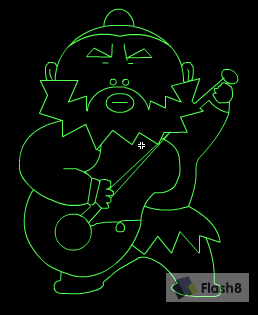
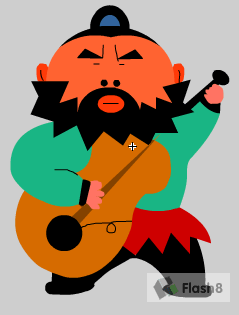
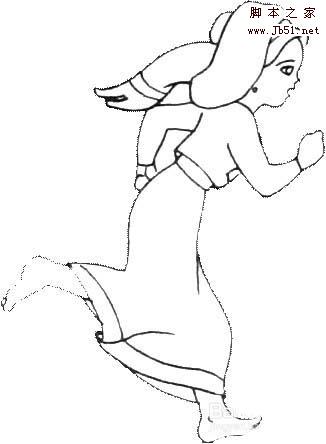
9、新建元件"人物",单击"铅笔"工具按钮 ,在舞台中画出一个外形比较狂野的人物形象,并单击"颜料桶"工具
,在舞台中画出一个外形比较狂野的人物形象,并单击"颜料桶"工具 ,选择合适的颜色为人物上色。
,选择合适的颜色为人物上色。
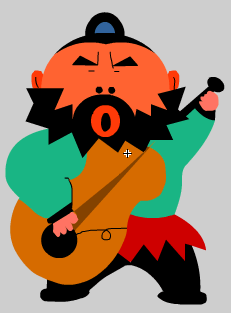
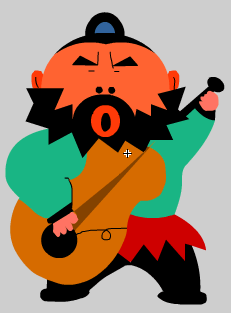
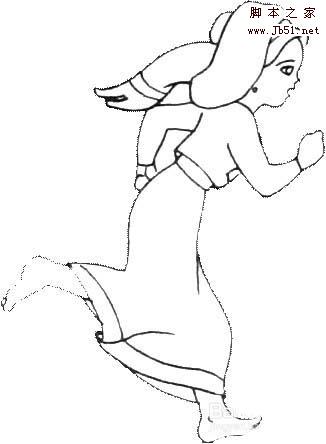
10、单击元件"人物"的第4帧,按F6插如关键帧,将人物的手口眉,胡须略做调整。



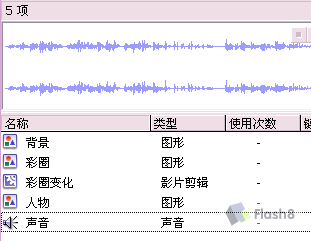
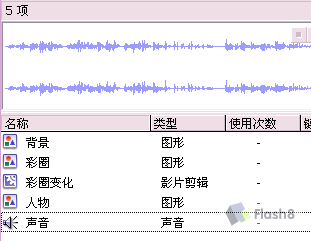
11、返回场景,导入一声音文件至库中,并将声音文件放置在第一帧处,在124帧处按下F5,将帧延续至124帧。

12、新建"图层2",单击第一帧,将元件"背景"拖至舞台,用"任意变形"工具调整它的大小,使它撑满整个舞台。
13、在"图层2"的第一帧到124帧之间,随机的插入关键帧,并将各关键帧上的元件"背景"选中,选择"属性"面板中的"颜色"选框中的"色调"选项,单击"颜色"选择框旁的色标,在弹出窗口中为各关键帧上的图形选择不同的颜色。
14、新建"图层3"和"图层4",一层位于"图层2"的上方,分别单击"图层3"和"图层4"的第1帧,再将元件"彩圈变化"拖到舞台上,用任意变形工具调整它们的大小和位置。

FLASH的制作关键在于熟练,熟能生巧。所以大家不妨多练,也许你第一次不能做得太完美,但是多练,会有不错的作品的。
1、新建元件"彩圈"。单击"椭圆工具"按钮

2、新建元件“彩圈变化”。将元件“彩圈”拖到舞台上,用“任意变形”工具将它缩得比较小。
3、在元件“彩圈变化”中,新建图层2,位于“图层1”的上方,单击图层2的第一帧,再次将“彩圈”拖到舞台上,用任意变形工具将它略扩大,使图层1中的彩圈刚好置于图层2的彩圈内,而不会有重叠。
4、将"图层2"中的图形选中,选择"属性面板"中"颜色"选框中的"色调,单击选择框旁边的色标,在弹出颜色制定窗口中选择紫色,并在"色彩数量"输入框中输入30%(如图中有两个彩圈,中间的和外面的。)

5、单击两个图层的第12帧,按下F6,将图层1第12帧上的彩圈扩大,将图层2第12帧的彩圈缩小,仍然是大彩圈套小彩圈。
6、选中"图层1"上第12帧上的图形,选择"属性"面板中"颜色"选框中的"色调"选择项,单击右边的色标,在弹出窗口选择绿色,并在色彩数量中输入"30%"。

7、右键单击两个图层的第一帧,在弹出窗口中单击"创建补间动画"命令。此时"彩圈变化"元件中的时间轴应如图:

8、新建元件"背景",单击
9、新建元件"人物",单击"铅笔"工具按钮
10、单击元件"人物"的第4帧,按F6插如关键帧,将人物的手口眉,胡须略做调整。



11、返回场景,导入一声音文件至库中,并将声音文件放置在第一帧处,在124帧处按下F5,将帧延续至124帧。

12、新建"图层2",单击第一帧,将元件"背景"拖至舞台,用"任意变形"工具调整它的大小,使它撑满整个舞台。
13、在"图层2"的第一帧到124帧之间,随机的插入关键帧,并将各关键帧上的元件"背景"选中,选择"属性"面板中的"颜色"选框中的"色调"选项,单击"颜色"选择框旁的色标,在弹出窗口中为各关键帧上的图形选择不同的颜色。
14、新建"图层3"和"图层4",一层位于"图层2"的上方,分别单击"图层3"和"图层4"的第1帧,再将元件"彩圈变化"拖到舞台上,用任意变形工具调整它们的大小和位置。

相关文章
 flash一款功能强大的动画制作软件,制作动画很非常的方便,但动画过程使用的都是形状补间功能。今天小编就来给大家介绍一下flash形状补间动画制作方法,感兴趣的快来看看吧2022-05-11
flash一款功能强大的动画制作软件,制作动画很非常的方便,但动画过程使用的都是形状补间功能。今天小编就来给大家介绍一下flash形状补间动画制作方法,感兴趣的快来看看吧2022-05-11 flash cs6怎么做花朵成长的逐帧动画?flash中想要绘制一个花开的动画,该怎么画出各个图形然后做逐帧动画呢?下面我们就来看看详细的教程,需要的朋友可以参考下2021-03-09
flash cs6怎么做花朵成长的逐帧动画?flash中想要绘制一个花开的动画,该怎么画出各个图形然后做逐帧动画呢?下面我们就来看看详细的教程,需要的朋友可以参考下2021-03-09
Flash怎么将动画复制为ActionScript3.0并使用?
Flash怎么将动画复制为ActionScript3.0并使用?Flash中制作的动画想要直接粘贴到另一个对象中,我们可以使用复制脚本代码的方式复制动画,下面我们就来看看详细的教程,需2017-12-08 flash怎么制作漫画人物行走的动画?flash中想要制作一段行走的动画,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-18
flash怎么制作漫画人物行走的动画?flash中想要制作一段行走的动画,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-18- 这篇教程是向脚本之家的朋友分享flash逐帧动画制作全过程,教程非常基础,很适合新手来学习,推荐过来,有兴趣的朋友可以过来学习2016-01-15
- 下面小编就为大家介绍利用Flash正确的口型吻合动画技巧,教程很不错,非常适合新手来学习,推荐到脚本之家,喜欢的朋友一起来学习吧2015-01-15
- 这篇教程是向脚本之家的朋友介绍Flash动画制作技巧:图形元件相关知识,教程很基础,但很实用,推荐到脚本之家,喜欢的朋友可以过来学习一下,希望能对大家有所帮助2015-01-05
- 本教程是向大家介绍Flash动画制作小黑人经典动画效果技巧,教程很经典,介绍的非常详细,相信对学习Flash朋友有一定的帮助。转发过来,希望对大家有所帮助2014-08-05
- 本教程是向大家介绍利用Flash制作旋转的3D立体盒动画教程,制作出来的效果非常好看,教程介绍的很详细,希望大家通过本篇教程能学习Flash制作3D动画的方法,这样以后就可以2014-07-22
- 本教程向大家介绍了Flash cs3制作人物行走动画技巧,并做了详细的介绍,觉得教程很不错,转发过来,希望给朋友们带来帮助2014-07-15





最新评论