Flash新手鼠绘(5):梅花花瓣的制作
互联网 发布时间:2008-10-24 17:29:24 作者:佚名  我要评论
我要评论
本课教学内容与目的:通过学习画梅花进一步掌握 flash 软件中线条工具、椭圆工具、混色器、变形面版、填充变形工具的使用。
上一课讲解了:Flash新手鼠绘(4):鲜艳欲滴的樱桃
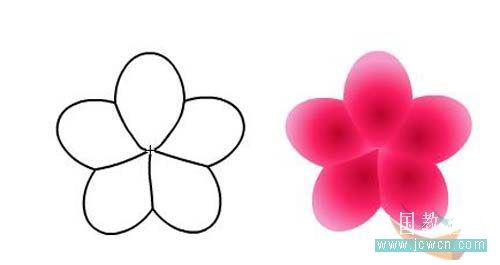
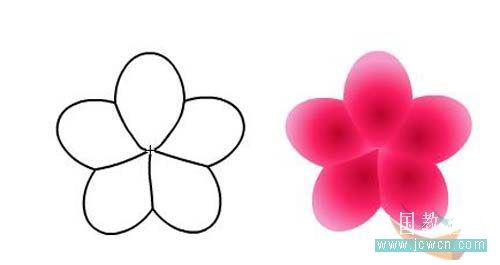
一、先观看一下梅花的形态,建立梅花色形的感性认识
本课教学内容与目的:通过学习画梅花进一步掌握 flash 软件中线条工具、椭圆工具、混色器、变形面版、填充变形工具的使用。 上一课讲解了:Flash新手鼠绘(4):鲜艳欲滴的樱桃
一、先观看一下梅花的形态,建立梅花色形的感性认识


打开 flash 软件建一文档并保存为《梅花》,属性默认。
#p#
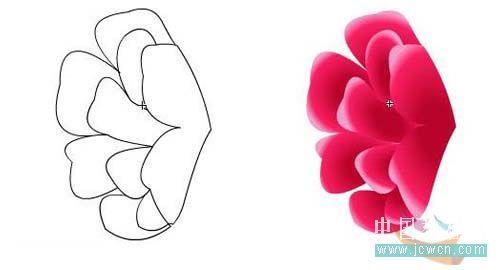
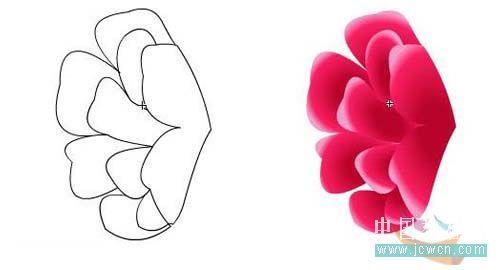
一、新建图形元件—梅花1 1、把图层1改名为花1,选择椭圆工具,笔触颜色黑色,无填充色,然后在场景中画个椭圆,水平中齐,底对齐。 2、选中椭圆,用任意变形工具把注册点移到场景中心,然后打开变形面板,结束比打勾,旋转72 度,复制并应用变形四次,删除多余线条,放射状填充,左色标:#B9042A、中色标:#FA1F62、右色标:#F39CC8;填充后用填充变形工具调整并删除边线,稍加调整得到如下图形:
3、插入图层2改名为花2,复制花 1图层的第一帧粘贴到花2图层第1帧,用变形面版约束打勾,宽改为80%回车,再用任意变形工具把这花2稍稍旋转一下角度,如图:
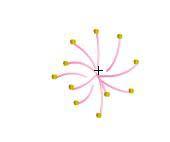
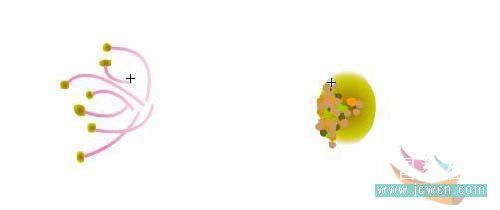
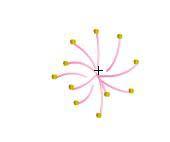
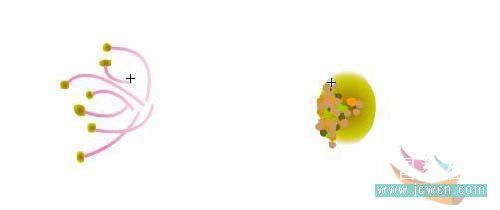
4、插入图层3改名为花蕊1,用线条工具,线性填充:左色标#F484B4、右色标#FECDDC,画数条直线并用选择工具调整弯曲成花蕊状,再用画笔工具,填充线性:左色标#996600、中色标#CCCC00、右色标#CC9900,在每一根花蕊上点一点;如图:
5、插入图层4改名为蕊2,用上述画花蕊的方法画蕊2,如图:

#p# 6、插入图层5改名为蕊3,用椭圆工具,笔触禁止,放射状填充,左色标#543201、中色标#CC9900、右色标#CC9900,右色标透明度为 0,画一椭圆,再用笔刷工具,用各种颜色在椭圆上点点,如图:

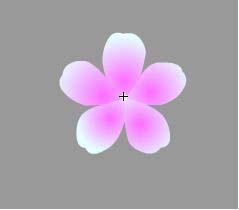
完成梅花1如图:

二、插入新建图形元件—梅花2,【场景背景色可以改成非白色】
1、按照梅花1的 3、4 步骤画出梅花外形
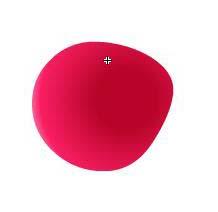
2、打开混色器面板,选择放射性渐变,左边色块为 FE6DFE, 右边色块为 E6FFFF,分别填充 5 个花瓣,然后用填充任意变形工具调整成如下:
3、插入图层2改名为花2,复制花 1图层的第一帧粘贴到花2图层第1帧,用变形面版约束打勾,宽改为60%回车,再用任意变形工具把这花2稍稍旋转一下角度,如图:
#p#
4、插入图层3改名为花蕊,选黑色较细笔刷画出花蕊的杆,再用黄色粗一点的笔刷点出花蕊头部。
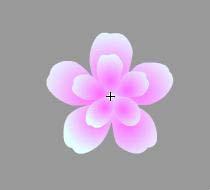
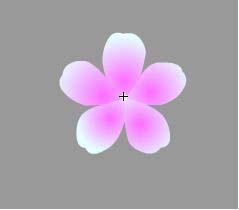
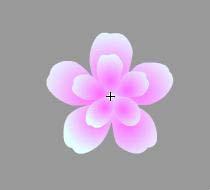
完成梅花 2 如图:
下边我们再来画一种侧向的梅花
三、插入新建图形元件梅花3
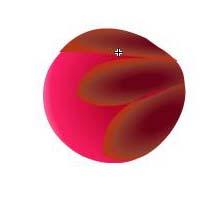
1、把图层1改名为花1,用椭圆工具笔触随意,填充禁止,画一椭圆,用选择工具调整成侧面花形态,填充色如梅花1,删除边线后如图:
2、用选择工具点选右边的二片花辨剪切,插入图层2改名为花
2,点编辑粘贴到当前位置,这样就把这二片花辨放在了花2图层上。
3、在花1的图层上面插入图层 3改名为蕊1, 用上述画蕊3的方法画这里的蕊1,见下图:
4、在蕊1图层的上面插一图层改名为蕊2, 用画梅花1花蕊的方法画这里的蕊2,如图:
完成梅花3如图:
#p# 四、插入新建图形元件花骨朵 1、把图层 1 改名为花,用椭圆工具填充色禁止笔触随意,画一椭圆,用选择工具调整,填充色如梅花1,用填充变形工具调整删除边线如图:

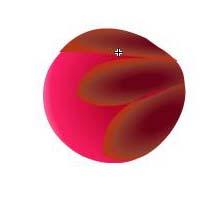
2、插入图层2改名为花托,用椭圆工具笔触随意填充禁止,画一椭圆,用选择工具调整,放射状填充,左色标#6B0318、中色标#8F3F2C、右色标#B53617,再用填充变形工具调整删除边线如图:

最后完成花骨朵如图:

五、小结
1,梅花有多种画法,从形状来讲可以用椭圆来画,熟练之后也可以用铅笔画的。
2,梅花的颜色基本以白色和红色为主,可以用单色,也可以用放射性渐变色填充。
3,初学画梅花时,不必拘于尺寸,要注重整体效果,画图时可以在适当放大比例后画,便于调整。
4,今天练习的各种梅花元件,在以后学习画梅花树时都可以调用,希望大家注意保存。
一、先观看一下梅花的形态,建立梅花色形的感性认识



打开 flash 软件建一文档并保存为《梅花》,属性默认。
#p#
一、新建图形元件—梅花1 1、把图层1改名为花1,选择椭圆工具,笔触颜色黑色,无填充色,然后在场景中画个椭圆,水平中齐,底对齐。 2、选中椭圆,用任意变形工具把注册点移到场景中心,然后打开变形面板,结束比打勾,旋转72 度,复制并应用变形四次,删除多余线条,放射状填充,左色标:#B9042A、中色标:#FA1F62、右色标:#F39CC8;填充后用填充变形工具调整并删除边线,稍加调整得到如下图形:

3、插入图层2改名为花2,复制花 1图层的第一帧粘贴到花2图层第1帧,用变形面版约束打勾,宽改为80%回车,再用任意变形工具把这花2稍稍旋转一下角度,如图:

4、插入图层3改名为花蕊1,用线条工具,线性填充:左色标#F484B4、右色标#FECDDC,画数条直线并用选择工具调整弯曲成花蕊状,再用画笔工具,填充线性:左色标#996600、中色标#CCCC00、右色标#CC9900,在每一根花蕊上点一点;如图:

5、插入图层4改名为蕊2,用上述画花蕊的方法画蕊2,如图:

#p# 6、插入图层5改名为蕊3,用椭圆工具,笔触禁止,放射状填充,左色标#543201、中色标#CC9900、右色标#CC9900,右色标透明度为 0,画一椭圆,再用笔刷工具,用各种颜色在椭圆上点点,如图:

完成梅花1如图:

二、插入新建图形元件—梅花2,【场景背景色可以改成非白色】
1、按照梅花1的 3、4 步骤画出梅花外形
2、打开混色器面板,选择放射性渐变,左边色块为 FE6DFE, 右边色块为 E6FFFF,分别填充 5 个花瓣,然后用填充任意变形工具调整成如下:

3、插入图层2改名为花2,复制花 1图层的第一帧粘贴到花2图层第1帧,用变形面版约束打勾,宽改为60%回车,再用任意变形工具把这花2稍稍旋转一下角度,如图:

#p#
4、插入图层3改名为花蕊,选黑色较细笔刷画出花蕊的杆,再用黄色粗一点的笔刷点出花蕊头部。
完成梅花 2 如图:

下边我们再来画一种侧向的梅花
三、插入新建图形元件梅花3
1、把图层1改名为花1,用椭圆工具笔触随意,填充禁止,画一椭圆,用选择工具调整成侧面花形态,填充色如梅花1,删除边线后如图:

2、用选择工具点选右边的二片花辨剪切,插入图层2改名为花
2,点编辑粘贴到当前位置,这样就把这二片花辨放在了花2图层上。
3、在花1的图层上面插入图层 3改名为蕊1, 用上述画蕊3的方法画这里的蕊1,见下图:
4、在蕊1图层的上面插一图层改名为蕊2, 用画梅花1花蕊的方法画这里的蕊2,如图:

完成梅花3如图:

#p# 四、插入新建图形元件花骨朵 1、把图层 1 改名为花,用椭圆工具填充色禁止笔触随意,画一椭圆,用选择工具调整,填充色如梅花1,用填充变形工具调整删除边线如图:

2、插入图层2改名为花托,用椭圆工具笔触随意填充禁止,画一椭圆,用选择工具调整,放射状填充,左色标#6B0318、中色标#8F3F2C、右色标#B53617,再用填充变形工具调整删除边线如图:

最后完成花骨朵如图:

五、小结
1,梅花有多种画法,从形状来讲可以用椭圆来画,熟练之后也可以用铅笔画的。
2,梅花的颜色基本以白色和红色为主,可以用单色,也可以用放射性渐变色填充。
3,初学画梅花时,不必拘于尺寸,要注重整体效果,画图时可以在适当放大比例后画,便于调整。
4,今天练习的各种梅花元件,在以后学习画梅花树时都可以调用,希望大家注意保存。
相关文章
 flash一款功能强大的动画制作软件,制作动画很非常的方便,但动画过程使用的都是形状补间功能。今天小编就来给大家介绍一下flash形状补间动画制作方法,感兴趣的快来看看吧2022-05-11
flash一款功能强大的动画制作软件,制作动画很非常的方便,但动画过程使用的都是形状补间功能。今天小编就来给大家介绍一下flash形状补间动画制作方法,感兴趣的快来看看吧2022-05-11 flash cs6怎么做花朵成长的逐帧动画?flash中想要绘制一个花开的动画,该怎么画出各个图形然后做逐帧动画呢?下面我们就来看看详细的教程,需要的朋友可以参考下2021-03-09
flash cs6怎么做花朵成长的逐帧动画?flash中想要绘制一个花开的动画,该怎么画出各个图形然后做逐帧动画呢?下面我们就来看看详细的教程,需要的朋友可以参考下2021-03-09
Flash怎么将动画复制为ActionScript3.0并使用?
Flash怎么将动画复制为ActionScript3.0并使用?Flash中制作的动画想要直接粘贴到另一个对象中,我们可以使用复制脚本代码的方式复制动画,下面我们就来看看详细的教程,需2017-12-08 flash怎么制作漫画人物行走的动画?flash中想要制作一段行走的动画,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-18
flash怎么制作漫画人物行走的动画?flash中想要制作一段行走的动画,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-18- 这篇教程是向脚本之家的朋友分享flash逐帧动画制作全过程,教程非常基础,很适合新手来学习,推荐过来,有兴趣的朋友可以过来学习2016-01-15
- 下面小编就为大家介绍利用Flash正确的口型吻合动画技巧,教程很不错,非常适合新手来学习,推荐到脚本之家,喜欢的朋友一起来学习吧2015-01-15
- 这篇教程是向脚本之家的朋友介绍Flash动画制作技巧:图形元件相关知识,教程很基础,但很实用,推荐到脚本之家,喜欢的朋友可以过来学习一下,希望能对大家有所帮助2015-01-05
- 本教程是向大家介绍Flash动画制作小黑人经典动画效果技巧,教程很经典,介绍的非常详细,相信对学习Flash朋友有一定的帮助。转发过来,希望对大家有所帮助2014-08-05
- 本教程是向大家介绍利用Flash制作旋转的3D立体盒动画教程,制作出来的效果非常好看,教程介绍的很详细,希望大家通过本篇教程能学习Flash制作3D动画的方法,这样以后就可以2014-07-22
- 本教程向大家介绍了Flash cs3制作人物行走动画技巧,并做了详细的介绍,觉得教程很不错,转发过来,希望给朋友们带来帮助2014-07-15





最新评论