阿里外包电话面试经历记录
hr: 你好,我是阿里的,说说你现在工作内容吧。
我: 我现在在做公司后台系统,用vue重构,同时做小程序。
hr: 你在做的过程中,遇到的难题,克服的困难。
我: 小程序商品详情页面有个弹框,我负责实现他的功能,让他在同时满足3个条件的情况下弹出,(这不是我的店铺,我第一次进到商品详情页面,我有店铺可以回去)才弹出该弹框。
hr: 嗯嗯,还有呢?
我: 公司业务做得少。(本来想说上家公司的那个webpack分批打包业务的。有点捉急mmp)说个自己的项目吧,最近有做一个围住神经猫的小游戏,遇到的困难自然是A*算法,路径问题,……%¥&……
hr: 这个用库就可以了,网络上一堆,我想问的是,你做的东西对公司有什么帮助,你能不能说一些和公司业务相关的东西。这个问题就算了,你说一下,现在有一个数组,用一个函数就可以得到他的所有名字
我: arr.filter(e=>e.name==='peng').map(e=>e.name); O(1)复杂度吧。
hr: 用一个函数就做到它。
我: 不会,只能用两个。答案如下。。。
var arr = [
{name:'xiaoming',id:"123"},
{name:'xiaoming',id:"456"},
{name:'xiaoming',id:"789"},
{name:'xiaohua',id:"101112"},
{name:'xiaowang',id:"131415"},
{name:'xiaohong',id:"161718"}
];
res = arr.filter(e=>e.name==='xiaoming').reduce((all,e)=>{
return {name: 'xiaoming',id:[...all.id , e.id]}
},{name:'xiaoming',id:[]})
console.log(res);
我: 三级域名 api.vmei.com, static.vmei.com这种,静态资源设置缓存,同时静态资源不携带cookie,可以加速访问静态资源。开启http2,加速网络资源。
hr: 说一下http2与http1的区别.
我: http2采用二进制数据输送,比http1快很多,可以实现资源传输的优先级顺序,实现先加载css,再加载js,http2可以开启google那个加速模块。
1.http2开启了线路复用, 即可以共享连接,他是之前Google加速模块SPDY的升级版,2.采用二进制传输,有更强健壮性。3.header的压缩,4.服务端推送。5.有请求优先级别选择。
hr: 还有呢?你为什么开http2?
我: 因为看到京东也开了http2,所以我也开。
hr:那你说一下http2如何开启吧,
我:先开https,要有一个证书,用的let encrypt.
hr: https和http区别,以及你为什么要用https
我: 中间套一层tcl或者ssl加密层,对数据加密,https更加安全。其实翻墙也是同样的原理,中间套一层ssl加密,让防火墙无法识别数据,从而达到防火墙无法过滤信息的目的。
这个真说错了,shadowsock是基于socket5协议来做的,只不过搬瓦工刚好占用了443端口而让你误以为是https.
hr: 大概说说react的生命周期。以及ajax函数放在生命周期那个阶段最好。
我: 大概分为三部分 生成组件,挂在组件,销毁组件,以及一些componentwillReciveProp,shouldcomponentupdate之类的吧。ajax请求自然是放在created里面最好,放在组件生成的阶段。
hr: 你说的是vue吧,算了setState也懒得问你了。
?尴尬的一b,其实是应该放在componentDidMount,因为真实Dom还没挂载,无法实现ajax请求,太久没做,忘光了。
hr: 如何防止this作用域紊乱。
我: 箭头函数内部没有this,所以多用箭头函数,bind也可以改变this指向。
hr: 说说webpack如何进行性能优化吧,在原有脚手架基础上。
我: 我觉得vue-cli已经做的非常好了,没有优化必要。我用的webpack3-4,从我接触到webpack的时候就已经 是webpack3了,
hr: 这个肯定是有的,最优配置都是自己做出来的。像我们公司从前的webpack打包要6分钟,现在我们优化到只要 1分钟,我们从1-4一直在做优化,推荐happypack的wepback打包插件,极限提速(10秒jsp编译过程我都嫌久了,真的没做过复杂项目呢。)
hr: 你说说vue-cli脚手架内部实现原理吧,
我: 首先自然是 merge(webpack.base + prod + dev)(居然不问我webpack/babel/vscode插件怎么写。外包还没到这个级别吧。又也许是知道我不会,懒得问直接跳过)
hr: 项目测试用的什么
我: eslint+vscode
hr: 如何禁止不符合eslint规范的代码被提交,
我: 当然是用自定义的命令咯,内部调用node,然后调用eslint对代码进行检查,错误数量>0则不执行git add .的代码咯,
hr: 你还有什么想知道的吗?
我: 当然是关于面试评价咯。
嗯嗯好的。有时候,身边的负责带我的leader不会教我太多东西,而从没见过的面试官却能教我很东西,非常感谢。
相关文章
- 这篇文章主要介绍了聊聊阿里面试的三个层次技能与要求,总结分析了阿里面试中对于知识考核的要求,并给出了相关建议,需要的朋友可以参考下2019-11-18
- 这篇文章主要介绍了阿里大数据工程师面试流程与经验,总结分析了阿里大数据工程师三轮面试的经历与相关问题注意事项,需要的朋友可以参考下2019-11-15
- 这篇文章主要介绍了阿里面试必会的20道C++面试题与参考答案,涉及C++指针、面向对象、函数等相关特性与使用技巧,需要的朋友可以参考下2019-09-26
 这是一道真真实实的阿里面试题:“请解释下为什么鹿晗发布恋情的时候, 微博系统会崩溃,如何解决2019-09-16
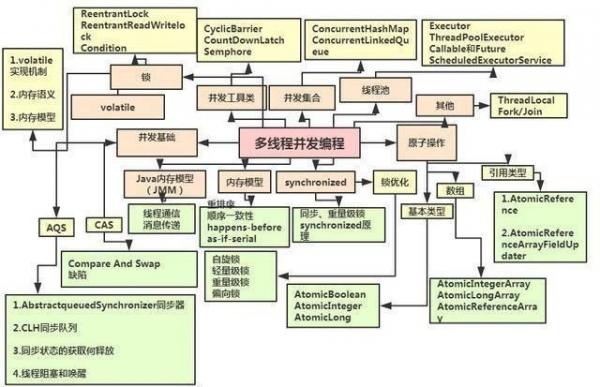
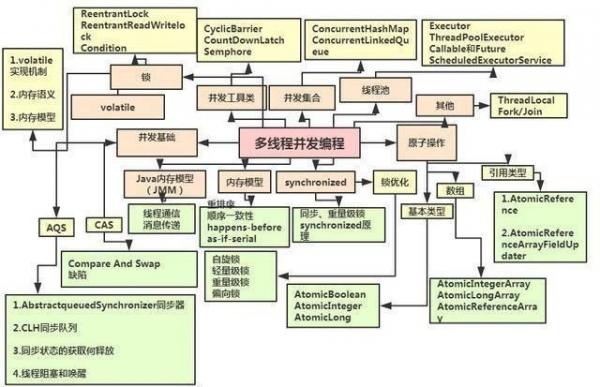
这是一道真真实实的阿里面试题:“请解释下为什么鹿晗发布恋情的时候, 微博系统会崩溃,如何解决2019-09-16 这篇文章主要介绍了阿里常用Java并发编程面试试题,总结分析了java并发编程的概念、原理、常见操作与相关注意事项,需要的朋友可以参考下2019-09-04
这篇文章主要介绍了阿里常用Java并发编程面试试题,总结分析了java并发编程的概念、原理、常见操作与相关注意事项,需要的朋友可以参考下2019-09-04- 这篇文章主要介绍了两道阿里python面试题与参考答案,结合具体实例形式分析了Python数组创建、遍历、拆分及随机数等相关操作技巧,需要的朋友可以参考下2019-09-02
- 这篇文章主要介绍了阿里、网易、滴滴共十次前端面试碰到的问题小结,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-07-25
- 这篇文章主要介绍了两个月面试经历回顾:阿里,携程,小红书,美团,网易等等,分享给大家经验,有兴趣的可以了解一下2019-06-25
- 之前过了几个简单的简历面,所以总结了几套面试的试题供大家分享。小编觉得挺不错的,也给大家做个参考。一起跟随小编过来看看吧2019-04-25
精选11道Java技术面试题及对应答案【包含部分阿里和华为的面试题】
这篇文章主要为大家介绍了11道Java技术面试题及对应答案,其中包含部分阿里和华为的面试题,总结分析了java常见的技术难点与java常见面试题,需要的朋友可以参考下2019-04-11




最新评论