vue如何实现列表自动滚动、向上滚动的效果(vue-seamless-scroll)
vue实现列表自动滚动、向上滚动的效果
研究了一个插件 列表自动滚动的插件vue-seamless-scroll
感受这是个做大屏可视化时可靠帮手
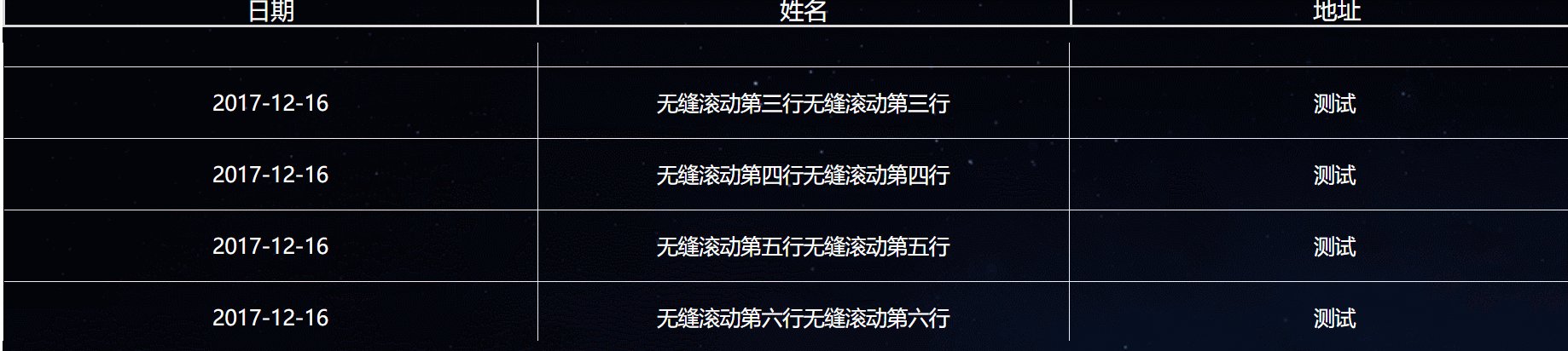
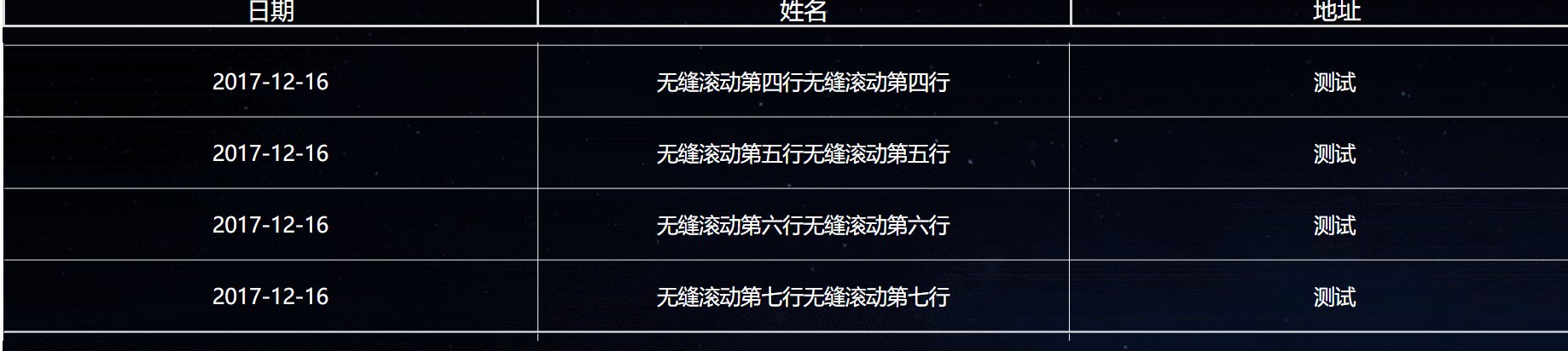
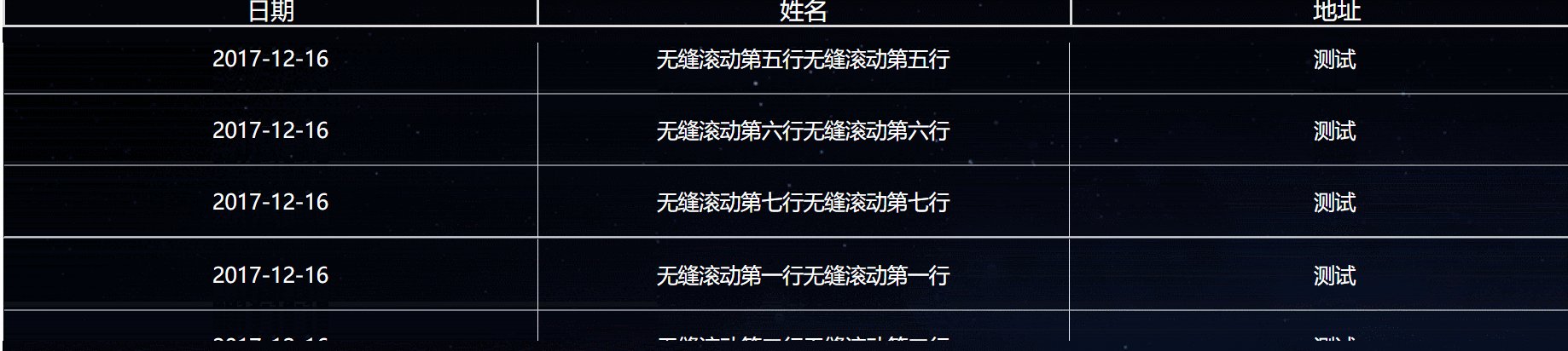
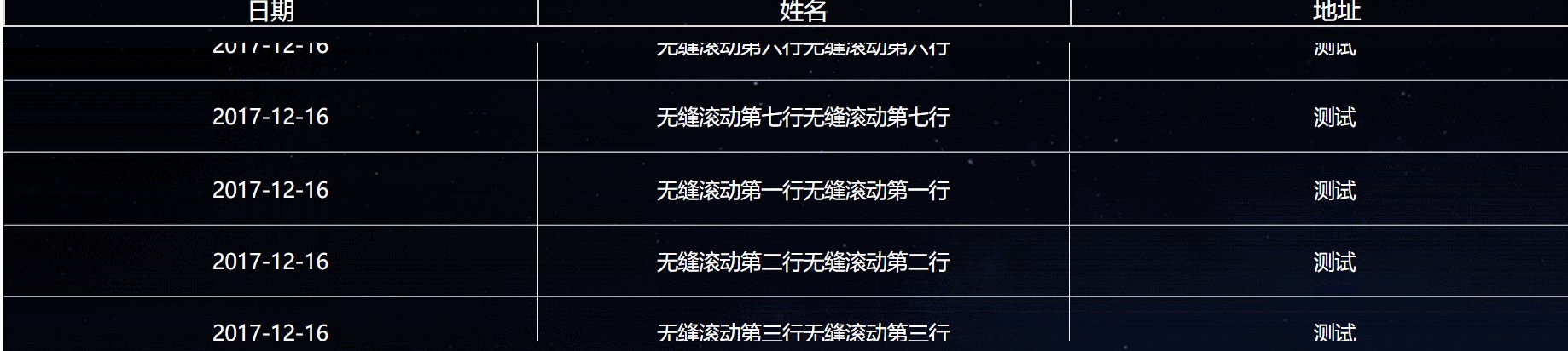
请欣赏一下效果图
如图所示可以看到 它自动向上滚动 以及鼠标移动进入表格则停止滚动

这个使用起来也是非常的方便的,接下来我为各位老铁记录一下使用的过程
1.第一步进行安装
npm install vue-seamless-scroll --save
2.在main.js直接导入使用
import scroll from 'vue-seamless-scroll' Vue.use(scroll)
3.建立了一个Test.vue来使用(结合element-ui中的表格来一起实现的)
<template>
<div id="app">
<div class="backround">
<div class="toptitle">
<div class="item">日期</div>
<div class="item">姓名</div>
<div class="item">地址</div>
</div>
<vue-seamless-scroll :data="listData" :class-option="optionHover" class="seamless-warp">
<el-table
:data="listData"
border
:show-header="status"
>
<el-table-column
prop="date"
label="日期"
>
</el-table-column>
<el-table-column
prop="title"
label="姓名"
>
</el-table-column>
<el-table-column
prop="test"
label="地址"
>
</el-table-column>
</el-table>
</vue-seamless-scroll>
</div>
</div>
</template>
<script>
export default {
data () {
return {
status:false,
listData: [
{
'title': '无缝滚动第一行无缝滚动第一行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第二行无缝滚动第二行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第三行无缝滚动第三行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第四行无缝滚动第四行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第五行无缝滚动第五行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第六行无缝滚动第六行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第七行无缝滚动第七行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
]
}
},
computed: {
optionHover() {
return {
step: 0.5, // 数值越大速度滚动越快
limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.length
hoverStop: true, // 是否开启鼠标悬停stop
direction: 1, // 0向下 1向上 2向左 3向右
openWatch: true, // 开启数据实时监控刷新dom
singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1
singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3
waitTime: 1000, // 单步运动停止的时间(默认值1000ms)
};
},
}
}
</script>4.若是不嫌弃小弟的样式丑可以在这里复制(各位大佬们也可以自己手写自己帅气的样式哟,背景图自己网上找一张即可)
<style lang="less" scoped>
.backround{
width: 100%;
height: 1000px;
background-image: url("../assets/pageBg.png");
}
/deep/ .el-table, /deep/ .el-table__expanded-cell{
background-color: transparent;
}
/* 表格内背景颜色 */
/deep/ .el-table th,
/deep/ .el-table tr,
/deep/ .el-table td {
background-color: transparent;
color:white
}
.seamless-warp{
height: 200px;
overflow: hidden;
}
/deep/.el-table .cell{
text-align: center;
}
/deep/.toptitle{
width: 100%;
display: flex;
background-color: gainsboro;
margin-bottom: 10px;
border:2px solid gainsboro;
background-color: transparent;
color:white
}
.item{
width: 33.3%;
border-right:2px solid gainsboro;
text-align: center;
}
</style>重点:若是有不明白的小伙伴,以及想深入学习的小伙伴们 可以点击深入学习 进入到对应的插件演示文档进行学习呀
vue-seamless-scroll(一个简单的基于vue.js的无缝滚动)
一般在数据可视化项目中经常会看到无缝滚动的表格,即轮播表,我们可以使用 vue-seamless-scroll 来实现,使用起来也很方便
vue-seamless-scroll官网:vue-seamless-scroll
1. 安装
NPM
npm install vue-seamless-scroll --save
Yarn
yarn add vue-seamless-scroll
PNPM
pnpm add vue-seamless-scroll
2. 引入组件注册
import VueSeamlessScroll from "vue-seamless-scroll";
export default {
components: { VueSeamlessScroll }
}3. 使用
在实际项目中可能不止一个地方使用轮播表,所以我这里还是将其封装为单独一个组件可以复用,该组件默认都是宽高100% * 100%,给定一个容器引入即可。样式也是可以随意调整的,传入数据和配置项即可。具体配置项(class-option)看https://chenxuan0000.github.io/vue-seamless-scroll/zh/guide/properties.html#data
组件封装
src/components/VueSeamlessScroll/index.vue
<template>
<div class="vue-seamless-scroll">
<VueSeamlessScroll :data="listData" class="warp" :class-option="classOption">
<div class="row" v-for="item in listData" :key="item.id">
<div>{{ item.title }}</div>
<div>{{ item.date }}</div>
</div>
</VueSeamlessScroll>
</div>
</template>
<script>
import VueSeamlessScroll from "vue-seamless-scroll";
export default {
components: { VueSeamlessScroll },
props: {
listData: {
type: Array,
default: () => []
},
classOption: {
type: Object,
default: () => {}
}
}
};
</script>
<style scoped>
.vue-seamless-scroll {
width: 100%;
height: 100%;
padding: 12px 5px;
box-sizing: border-box;
}
.warp {
width: 100%;
height: 100%;
overflow: hidden;
}
.row {
width: 100%;
display: flex;
justify-content: space-between;
margin-bottom: 5px;
}
</style>组件引入使用
<template>
<div class="index">
<div class="scroll-table">
<!-- 轮播组件 -->
<VueSeamlessScroll :listData="listData" :classOption="{ step: 1, limitMoveNum: 5 }" />
</div>
</div>
</template>
<script>
import VueSeamlessScroll from '@/components/VueSeamlessScroll'
export default {
data() {
return {
listData: []
}
},
components: { VueSeamlessScroll },
mounted(){
this.getData()
},
methods:{
// 获取轮播数据
getData() {
setTimeout(() => {
this.listData = [
{
id: 1,
title: "无缝滚动第一行无缝滚动第一行",
date: "2017-12-16",
},
{
id: 2,
title: "无缝滚动第二行无缝滚动第二行",
date: "2017-12-16",
},
{
id: 3,
title: "无缝滚动第三行无缝滚动第三行",
date: "2017-12-16",
},
{
id: 4,
title: "无缝滚动第四行无缝滚动第四行",
date: "2017-12-16",
},
{
id: 5,
title: "无缝滚动第五行无缝滚动第五行",
date: "2017-12-16",
},
{
id: 6,
title: "无缝滚动第六行无缝滚动第六行",
date: "2017-12-16",
},
{
id: 7,
title: "无缝滚动第七行无缝滚动第七行",
date: "2017-12-16",
},
{
id: 8,
title: "无缝滚动第八行无缝滚动第八行",
date: "2017-12-16",
},
{
id: 9,
title: "无缝滚动第九行无缝滚动第九行",
date: "2017-12-16",
},
{
id: 10,
title: "无缝滚动第十行无缝滚动第十行",
date: "2017-12-16",
},
];
}, 200);
},
},
}
</script>
<style scoped>
.index {
width: 100%;
height: 100%;
padding: 20px 0 0 20px;
box-sizing: border-box;
}
.scroll-table {
width: 350px;
height: 300px;
border: 1px dashed red;
}
</style>总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue 使用iView组件中的Table实现定时自动滚动效果
要在css中设置table的高度,使数据过多时出现滚动条,将纵向设置为overflow-y: auto;横向设置隐藏 overflow-x: hidden,接下来通过本文介绍vue使用iView组件中的Table实现定时自动滚动效果,需要的朋友可以参考下2024-05-05
vue+elementUI 复杂表单的验证、数据提交方案问题
这篇文章主要介绍了vue+elementUI 复杂表单的验证、数据提交方案,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-06-06












最新评论