vue打包上传到服务器加载慢的优化方式
项目打包后加载时间及大小
1.下图为vender.js加载时间,会发现vebder.js 大小将近250k,加载时间蓝条很长

解决方式
我同时用了两种解决方式,来减少vender.js的大小
1.路由懒加载
vue-router路由懒加载(解决vue项目首次加载慢)也叫延迟加载,即在需要的时候进行加载,随用随载。
简单的说就是:
进入首页不用一次加载过多资源造成用时过长!!!
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出现长时间的白屏,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
解决方式
在路由设置文件router.js 文件中将import 改成require
原有文件

2.将外部资源通过CDN引入
仅针对vue3.0 必须在div.app上面

步骤2:在vue.config.js 中进行配置
这里要注意vue3.0 是没有这个文件的,
1.所以我们需要在根目录手动创建vue.config.js文件。
2.在configureWebpack:中通过externals进行配置,格式为‘XXX’:‘SSS’ 这里 XXX 为引入资源的名称,’SSS‘表示模块提供给外部引用的名称。 这里要注意’SSS‘ 是固定格式 不可自定义 ,否则报错 SSS:undefined…
3.配置完毕以后,一定要先重新run 项目, 否则会报错,因为vue.config.js并非实时加载。
configureWebpack : {
externals: {
'vue':'Vue',
'vue-router':'VueRouter',
'axios':'axios',
'element-ui':'ELEMENT',
},切记去掉import

使用的时候可以按需引入

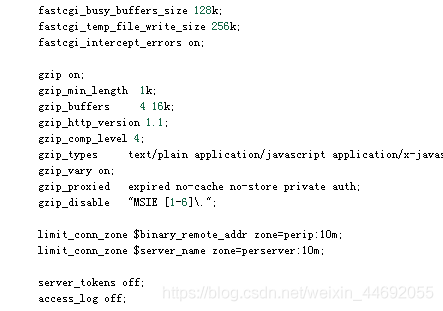
最后当然还有服务器nginx的压缩

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

浅谈vue项目优化之页面的按需加载(vue+webpack)
本篇文章主要介绍了vue项目优化之页面的按需加载(vue+webpack),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-12
浅谈vue实现数据监听的函数 Object.defineProperty
本篇文章主要介绍了浅谈vue实现数据监听的函数 Object.defineProperty,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-06
vue3的ref、isRef、toRef、toRefs、toRaw详细介绍
本文详细讲解了vue3的ref、isRef、toRef、toRefs、toRaw,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-09-09
vue使用this.$message不生效的部分原因及解决方案
这篇文章主要介绍了vue使用this.$message不生效的部分原因及解决方案,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-09-09












最新评论