js中Array.sort()利用零值多维排序
更新时间:2023年05月19日 09:24:59 作者:JohnsonW
本文主要介绍了js中Array.sort()利用零值多维排序,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
多维排序
要求:先按数字顺序依次倒序排列,最后按字母排序
let arr = ["apple 55 33 11", "orange 55 40 18", "banana 33 40 15", "watermeion 33 40 17", "peach 33 40 17"]
const compareName = (a, b) => a > b ? 1 : -1
let result = arr.map(item => item.split(' ')).sort((a, b) => {
return (+b[1]) - (+a[1]) || (+b[2]) - (+a[2]) || (+b[3]) - (+a[3]) || compareName(a[0], b[0])
})
console.log(result)
// [
// [ 'orange', '55', '40', '18' ],
// [ 'apple', '55', '33', '11' ],
// [ 'peach', '33', '40', '17' ],
// [ 'watermeion', '33', '40', '17' ],
// [ 'banana', '33', '40', '15' ]
// ]Array.sort()实现原理:
1. 插入排序

从左往右遍历数组,每次将遍历的项插入到前面的已经排序好的有序数组中,通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。
const insertionSort = function(callback) {
arr = this
const len = arr.length
let preIndex, current
for (let i = 1; i < len; i++) {
preIndex = i - 1
current = arr[i]
while(preIndex >= 0 && (callback(current, arr[preIndex]) < 0)){
//callback:将第i个值,和前面已排好的i-1个值进行比较
arr[preIndex + 1] = arr[preIndex]
preIndex--
}
arr[preIndex + 1] = current
}
return arr
}
Array.prototype.insertionSort = insertionSort调用
let arr = ["apple 55 33 11", "orange 55 40 18", "banana 33 40 15", "watermeion 33 40 17", "peach 33 40 17"]
const compareName = (a, b) => a > b ? 1 : -1
arr.map(item => item.split(' ')).insertionSort((a, b) => {
return (+b[1]) - (+a[1]) || (+b[2]) - (+a[2]) || (+b[3]) - (+a[3]) || compareName(a[0], b[0])
})
console.log(arr)
// [
// [ 'orange', '55', '40', '18' ],
// [ 'apple', '55', '33', '11' ],
// [ 'peach', '33', '40', '17' ],
// [ 'watermeion', '33', '40', '17' ],
// [ 'banana', '33', '40', '15' ]
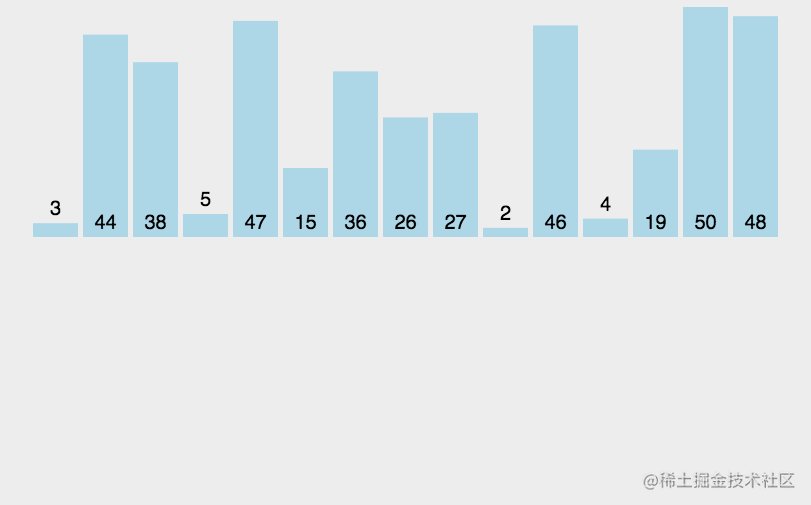
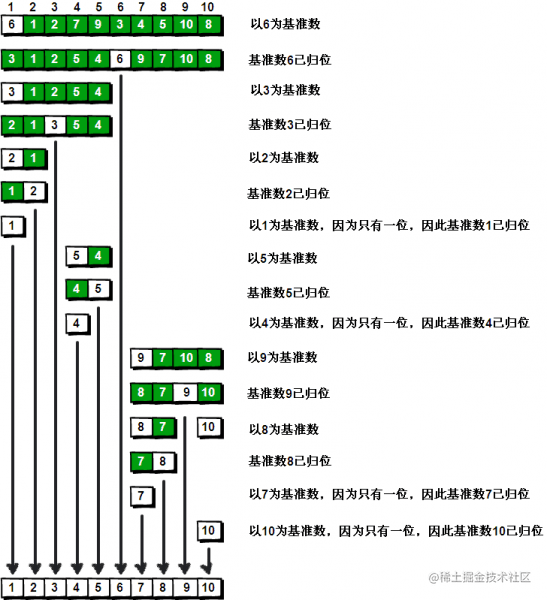
// ]2. 快速排序

基本思想
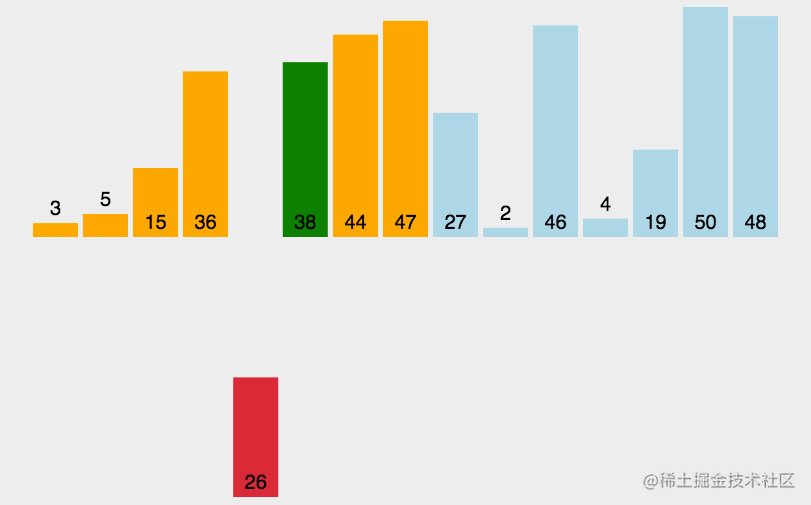
- 在数据集之中,选择一个元素作为"基准"(pivot)。
- 所有小于"基准"的元素,都移到"基准"的左边;所有大于"基准"的元素,都移到"基准"的右边。
- 对"基准"左边和右边的两个子集,不断重复第一步和第二步,直到所有子集只剩下一个元素为止。
算法步骤
定义一个quickSort函数
- 检查数组的元素个数,如果小于等于1,就返回。
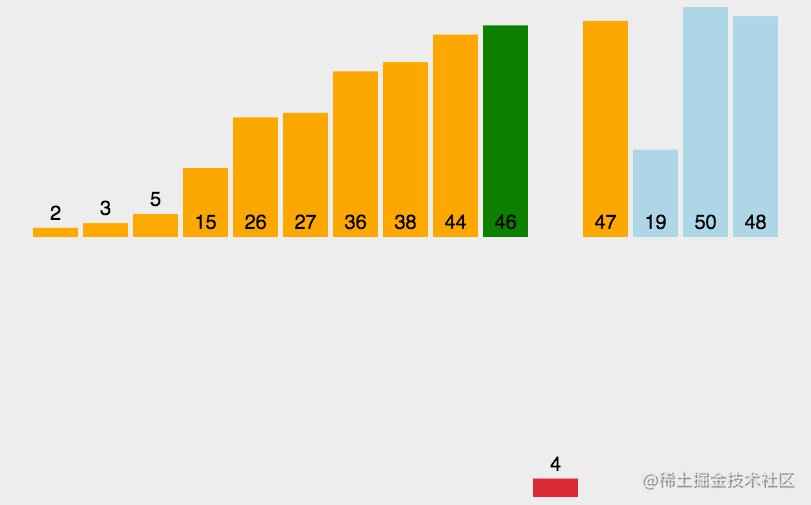
- 选择"基准"(pivot),并将其与原数组分离,再定义两个空数组,用来存放一左一右的两个子集。
- 开始遍历数组,小于"基准"的元素放入左边的子集,大于基准的元素放入右边的子集。
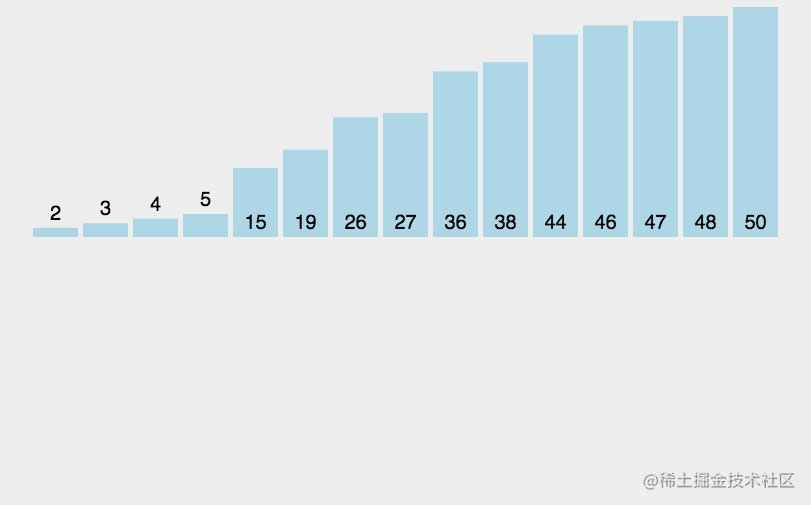
- 递归重复
const quickSort = function (callback) {
let arr = this
if (arr.length <= 1) { return arr; }
// 获取基准值得索引
let pivotIndex = Math.floor(arr.length / 2);
// 获得索引值
let pivot = arr.splice(pivotIndex, 1)[0];
// 定义左右两个空数组
let left = [];
let right = [];
// 分组
for (let i = 0; i < arr.length; i++) {
if (callback(arr[i], pivot) < 0) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
// 递归
return [...left].quickSort(callback).concat([pivot], [...right].quickSort(callback));
};
Array.prototype.quickSort = quickSort数组长度小于等于 10 的用插入排序InsertionSort,比10大的数组则使用快速排序 QuickSort
参考文档: Array.sort()方法和实现机制
到此这篇关于js中Array.sort()利用零值多维排序的文章就介绍到这了,更多相关js Array.sort()多维排序内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

javascript游戏开发之《三国志曹操传》零部件开发(四)用地图块拼成大地图
小时候我们玩过拼图游戏,是用自己的手去拼的。今天我们来研究研究用javascript来拼图感兴趣的朋友可以了解下,希望本文对你有所帮助2013-01-01
JavaScript和TypeScript中的void的具体使用
这篇文章主要介绍了JavaScript和TypeScript中的void的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-09-09












最新评论