vue页面如何及时更新页面数据问题
vue页面如何及时更新页面数据
什么是Vue单页面
代码层面,可以将一个页面HTML、JS、CSS代码统一写在一个 .Vue文件里。
页面展示:通过控制当前页面路径#号后面的路由名称,来达到控制(切换)不同页面的展示效果,请记住:这样显隐方式~页面不会重新请求api。
补充:(凡事有利也有弊)对于页面不需要二次刷新来说,不重新请求api,节约服务器资源,用户在界面上体验度好,但是,如果某个单页面需要二次加载(及时更新数据~比如:增删修改后),此时页面不会重新请求api!(为什么?在看一遍我前面的文字概述!)
vue页面为什么~需要重新渲染页面数据?
vue中,我们一般将请求方法,放在mounted( )中,但是只有第一次页面加载会触发mounted(),而后续是不会触发这个生命周期函数的!,若此时你做完增删修操作,数据怎么更新,怎么办?
如何让单页面二次(后续)访问页面,数据渲染(更新)
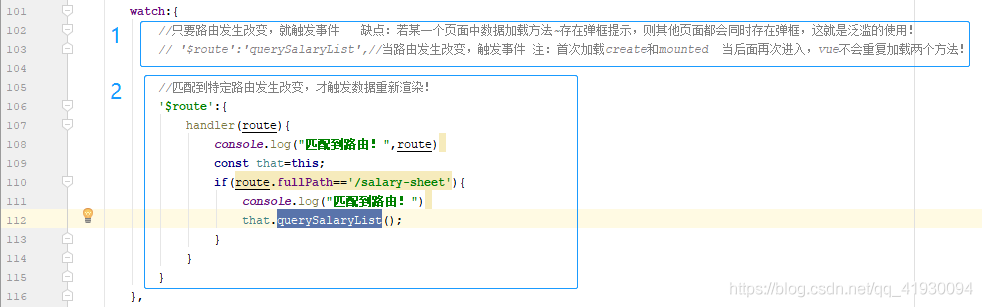
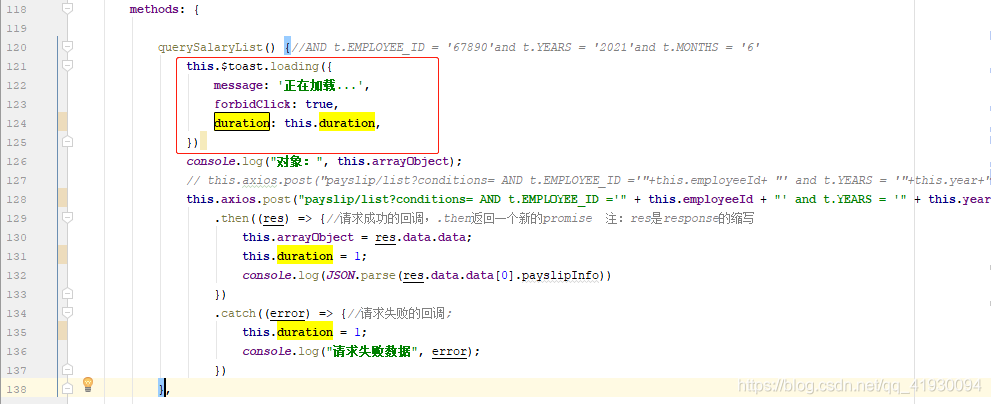
使用页面的watch侦听事件,监控路由发生改变,则请求需要更新数据的方法(函数),如下图:这里更新数据的方法是querySalaryList()。
如图:1 和 2 前者,就是监听路由发生改变,就触发!导致其他页面也会受到影响,(我第一次使用时,用的就是1方式,导致我请求里的弹框,在跳转其他页面都出现,这是非常不好的!!!)怎么办,就使用 2 方式,当获取路由是特定路由,才触发事件…


vue A页面更新B页面数据
应用场景:全局定时刷新订单状态,等有待处理订单时,进行弹框提示,同时如果在订单列表的话,也有待处理订单状态,进行列表数据更新。
通过vuex 获取被更新页面的this实例化实现
store/modules新建个文件,我这里命名为:updateOrderList.js (获取指定页面的this实例化对象)
const state = function() {
return {
pageThis: '', // 组件实例
pagePaths: ['/canteen/orderManage/list'], // 需要更新数据的组件路径
timerTime: 1000 * 30,
timerAction: null // 定时器
}
}
const mutations = {
// 更新pageThis
updateThisMutation(state, that) {
console.log(state)
state.pageThis = that
}
}
const actions = {
// 获取组件this
getComponentThisAction(context, that) {
const path = that.$route.path
const pagePaths = context.state.pagePaths
if (pagePaths.includes(path)) {
context.commit('updateThisMutation', that)
if (context.state.timerAction) {
return
}
}
}
}
export default {
namespaced: true,
state: state,
mutations: mutations,
actions: actions
}2.store/index.js下引入该文件:
import updateOrderList from './modules/updateOrderList'
const store = new Vuex.Store({
updateOrderList
})3.在需要更新的页面进行vuex方法引用(我这边定义为orderManage.vue文件):
import { mapActions } from 'vuex'
mounted() {
this.getComponentThisAction(this) // 调用vuex方法用于获取实例化
},
beforeDestroy() {
this.getComponentThisAction('') // 离开页面时销毁实例化
},
methods: {
...mapActions('updateOrderList', ['getComponentThisAction'])
})4.在需要点击更新的地方进调用(我这边放在了侧边栏)
import store from '@/store'
mounted() {
this.loadNewOrderData()
},
methods: {
loadNewOrderData() {
setTimeout(() => {
this.$message({
message: '数据更新了'
})
const pageThis = store.state.updateOrderList.pageThis
if (pageThis && pageThis.$route.path === '/canteen/orderManage/list') {
pageThis.getOrderList(pageThis.currentPage)
}
this.loadNewOrderData()
}, 5000)
}
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Springboot运用vue+echarts前后端交互实现动态圆环图
我们做项目的时候,常常需要一些统计图来展示我们的数据,作为web开发人员,会实现统计图是我们必会的技能。我将带大家来实现动态饼图的实现,感兴趣的可以了解一下2021-06-06
Vue+Element+Springboot图片上传的实现示例
最近在学习前段后分离,本文介绍了Vue+Element+Springboot图片上传的实现示例,具有一定的参考价值,感兴趣的可以了解一下2021-11-11
vue结合v-for和input实现多选列表checkbox功能
在Vue中,可通过v-for指令和v-model实现多选列表功能,首先,使用v-for指令遍历数组生成列表项,每个列表项包含一个复选框,复选框的v-model绑定到一个数组变量,用于存储选中的值,感兴趣的朋友跟随小编一起看看吧2024-09-09
Vue3.3 + TS4构建实现ElementPlus功能的组件库示例
Vue.js 是目前最盛行的前端框架之一,而 TypeScript 则是一种静态类型言语,它能够让开发人员在编写代码时愈加平安和高效,本文将引见如何运用 Vue.js 3.3 和 TypeScript 4 构建一个自主打造媲美 ElementPlus 的组件库2023-10-10












最新评论