VUE中Non-Props属性的使用
定义
父组件通过在子组件上定义属性的方式,向子组件传递数据,但是子组件不写接收数据的语法props
子组件props接收数据,但是不使用
父组件向子组件传值,子组件通过props接收父组件传递过来的数据,但是子组件没有使用这个传递过来的数据
const app = Vue.createApp({
template:`
<div>
<counter msg='hello'/>
</div>
`
})
app.component('counter',{
props:['msg']
template:`<div>Counter</div>`
})
const vm = app.mount('#root')看下DOM结构

子组件不写props
const app = Vue.createApp({
template:`
<div>
<counter msg='hello'/>
</div>
`
})
app.component('counter',{
template:`<div>Counter</div>`
})
const vm = app.mount('#root')
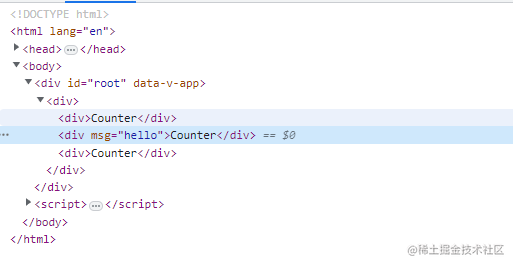
我们发现,子组件的div上多了一个msg='hello'
当使用
non-props特性的时候,也就是父组件通过给子组件上添加属性来传递数据,但是子组件不写props接收父组件传递过来的数据的时候,它会把父组件传递过来的内容(在子组件上绑定的属性连同值一起),放到子组件最外层的DOM标签上,变成子组件最外层DOM标签的一个属性。
相当于发生了这样的过程:
子组件<div>Counter</div>
替换了
父组件引用子组件 <counter msg='hello'/>
同时将msg='hello'属性放到子组件的DOM标签上了
变成了<div msg='hello>Counter</div>
子组件拒绝“被迫营业”?
假如子组件并不想在它最外层的DOM标签上展示,父组件传递过来的属性和值呢?
==> 那你子组件就加一个inheritAttrs: false告诉父组件吧,它的意思是“我子组件不继承父组件传递过来的non-props属性”
const app = Vue.createApp({
template:`
<div>
<counter msg='hello'/>
</div>
`
})
app.component('counter',{
inheritAttrs: false,
template:`<div>Counter</div>`
})
const vm = app.mount('#root')
嗯~,你确实做到了
实际开发中有啥用呢?
额..,好像真的没啥太大作用。但是当父组件想给子组件添加style行内样式或者class样式还是有用的嘛,强行洗白?
const app = Vue.createApp({
template:`
<div>
<counter msg='hello' style="color:red;"/>
</div>
`
})
app.component('counter',{
template:`<div>Counter</div>`
})
const vm = app.mount('#root')子组件有多个根节点?
结果就是non-props不会作用于任何一个节点,以免多个节点"暴力争抢"
const app = Vue.createApp({
template:`
<div>
<counter msg='hello' style="color:red;"/>
</div>
`
})
app.component('counter',{
template:`
<div>Counter</div>
<div>Counter</div>
<div>Counter</div>
`
})
const vm = app.mount('#root')
如果就是有“私心”,就是想指定子组件某个节点继承父组件全部的non-props呢?
那就在子组件的其中一个根节点使用v-bind="$attrs"吧
它的意思是子组价继承父组件上所有的non-props属性
const app = Vue.createApp({
template:`
<div>
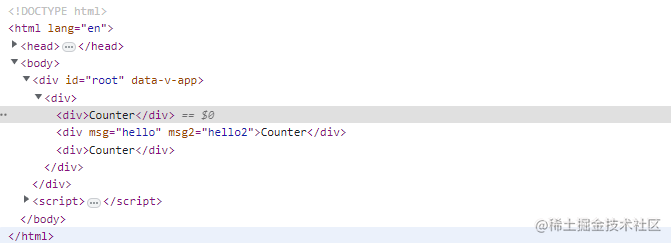
<counter msg='hello' msg="hello" msg2="hello2"/>
</div>
`
})
app.component('counter',{
template:`
<div>Counter</div>
<div v-bind="$attrs">Counter</div>
<div>Counter</div>
`
})
const vm = app.mount('#root')
当然如果子组件只是想继承父组件其中的某个non-props属性也是可以的,毕竟“弱水三千,只取只取一瓢”,方法就是 v-bind:msg="$attrs.msg",通过在其中一个根节点上绑定动态属性(之所以加:,是因为等号后面是JS表达式,不是字符串)
const app = Vue.createApp({
template:`
<div>
<counter msg='hello' msg="hello" msg2="hello2"/>
</div>
`
})
app.component('counter',{
template:`
<div>Counter</div>
<div v-bind:msg="$attrs.msg">Counter</div>
<div>Counter</div>
`
})
const vm = app.mount('#root')
如何获取Non-Props?
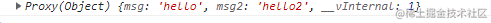
==> 通过this.$attrs
const app = Vue.createApp({
template:`
<div>
<counter msg='hello' msg="hello" msg2="hello2"/>
</div>
`
})
app.component('counter',{
mounted() {
console.log(this.$attrs);
},
template:`
<div>Counter</div>
<div v-bind:msg="$attrs.msg">Counter</div>
<div>Counter</div>
`
})
const vm = app.mount('#root')运行结果

到此这篇关于VUE中Non-Props属性的使用的文章就介绍到这了,更多相关VUE Non-Props属性内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论