vue-quill-editor富文本编辑器上传视频功能详解
插入视频
富文本编辑器中插入视频思路:劫持原来的视频上传事件,然后,自定义上传组件将视频上传到服务器,服务器返回一个视频链接,再插入到富文本编辑器中。
封装富文本编辑器组件 quill.vue:
<!--富文本编辑器-->
<template>
<div class="rich-text-editor-container" v-loading="loading">
<quill-editor :content="content" :options="editorOptions" class="ql-editor" ref="myQuillEditor" @change="onEditorChange($event)">
</quill-editor>
<!--视频上传弹窗-->
<div>
<el-dialog :close-on-click-modal="false" width="50%" style="margin-top: 1px" title="视频上传" :visible.sync="videoForm.show" append-to-body>
<el-tabs v-model="videoForm.activeName">
<el-tab-pane label="添加视频链接" name="first">
<el-input v-model="videoForm.videoLink" placeholder="请输入视频链接" clearable></el-input>
<el-button type="primary" size="small" style="margin: 20px 0px 0px 0px " @click="insertVideoLink(videoForm.videoLink)">确认
</el-button>
</el-tab-pane>
<el-tab-pane label="本地视频上传" name="second">
<el-upload v-loading="loading" style="text-align: center;" drag :action="uploadVideoConfig.uploadUrl" accept="video/*" :name="uploadVideoConfig.name" :before-upload="onBeforeUploadVideo" :on-success="onSuccessVideo" :on-error="onErrorVideo" :multiple="false">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传MP4文件,且不超过{{uploadVideoConfig.maxSize}}M</div>
</el-upload>
</el-tab-pane>
</el-tabs>
</el-dialog>
</div>
</div>
</template>
<script>
// require styles
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor } from 'vue-quill-editor'
// 工具栏
const toolbarOptions = [
["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线
["blockquote", "code-block"], // 引用 代码块
[{ list: "ordered" }, { list: "bullet" }], // 有序、无序列表
[{ indent: "-1" }, { indent: "+1" }], // 缩进
[{ size: ["small", false, "large", "huge"] }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
[{ align: [] }], // 对齐方式
["clean"], // 清除文本格式
['video'] // 视频
]
export default {
name: 'RichTextEditor',
components: {
quillEditor
},
props: {
/* 编辑器的内容 */
content: { // 返回的html片段
type: String,
default: ''
},
// 视频上传配置
uploadVideoConfig: {
type: Object,
default () {
return {
uploadUrl: '', // 上传地址
maxSize: 10, // 图片上传大小限制,默认不超过2M
name: 'Filedata' // 图片上传字段
}
}
}
},
data () {
let _self = this;
return {
loading: false, // 加载loading
editorOptions: {
placeholder: '',
theme: 'snow', // or 'bubble'
modules: {
toolbar: {
container: toolbarOptions, // 工具栏
handlers: {
'video': () => {
// 覆盖默认的上传视频,点击视频图标,显示弹窗
_self.videoForm.show = true
}
}
}
}
},
// 视频上传变量
videoForm: {
show: false, // 显示插入视频链接弹框的标识
videoLink: '',
activeName: 'first'
}
}
},
mounted () {
},
methods: {
// 文本编辑
onEditorChange ({ quill, html, text }) {
console.log('editor changed:', quill, html, text)
console.log('html.replace(/<[^>]*>|/g:', html.replace(/<[^>]*>|/g))
this.$emit('update:content', html)
this.$emit('change', html)
},
hideLoading () {
this.loading = false
},
/** --------- 视频上传相关 start --------- */
insertVideoLink (videoLink) {
if (!videoLink) return this.$message.error('视频地址不能为空!')
this.videoForm.show = false
let quill = this.$refs['myQuillEditor'].quill
// 获取富文本
let range = quill.getSelection()
// 获取光标位置:当编辑器中没有输入文本时,这里获取到的 range 为 null
let index = range ? range.index : 0
// 在光标所在位置 插入视频
quill.insertEmbed(index, 'video', videoLink)
// 调整光标到最后
quill.setSelection(index + 1)
},
// el-文件上传组件
onBeforeUploadVideo (file) {
this.loading = true
let acceptArr = ['video/mp4']
const isVideo = acceptArr.includes(file.type)
const isLt1M = file.size / 1024 / 1024 < this.uploadVideoConfig.maxSize
if (!isVideo) {
this.hideLoading()
this.$message.error('只能上传mp4格式文件!')
}
if (!isLt1M) {
this.hideLoading()
this.$message.error(`上传文件大小不能超过 ${this.uploadVideoConfig.maxSize}MB!`)
}
return isLt1M && isVideo
},
// 文件上传成功时的钩子
onSuccessVideo (res) {
this.hideLoading()
if (res.code === '100') {
this.insertVideoLink(res.url)
} else {
this.$message.error(res.desc)
}
},
// 文件上传失败时的钩子
onErrorVideo () {
this.hideLoading()
this.$message.error('上传失败')
},
/**--------- 视频上传相关 end --------- */
}
}
</script>
<style lang='less'>
.rich-text-editor-container .ql-container {
height: 300px;
}
.rich-text-editor-container .ql-editor {
padding: 0;
}
.rich-text-editor-container .ql-tooltip {
left: 5px !important;
}
</style>页面使用封装的富文本编辑器组件,新建 add.vue:
<template>
<div>
<editor :content="content" v-model="content" :height="480" />
</div>
</template>
<script>
import Editor from "./quill";
export default {
components: {
Editor
},
data() {
return {
content: ""
};
}
};
</script>设置工具栏中文标题
新建 quill-title.js:
// 给工具栏设置title
const titleConfig = {
'ql-bold': '加粗',
'ql-font': '字体',
'ql-code': '插入代码',
'ql-italic': '斜体',
'ql-link': '添加链接',
'ql-color': '字体颜色',
'ql-background': '背景颜色',
'ql-size': '字体大小',
'ql-strike': '删除线',
'ql-script': '上标/下标',
'ql-underline': '下划线',
'ql-blockquote': '引用',
'ql-header': '标题',
'ql-indent': '缩进',
'ql-list': '列表',
'ql-align': '文本对齐',
'ql-direction': '文本方向',
'ql-code-block': '代码块',
'ql-formula': '公式',
'ql-image': '图片',
'ql-video': '视频',
'ql-clean': '清除字体样式'
}
export function setQuillTitle () {
const oToolBar = document.querySelector('.ql-toolbar')
const aButton = oToolBar.querySelectorAll('button')
const aSelect = oToolBar.querySelectorAll('select')
aButton.forEach(function (item) {
if (item.className === 'ql-script') {
item.value === 'sub' ? item.title = '下标' : item.title = '上标'
} else if (item.className === 'ql-indent') {
item.value === '+1' ? item.title = '向右缩进' : item.title = '向左缩进'
} else {
item.title = titleConfig[item.className]
}
})
// 字体颜色和字体背景特殊处理,两个在相同的盒子
aSelect.forEach(function (item) {
if (item.className.indexOf('ql-background') > -1) {
item.previousSibling.title = titleConfig['ql-background']
} else if (item.className.indexOf('ql-color') > -1) {
item.previousSibling.title = titleConfig['ql-color']
} else {
item.parentNode.title = titleConfig[item.className]
}
})
}修改 quill.vue 文件:
// 设置title
import { setQuillTitle } from './quill-title.js'在 mounted 中调用 setQuillTitle 方法:
mounted () {
// 初始给编辑器设置title
setQuillTitle()
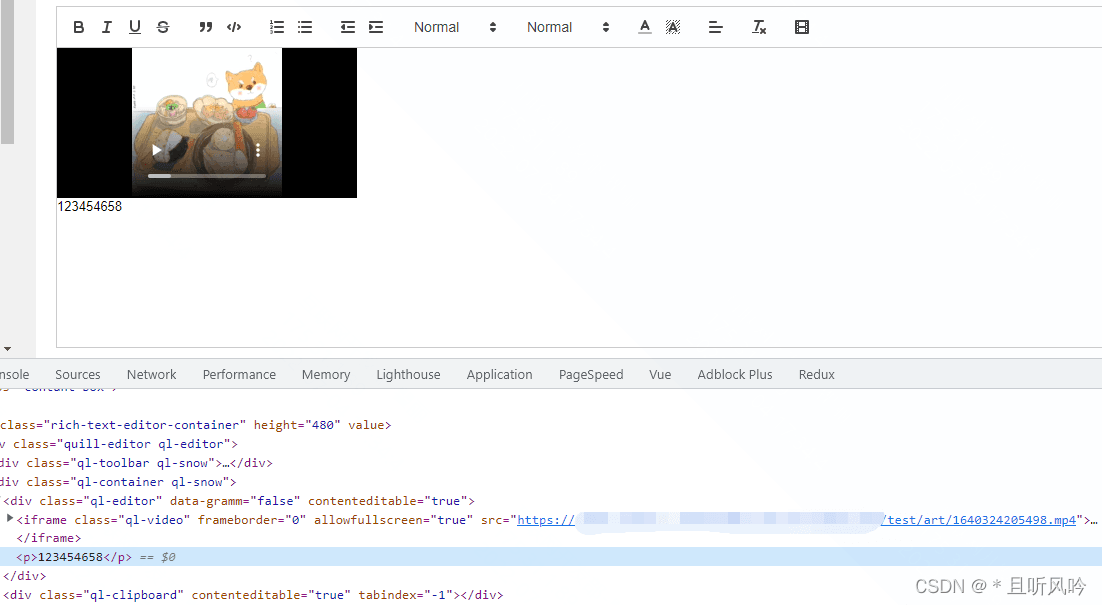
}但是,以上富文本编辑器有一个问题:就是 vue-quill-editor 默认是以 iframe 保存的,插入到编辑器中的标签是 <iframe class=\"ql-video\" frameborder=\"0\" allowfullscreen=\"true\" src=\"https://xxx\"></iframe>,如下图:

但是,实际使用过程中,需要的是插入一个 video 标签。
修改视频iframe标签为video
新建 quill-video.js:
import { Quill } from "vue-quill-editor";
// 源码中是import直接倒入,这里要用Quill.import引入
const BlockEmbed = Quill.import('blots/block/embed')
const Link = Quill.import('formats/link')
const ATTRIBUTES = ['height', 'width']
class Video extends BlockEmbed {
static create(value) {
const node = super.create(value)
// 添加video标签所需的属性
node.setAttribute('controls', 'controls')
node.setAttribute('type', 'video/mp4')
node.setAttribute('src', this.sanitize(value))
return node
}
static formats(domNode) {
return ATTRIBUTES.reduce((formats, attribute) => {
if (domNode.hasAttribute(attribute)) {
formats[attribute] = domNode.getAttribute(attribute)
}
return formats
}, {})
}
static sanitize(url) {
return Link.sanitize(url) // eslint-disable-line import/no-named-as-default-member
}
static value(domNode) {
return domNode.getAttribute('src')
}
format(name, value) {
if (ATTRIBUTES.indexOf(name) > -1) {
if (value) {
this.domNode.setAttribute(name, value)
} else {
this.domNode.removeAttribute(name)
}
} else {
super.format(name, value)
}
}
html() {
const { video } = this.value()
return `<a href="${video}" rel="external nofollow" rel="external nofollow" >${video}</a>`
}
}
Video.blotName = 'video' // 这里不用改,楼主不用iframe,直接替换掉原来,如果需要也可以保留原来的,这里用个新的blot
Video.className = 'ql-video'
Video.tagName = 'video' // 用video标签替换iframe
export default Video
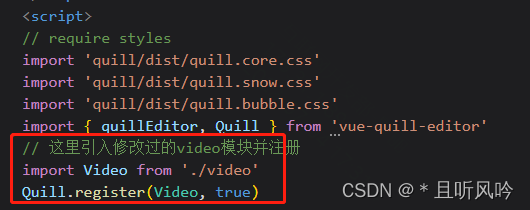
修改 quill.vue 文件:
import { quillEditor, Quill } from 'vue-quill-editor'
// 这里引入修改过的video模块并注册
import Video from './video'
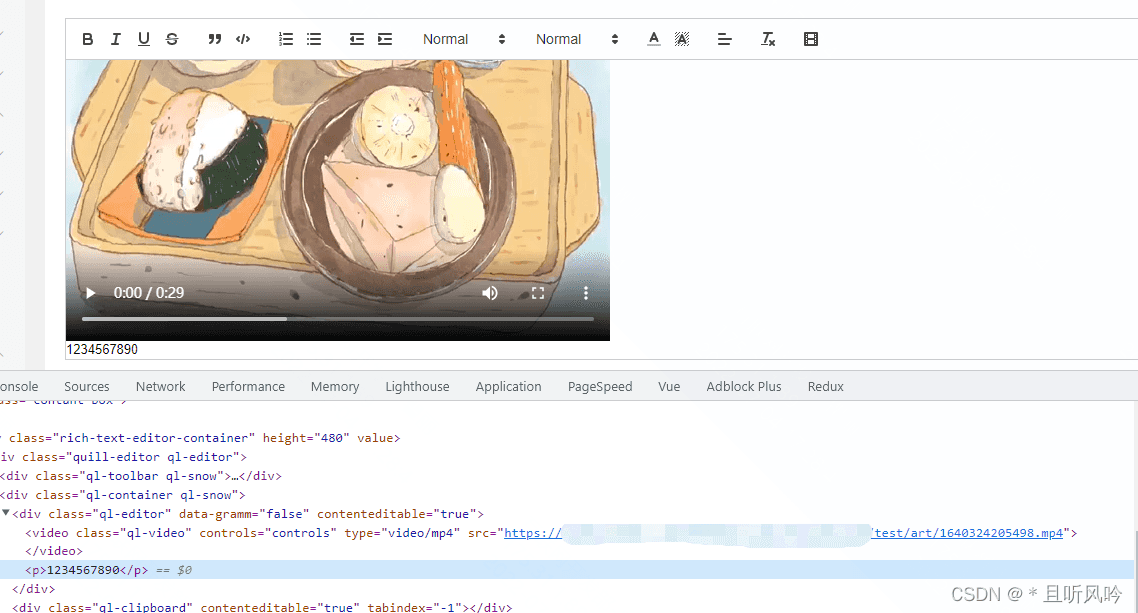
Quill.register(Video, true)如下图:

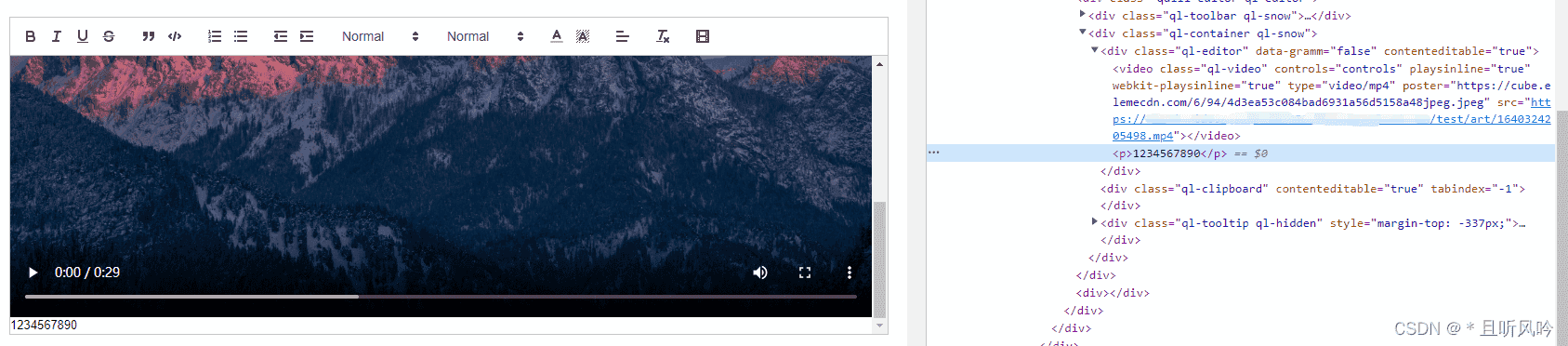
在页面可以看到,插入到编辑器中的标签是 <video class=\"ql-video\" controls=\"controls\" type=\"video/mp4\" src=\"xxx\"></video>,如下图:

设置video 标签自定义属性
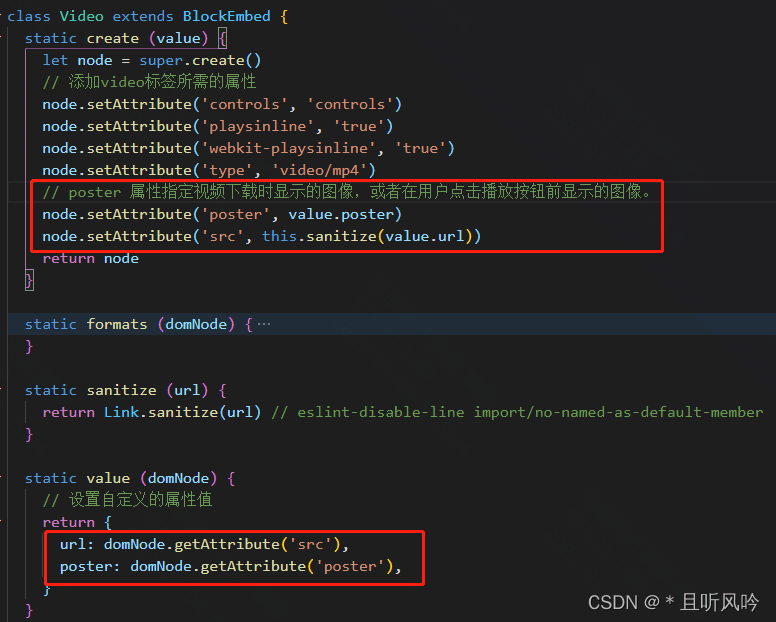
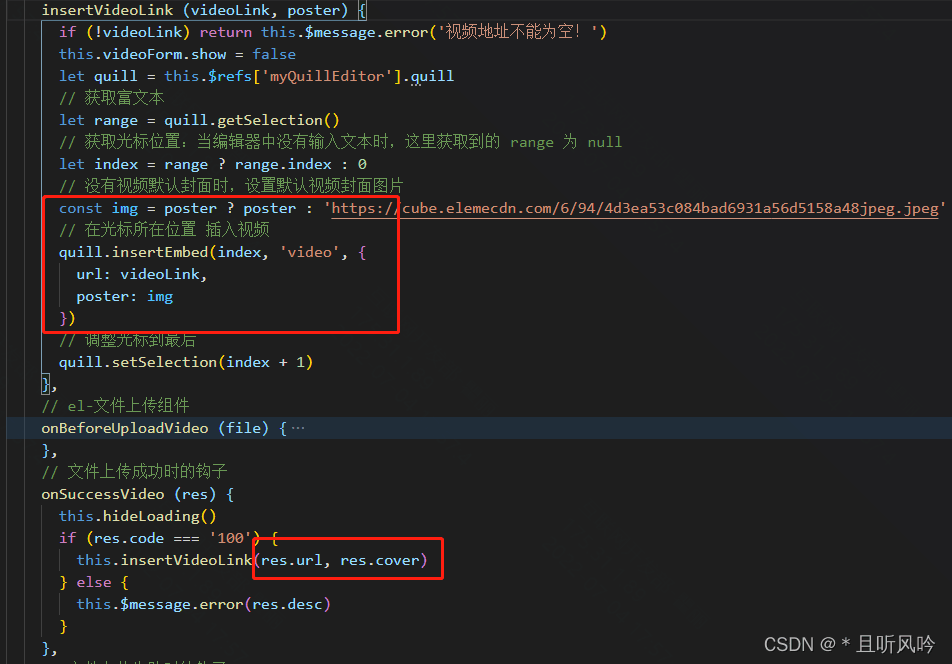
有时候,还需要给 video 标签添加一些自定义的属性:修改 quill-video.js 文件:

修改 quill.vue 文件:

这样,就给 video 标签加上了自定义属性:<video class=\"ql-video\" controls=\"controls\" playsinline=\"true\" webkit-playsinline=\"true\" type=\"video/mp4\" poster=\"https://xxx\" src=\"https://xxx\"></video>。
PS:以此类推,也可以给 video 标签添加一些其它属性,例如 width,height 等等啦,只需要照着上面的方式修改对应地方即可。
页面效果:

完整 quill.vue 代码:
<!--富文本编辑器-->
<template>
<div class="rich-text-editor-container" v-loading="loading">
<quill-editor :content="content" :options="editorOptions" class="ql-editor" ref="myQuillEditor" @change="onEditorChange($event)">
</quill-editor>
<!--视频上传弹窗-->
<div>
<el-dialog :close-on-click-modal="false" width="50%" style="margin-top: 1px" title="视频上传" :visible.sync="videoForm.show" append-to-body>
<el-tabs v-model="videoForm.activeName">
<el-tab-pane label="添加视频链接" name="first">
<el-input v-model="videoForm.videoLink" placeholder="请输入视频链接" clearable></el-input>
<el-button type="primary" size="small" style="margin: 20px 0px 0px 0px " @click="insertVideoLink(videoForm.videoLink,'')">确认
</el-button>
</el-tab-pane>
<el-tab-pane label="本地视频上传" name="second">
<el-upload v-loading="loading" style="text-align: center;" drag :action="uploadVideoConfig.uploadUrl" accept="video/*" :name="uploadVideoConfig.name" :before-upload="onBeforeUploadVideo" :on-success="onSuccessVideo" :on-error="onErrorVideo" :multiple="false">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传MP4文件,且不超过{{uploadVideoConfig.maxSize}}M</div>
</el-upload>
</el-tab-pane>
</el-tabs>
</el-dialog>
</div>
</div>
</template>
<script>
// require styles
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
import { quillEditor, Quill } from 'vue-quill-editor'
// 这里引入修改过的video模块并注册
import Video from './video'
Quill.register(Video, true)
// 设置title
import { setQuillTitle } from './quill-title.js'
// 工具栏
const toolbarOptions = [
["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线
["blockquote", "code-block"], // 引用 代码块
[{ list: "ordered" }, { list: "bullet" }], // 有序、无序列表
[{ indent: "-1" }, { indent: "+1" }], // 缩进
[{ size: ["small", false, "large", "huge"] }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
[{ align: [] }], // 对齐方式
["clean"], // 清除文本格式
['video'] // 视频
]
export default {
name: 'RichTextEditor',
components: {
quillEditor
},
props: {
/* 编辑器的内容 */
content: { // 返回的html片段
type: String,
default: ''
},
// 视频上传配置
uploadVideoConfig: {
type: Object,
default () {
return {
uploadUrl: '', // 上传地址
maxSize: 10, // 图片上传大小限制,默认不超过2M
name: 'Filedata' // 图片上传字段
}
}
}
},
data () {
let _self = this;
return {
loading: false, // 加载loading
editorOptions: {
placeholder: '',
theme: 'snow', // or 'bubble'
modules: {
toolbar: {
container: toolbarOptions, // 工具栏
handlers: {
'video': () => {
// 覆盖默认的上传视频,点击视频图标,显示弹窗
_self.videoForm.show = true
}
}
}
}
},
// 视频上传变量
videoForm: {
show: false, // 显示插入视频链接弹框的标识
videoLink: '',
activeName: 'first'
}
}
},
mounted () {
// 初始给编辑器设置title
setQuillTitle()
},
methods: {
// 文本编辑
onEditorChange ({ quill, html, text }) {
console.log('editor changed:', quill, html, text)
console.log('html.replace(/<[^>]*>|/g:', html.replace(/<[^>]*>|/g))
this.$emit('update:content', html)
this.$emit('change', html)
},
hideLoading () {
this.loading = false
},
/** --------- 视频上传相关 start --------- */
insertVideoLink (videoLink, poster) {
if (!videoLink) return this.$message.error('视频地址不能为空!')
this.videoForm.show = false
let quill = this.$refs['myQuillEditor'].quill
// 获取富文本
let range = quill.getSelection()
// 获取光标位置:当编辑器中没有输入文本时,这里获取到的 range 为 null
let index = range ? range.index : 0
// 没有视频默认封面时,设置默认视频封面图片
const img = poster ? poster : 'https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg'
// 在光标所在位置 插入视频
quill.insertEmbed(index, 'video', {
url: videoLink,
poster: img
})
// 调整光标到最后
quill.setSelection(index + 1)
},
// el-文件上传组件
onBeforeUploadVideo (file) {
this.loading = true
let acceptArr = ['video/mp4']
const isVideo = acceptArr.includes(file.type)
const isLt1M = file.size / 1024 / 1024 < this.uploadVideoConfig.maxSize
if (!isVideo) {
this.hideLoading()
this.$message.error('只能上传mp4格式文件!')
}
if (!isLt1M) {
this.hideLoading()
this.$message.error(`上传文件大小不能超过 ${this.uploadVideoConfig.maxSize}MB!`)
}
return isLt1M && isVideo
},
// 文件上传成功时的钩子
onSuccessVideo (res) {
this.hideLoading()
if (res.code === '100') {
this.insertVideoLink(res.url, res.cover)
} else {
this.$message.error(res.desc)
}
},
// 文件上传失败时的钩子
onErrorVideo () {
this.hideLoading()
this.$message.error('上传失败')
},
/**--------- 视频上传相关 end --------- */
}
}
</script>
<style lang='less'>
.rich-text-editor-container .ql-container {
height: 300px;
}
.rich-text-editor-container .ql-editor {
padding: 0;
}
.rich-text-editor-container .ql-tooltip {
left: 5px !important;
}
</style>完整 quill-video.js 代码:
import { Quill } from "vue-quill-editor";
// 源码中是import直接倒入,这里要用Quill.import引入
const BlockEmbed = Quill.import('blots/block/embed')
const Link = Quill.import('formats/link')
const ATTRIBUTES = ['height', 'width']
class Video extends BlockEmbed {
static create (value) {
let node = super.create()
// 添加video标签所需的属性
node.setAttribute('controls', 'controls')
node.setAttribute('playsinline', 'true')
node.setAttribute('webkit-playsinline', 'true')
node.setAttribute('type', 'video/mp4')
// poster 属性指定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。
node.setAttribute('poster', value.poster)
node.setAttribute('src', this.sanitize(value.url))
return node
}
static formats (domNode) {
return ATTRIBUTES.reduce((formats, attribute) => {
if (domNode.hasAttribute(attribute)) {
formats[attribute] = domNode.getAttribute(attribute)
}
return formats
}, {})
}
static sanitize (url) {
return Link.sanitize(url) // eslint-disable-line import/no-named-as-default-member
}
static value (domNode) {
// 设置自定义的属性值
return {
url: domNode.getAttribute('src'),
poster: domNode.getAttribute('poster'),
}
}
format (name, value) {
if (ATTRIBUTES.indexOf(name) > -1) {
if (value) {
this.domNode.setAttribute(name, value)
} else {
this.domNode.removeAttribute(name)
}
} else {
super.format(name, value)
}
}
html () {
const { video } = this.value()
return `<a href="${video}" rel="external nofollow" rel="external nofollow" >${video}</a>`
}
}
Video.blotName = 'video' // 这里不用改,不用iframe,直接替换掉原来,如果需要也可以保留原来的,这里用个新的blot
Video.className = 'ql-video' // 可添加样式,看实际使用需要
Video.tagName = 'video' // 用video标签替换iframe
export default Video总结
到此这篇关于vue-quill-editor富文本编辑器上传视频功能详解的文章就介绍到这了,更多相关vue-quill-editor富文本编辑器上传视频内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue中el-date-picker type=daterange日期清空时不回显的解决
这篇文章主要介绍了vue中el-date-picker type=daterange日期清空时不回显的解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2023-07-07
vue.js中window.onresize的超详细使用方法
这篇文章主要给大家介绍了关于vue.js中window.onresize的超详细使用方法,window.onresize 是直接给window的onresize属性绑定事件,只能有一个,文中通过代码介绍的非常详细,需要的朋友可以参考下2023-12-12
VUE3使用Element-Plus时如何修改ElMessage中的文字大小
在使用Element-plus的Elmessage时使用默认的size无法满足我们的需求时,我们可以自定义字体的大小,但是直接重写样式后,并没有起作用,甚至使用::v-deep深度选择器也没有效果,本文介绍VUE3使用Element-Plus时如何修改ElMessage中的文字大小,感兴趣的朋友一起看看吧2023-09-09












最新评论