Vue非单文件组件使用详解
传统网页一些不可避免的小问题:
1.网页JS、CSS等资源依赖关系混乱,不方便维护
2.代码复用率很低
使用组件将代码进行复用,简化项目结构,提高运行效率,便于维护
组件定义
组件即为实现应用中局部功能代码(css、html、js)和资源(mp3、mp4、字体资源)的集合
模块化:当应用中的JS都是以模块来编写的,那这个应用就是一个模块化的应用
组件化:当应用中的JS都是以组件来编写的,那这个应用就是一个组件化的应用
传统网页
传统网站如需要新建一个页面,需要头部、中间内容部分、底部,每次新建页面都得复制来一套,引用的外部样式也是如此;如果有一处需要更改,那么所复制的每个页面都需要更改,还有着遗漏某个隐藏极深的页面漏改的可能。

组件
组件是独立和可复用的代码组织单元,组件系统是vue核心特性之一,它让开发者使用小型、独立和通常可复用的组件构建大型应用,使得前端开发的过程变成搭积木的过程。

传统代码
实现步骤
新建一个页面并创建好页面容器及对应的Vue实例,在data中定义三个变量如下

data: function () {
return {
header:'页面头部',
content: '页面内容',
footer:'页面底部'
};
},在页面中通过差值语法的方式将数据渲染展示

<div class="box">{{header}}</div>
<hr />
<div class="box">{{content}}</div>
<hr />
<div class="box">{{footer}}</div>
这样看上去也没有什么问题,影响貌似也不大,但是如果现在让你再实现一个页面,保持结构不变的同时修改数据,那是不是只能把这段代码复制粘贴呢?这样就违背了组件的作用,组件是把代码进行复用而不是复制
组件代码
定义组件
使用Vue.extend(option)创建,格式与new Vue时几乎一样,但是这里有两点要注意;
一是不需要写el,因为el最终是由vm来决定的、二是data必须写成函数,这样组件复用时互不干扰

通过template字段直接将html编写在里面即可
const header = Vue.extend({
template:`
<div>
<span>{{header}}</span>
</div>
`,
data(){
return {
header:'页面头部'
}
}
});注册组件
局部注册
在new Vue中使用components选项即可实现组件局部注册

// 创建vue实例
const vm = new Vue({
el: '#root',
//2.组件注册
components:{
headercom:header,
contentcom:content,
footercom:footer,
}
});使用局部注册时,如果页面上有两个容器对应着两个vm,那只有注册过的vm才能使用这个组件,如果另外一个vm需要使用也需要再次注册才能使用,但是这样代码又重复了,所以有了下面的全局注册

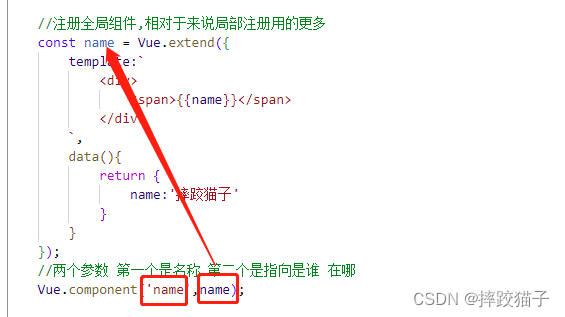
全局注册
全局注册方法:使用Vue.component(‘’,‘’),它有两个参数,第一个是组件名,第二个组件的指向,也就是你定义好的组件

Vue.component('name',name);使用组件
定义跟注册好组件后即可在页面进行使用,通过编写组件标签的形式即可


<headercom></headercom> <hr /> <contentcom></contentcom> <hr /> <footercom></footercom>
避坑
1.组件注册时使用大小写命名会报错,同时组件名称不要使用一些html标签名称
2.components注册时单词拼写容易错误
3.单个vm中存在多个components
总结
到此这篇关于Vue非单文件组件使用的文章就介绍到这了,更多相关Vue非单文件组件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue公共loading升级版解决思路(处理并发异步差时响应)
这篇文章主要介绍了Vue公共loading升级版(处理并发异步差时响应),解决思路是通过定义一个全局对象来存储每个接口的响应状态,直到每个请求接口都收到响应才变更状态,结束loading动画,需要的朋友可以参考下2023-11-11












最新评论