vue中注册组件的两种方式详解(全局注册&& 局部注册)
vue 是一个完全支持组件化开发的框架, 组件之间可以进行相互的引用。vue 中组件的引用原则:先注册后使用。
1. 组件的注册
组件之间可以进行相互的引用,例如:

注册组件的的方式:分为“全局注册”和“局部注册”两种,其中:
被全局注册的组件,可以在全局任何一个组件内使用
被局部注册的组件,只能在当前注册的范围内使用


1)全局注册组件
在main .js 中引用
import Vue from 'vue'
//导入 dialogBox 和Test 两个组件
import dialogBox from './components/InfoMessage/index.vue';
import Test from './components/MyTest.vue'
Vue.component('dialogBox', dialogBox)
Vue.component('my-test', Test)2)使用全局注册组件
使用app.component() 方法注册的全局组件,直接以标签的形式进行使用即可,例如:
//在 main.js中,注册了dialogBox 和my-test两个全局组件
Vue.component('dialogBox', dialogBox)
Vue.component('my-test', Test)
<!--在其他组件中,直接以标签的形式,使用刚才注册的全局组件即可
<template>
<h1>这是App根组件</h1>
<hr/>
<dialogBox></dialogBox>
<my-test></my-test>
</template>3)局部注册组件
<template>
<h1>这是App根组件</h1>
<my-swiper></my-swiper>
<my-search></my-search>
</template>
<script>
import Search from './components/MySearch.vue'
export default {
components:{// 通过 components节点,为当前的组件注册私有子组件
'my-search': Search,
},
}
</script>2.全局注册和局部注册的区别
被全局注册的组件,可以在全局任何一个组件内使用
被局部注册的组件,只能在当前在这里插入代码片注册的范围内使用
应用场景:
如果某些组件在开发期间的使用频率很高,推荐进行全局注册;
如果某些组件只在特定的情况下会被用到,推荐进行局部注册。
3.组件注册时名称的大小写
在进行组件的注册时,定义组件注册名称的方式有两种:
①使用kebab-case命名法(俗称短横线命名法,例如my-test 和my-search)
②使用PascalCase命名法(俗称帕斯卡命名法或大驼峰命名法,例如MyTest和MySearch)
短横线命名法的特点:
必须严格按照短横线名称进行使用
帕斯卡命名法的特点:
既可以严格按照帕斯卡名称进行使用,又可以转化为短横线名称进行使用
注意:在实际开发中,推荐使用帕斯卡命名法为组件注册名称,因为它的适用性更强
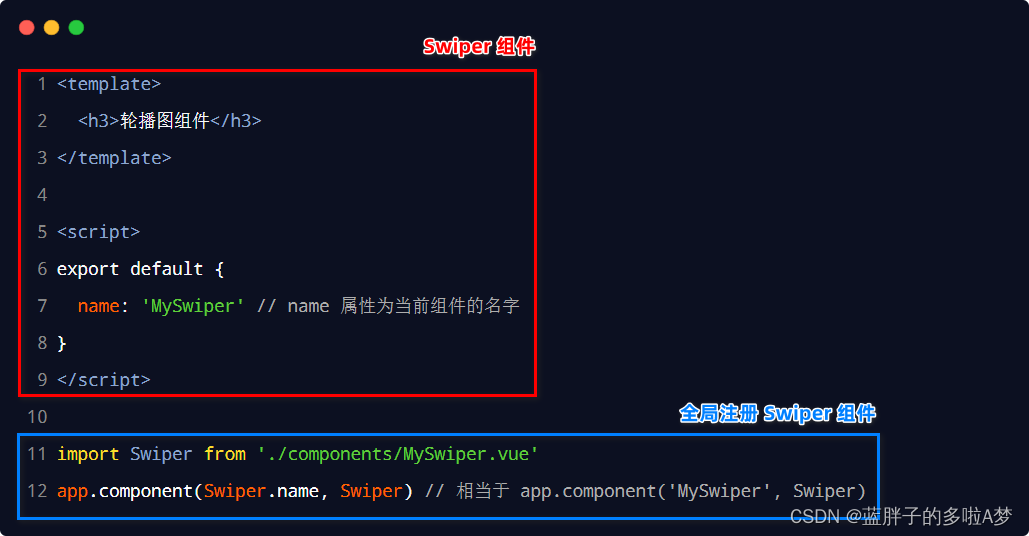
4.通过name 属性注册组件
在注册组件期间,除了可以直接提供组件的注册名称之外,还可以把组件的name 属性作为注册后组件的名称,
示例代码如下:

5.组件之间的样式冲突问题
默认情况下,写在.vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:
单页面应用程序中,所有组件的DOM 结构,都是基于唯一的index.html 页面进行呈现的
每个组件中的样式,都会影响整个index.html 页面中的DOM 元素
到此这篇关于vue中注册组件的两种方式(全局注册&& 局部注册)的文章就介绍到这了,更多相关vue注册组件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue-cli结合Element-ui基于cropper.js封装vue实现图片裁剪组件功能
这篇文章主要介绍了vue-cli结合Element-ui基于cropper.js封装vue实现图片裁剪组件功能,本文图文并茂给大家介绍的非常详细,需要的朋友可以参考下2018-03-03
Vue-admin-template 报Uncaught (in promise) error问题及解决
这篇文章主要介绍了Vue-admin-template 报Uncaught (in promise) error问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-07-07












最新评论