使用vuex的时候,出现this.$store为undefined问题
使用vuex出现this.$store为undefined问题
使用的场景

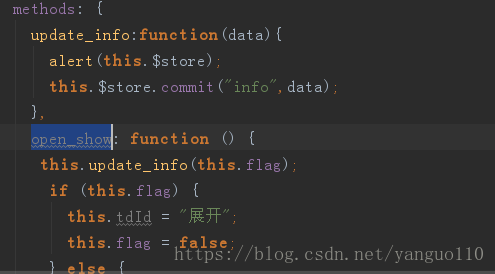
在open_show中调用update_info的时候出现undefined
解决的思路
刚开始接触vuex,碰到这个问题,首先就是搜索一下,别人的一般都是this.$store.state为undefined,还是没有什么思路,然后我看了一下项目中别人写的代码中就可以调用,再看下目录,难道和目录有关,试了一下,并没有什么作用,就换种思路,打印了一下this,发现this的指向出现问题。
this指向的解决方法
第一种:
methods: {
update_info:function(self,data){
alert(self.$store);
self.$store.commit("info",data);
},
open_show: function () {
var self =this;
this.update_info(self,this.flag);
}
}第二种:
var self =this;
export default {
methods: {
update_info:function(data){
alert(self.$store);
self.$store.commit("info",data);
},
open_show: function () {
this.update_info(this.flag);
}
},
created(){
self = this;
}
}当然以上的方法是解决特定场景下的this指向问题,即方法调用方法时,如果方法很多地方都调用的话,推荐使用第二种,第一种当方法公用时还需要修改,如果只是是单个调用,方法一推荐使用。
vuex使用token时$store一直undefined

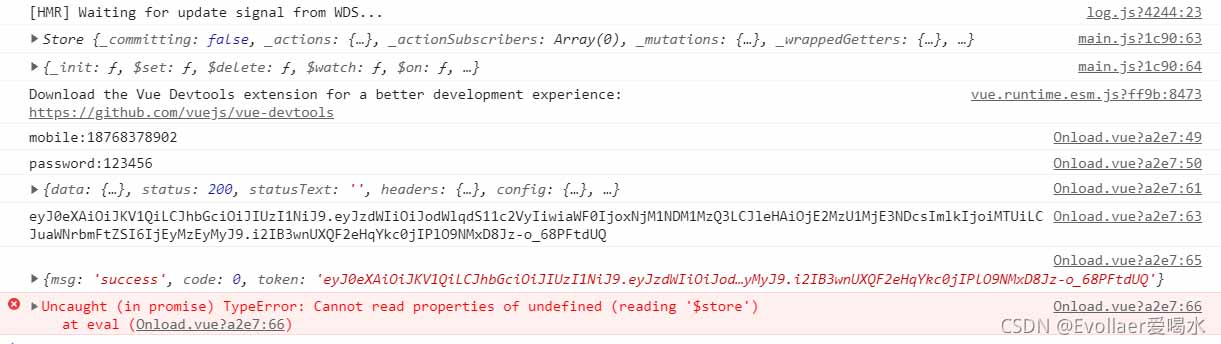
报错:Cannot read properties of undefined(reading '$store') at eval
先直接说解决方法,后面再一一分析。
解决方法
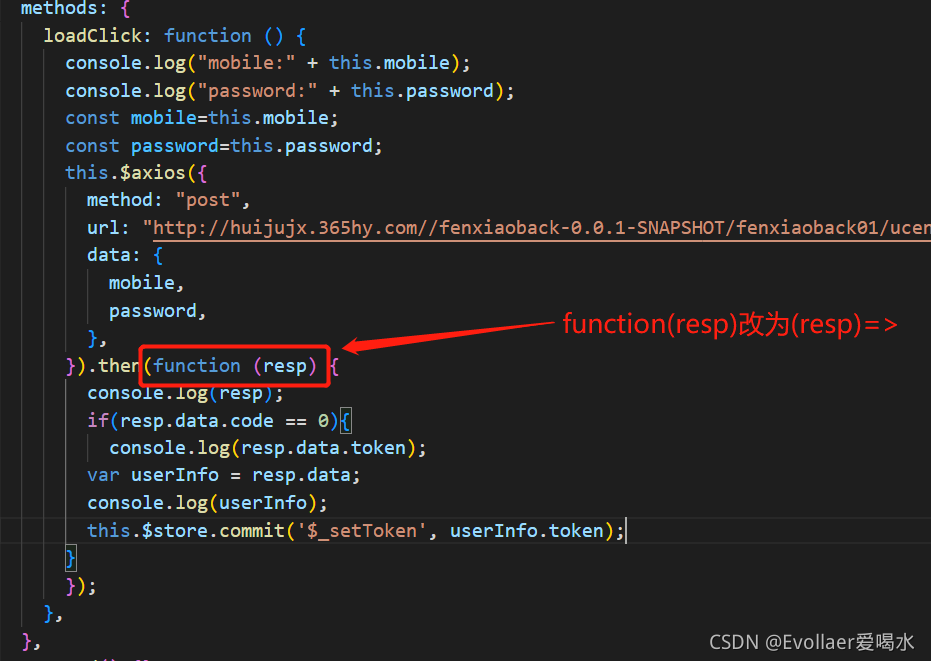
将then()中的普通函数换成箭头函数,即可解决错误,该错误产生的原因其实是this的指向问题。
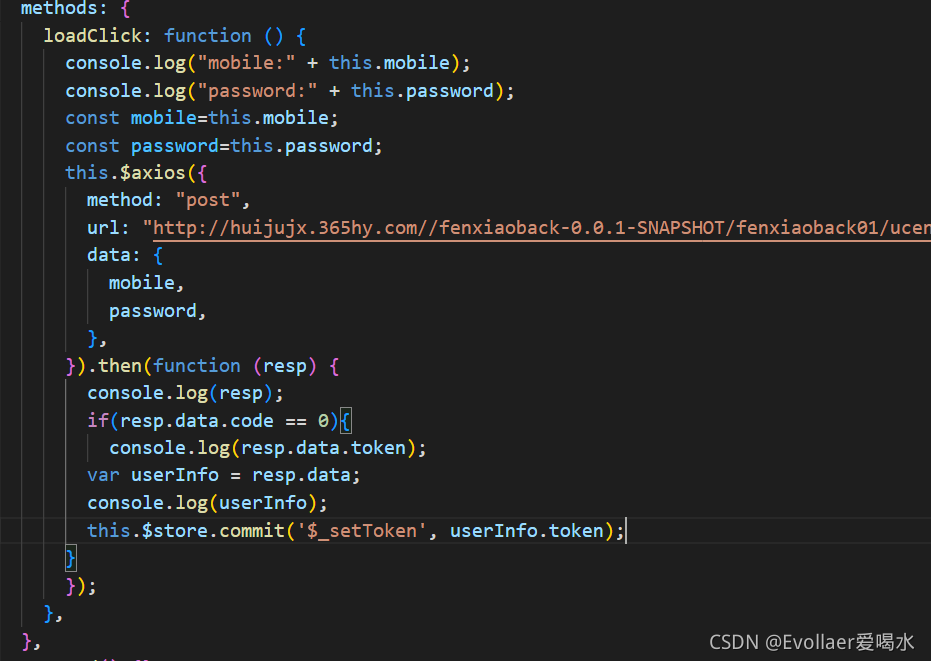
错误代码展示:

分析原因
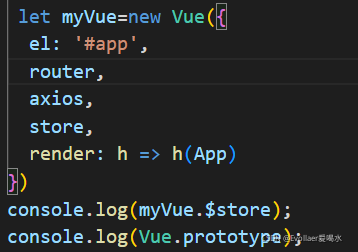
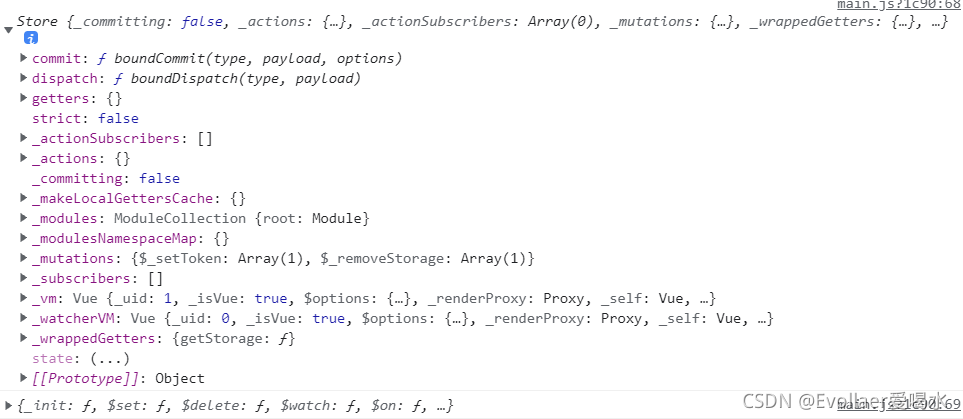
首先在main.js中对$store进行打印,观察是否真的将store注册到Vue实例中

打印结果:

控制台能对$store进行打印,说明store是存在于vue中的,所以排除vuex安装错误和store没有注册到实例例中的错误。
再观察方法中如何调用store——直接使用this.$store,那么会不会是因为这里的this并不指向vue呢,经过上网查证,我在vue文档中得到了这么一句话:
All lifecycle hooks are called with their 'this' context pointing to the Vue instance invoking it.
就是说,在Vue所有的生命周期钩子方法(如created,mounted, updated以及destroyed)里使用this,this指向调用它的Vue实例,即(new Vue)。
因为在then()中使用了普通函数,而普通函数中的this不指向vue,自然无法找到vue.$store,
将普通函数换成箭头函数之后,箭头函数没有自己的this, 它的this是继承而来,所以箭头函数内的this指向new Vue,也就是我定义的myVue,就可以使用this.$store了。
解决方法示例

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vue vuex vue-rouert后台项目——权限路由(适合初学)
这篇文章主要介绍了vue vuex vue-rouert后台项目——权限路由,通过本文可以很清除的捋清楚vue+vuex+vue-router的关系,本版本非常简单,适合初学者,需要的朋友可以参考下2017-12-12
vue-quill-editor二次封装,实现自定义文件上传方式
这篇文章主要介绍了vue-quill-editor二次封装,实现自定义文件上传方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-03-03












最新评论