js中如何将多层嵌套的数组转换为一层数组
js将多层嵌套的数组转换为一层数组
js将一个嵌套多层的数组 array (嵌套可以是任何层数)转换为只有一层的数组。
例如:
输入:[1,2,[3,4,[5,6],‘7’],‘a,b]cd’]
期望输出:[1,2,3,4,5,6,‘7’,‘a,b]cd’]
var newArr = []; // 用于存放转换后的数组
function arrOfOneDimension(arr) {
for (let key of arr) {
if (Array.isArray(key)) {
arrOfOneDimension(key);//如果还是数组继续递归调用
} else {
newArr.push(key);
}
}
return newArr;
}验证:
let arr = [1,2,[3,4,[5,6],'7'],'a,b]cd'] console.log(arrOfOneDimension(arr)); //[1,2,3,4,5,6,'7','a,b]cd']
js嵌套的数组扁平化(多维数组变成一维数组)、push()与concat()区别
数组扁平化:将多维数组变成一维数组
ES5
对于一个像这样的嵌套数组:a=[1,[2,[3,4]],5,6]我们想要把它变成一个一维数组,有下面几种方法:
方法一
递归一
function parseArr(arr,res){
var i=0;
for(i=0;i<arr.length;i++){
if(arr[i] instanceof Array){ // 是数组就递归调用上面的扁平化一层的代码
parseArr(arr[i],res);
}else{ // 不是数组,直接通过push添加到返回值数组
res.push(arr[i]);
}
}
}
var a=[1,[2,[3,4]],5,6];
var res=[];
parseArr(a,res);递归二(推荐)
var arr = ['mu','zi',['dig',['big','love']]]
function flatten(arr){
var res = [];
for(var i=0;i<arr.length;i++){
if(Array.isArray(arr[i])){ // 是数组就递归调用上面的扁平化一层的代码
res = res.concat(flatten(arr[i]));
}else{ // 不是数组,直接通过push添加到返回值数组
res.push(arr[i]);
}
}
return res;
}
console.log(flatten(arr))//["mu", "zi", "dig", "big", "love"]对上面的方法进行解析:
1.语法:
Array.isArray(object);
参数:
- object 必需。 要测试的对象。
返回值:
- 如果 object 是数组,则为 true;否则为 false。
- 如果 object 参数不是对象,则返回 false。
2.push()与concat()的区别
1,push()是在原数组的基础上修改的,执行push()方法后原数组的值也会变,在原数组后面添加值;若操作concat()的是一个数组先把原数组的每个值复制到一个新/另的数组,然后在新/另数组上进行操作,所以不会改变原数组的值。
2,如果参数不是数组,不管参数个数有多少个,push()和concat()都会直接把参数添加到数组后;如果参数是一个数组,push()就会直接把数组添加到原数组后,而concat()会把数组里的值取出来添加到原数组后。
方法二
使用toString先变成一个字符串再使用split变成一个字符串数组(数组中的每个元素是一个字符串),最后使用map方法将数组中的每个元素返回为非字符串。
// var arr1 = [1,[2,[5]],3,4] ==> arr1.toString(); '1,2,5,3,4'
//arr数组中的元素不能为字符串只能为数组
var newArr=arr.toString().split(',').map(function(ele){
return +ele;
});
console.log(newArr)
alert(typeof arr[0]); //number方式三
使用toString()和split(',')方法
- toString()如果数组的元素都是数字,那么我们可以考虑使用 toString 方法,因为:toString会将数组中的数以逗号形式结合起来。
- toString()之后再split(',')转成数组,并将其转换回数字数组:
var arr = [1, [2, [3, 4],[5,[6],[7,8]]]];
var arrStr = arr.toString();
console.log(arrStr);// '1,2,3,4,5,6,7,8'
var strArr = arrStr.split(',');
console.log(strArr)// ["1", "2", "3", "4", "5", "6", "7", "8"]方式二和方式三的场景只适用于数组内全部是数字的情况,因为中间是全部转换为字符串了。
方法四
使用reduce和concat方法
Array.prototype.flatten=function(){
return this.reduce(function(prev, cur) {
var moreArr = [].concat(cur).some(Array.isArray(cur)); //判断cur是不是一个数组
return prev.concat(moreArr ? cur.flatten() : cur);
},[]);
};
var arr=a.flatten(); //合并二维数组
var twoArr = [['mu','zi'],['dig','big'],['lucky','jiji']];
var oneArr = twoArr.reduce(function(total,currentValue){
// console.log(total)
return total.concat(currentValue);
})
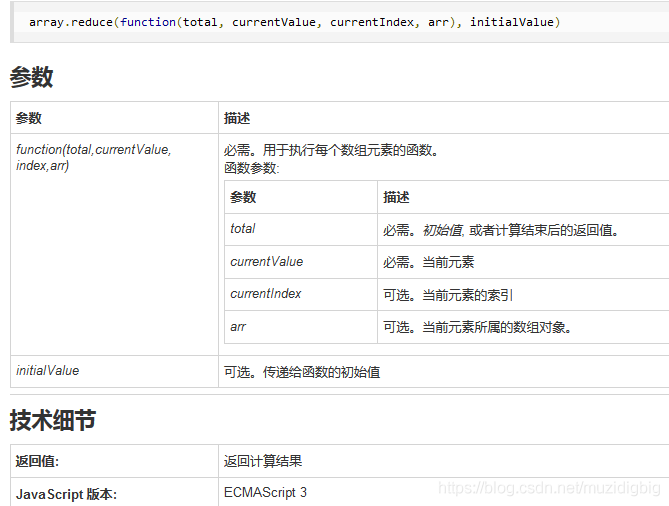
console.log(oneArr);//["mu", "zi", "dig", "big", "lucky", "jiji"]- reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
- reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。

var arr = [1,2,3,4,5,6,7,8,9,10]
var str = arr.reduce(function(prev,cur,index,arr){
return prev + cur ;
})
console.log(str)//55方式五
正则
function flatten(arr){
let str = JSON.stringify(arr).replace(/(\[|\})/g, '');
str = '[' + str + ']';
arr = JSON.parse(str);
return arr;
}ES6
方式一
es6扩展运算符
function flatten(arr){
while(arr.some(item=>Array.isArray(item)){
arr = [].concat(...arr);
}
return arr;
}由于扩展运算符一次只能展开一层数组:
var arr = [1, [2, [3, 4]]]; console.log([].concat(...arr)); // [1, 2, [3, 4]]
因此考虑只要数组中还有数组,就使用扩展运算符展开一次。
方式二
多维-->一维
flat()
数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维数组。该方法返回一个新数组,对原数据没有影响。
[1, 2, [3, 4]].flat() // [1, 2, 3, 4]
上面代码中,原数组的成员里面有一个数组,flat()方法将子数组的成员取出来,添加在原来的位置。
注意:flat()默认只会“拉平”一层,如果想要“拉平”多层的嵌套数组,可以将flat()方法的参数写成一个整数,表示想要拉平的层数,默认为1。
[1, 2, [3, [4, 5]]].flat() // [1, 2, 3, [4, 5]] [1, 2, [3, [4, 5]]].flat(2) // [1, 2, 3, 4, 5]
上面代码中,flat()的参数为2,表示要拉平两层的嵌套数组。
如果不管有多少层嵌套,都要转成一维数组,可以用Infinity关键字作为参数。
[1, [2, [3]]].flat(Infinity) // [1, 2, 3]
如果原数组有空位,flat()方法会跳过/忽略空位。
[1, 2, , 4, 5].flat() // [1, 2, 4, 5]
注意:flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。 flat除了有扁平化嵌套数组之外还可以扁平化空项。
flatMap()方法对原数组的每个成员执行一个函数,相当于执行Array.prototype.map(),然后对返回值组成的数组执行flat()方法。该方法返回一个新数组,不改变原数组。
// 相当于 [[2, 4], [3, 6], [4, 8]].flat() [2, 3, 4].flatMap((x) => [x, x * 2]) // [2, 4, 3, 6, 4, 8]
flatMap()只能展开一层数组。
补充其他知识点(findIndex和indexOf的区别)
1、findIndex(回调函数)
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 -1
注意: findIndex() 对于空数组,函数是不会执行的;findIndex() 并没有改变数组的原始值。
var arr = [1,6,7,8,9,10];
function findFirstLargeNumber(item) {
return item > 7;
}
console.log(arr.findIndex(findFirstLargeNumber)); // 32、indexOf()
indexOf() 方法可返回数组中某个指定的第一个元素位置。
- 该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。
- 如果在数组中没找到指定元素则返回 -1。
var arr = [1,6,7,8,9,10];
console.log(arr.indexOf(8)); // 3对比:
- findIndex()和indexOf方法实现都是通过循环遍历查找。
- findIndex()的应用场景要比indexOf广泛一些,可以查找大于等于小于,表达式可以随便写,indexOf就只能在第一层查找相等的值。
- findIndex()实际上相当于一个for循环,只不过找到了你不需要自己退出。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。












最新评论