js实现单层数组转多层树
更新时间:2023年06月29日 10:18:05 作者:iru
这篇文章主要介绍了js实现单层数组转多层树方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
js单层数组转多层树
在很多场景下由于区分授权,比如菜单或组织机构等,给当前用户返回的往往可能不是以固定的父id来标识数据的根节点。
这种情况下就需要动态的根据当前数组本身自动判断构造树。
理论就是根据父id,在数组或树中查找,如果在元素中找到对应id,那么就追加为子元素。
如果找不到,那当前元素就是定级元素。
/**
* 列表转为树,pid值未知。思路:第一遍遍历构造为map,第二遍
* @param {*} list
* @returns
*/
export function listToTree(list) {
let treeData = []
// 第一次遍历,构造一个map
let tmpObj = {}
list.forEach(item => { // 这里也可以把值设置为数组的索引,这样的话在这里可以不必存储这么大空间了
tmpObj[item.id] = item
});
list.forEach(v => {
const parent = tmpObj[v.parentId]
// 如果有parentId并且在临时map中存在
if (v.parentId && parent) {
// 那么把当前元素追加到目标元素children之内,并且把当前key删除
if (!parent.children) {
parent.children = []
}
parent.children.push(v)
} else {
treeData.push(v)
}
})
// 再遍历,根据pid在map中找是否有key,如果有,说明是上级,那么追加到children中;如果没有,那么就跳过,表示没有上级
return treeData;
}js一维(无嵌套单层)数组转树结构数组(多维嵌套数组)
适用elementui(tree),根据项中的项的parentId与其他项中的id比较,相同,则将这个项添加到对应的id项中
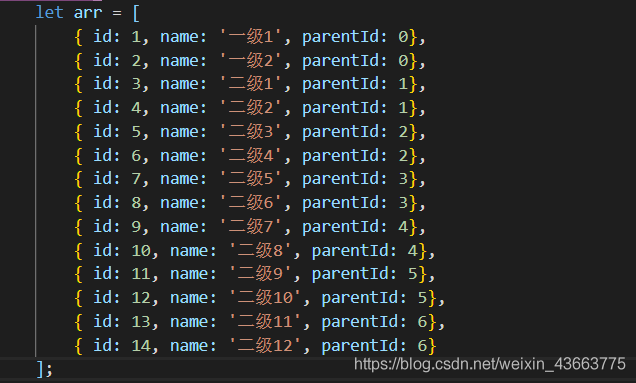
有一维数组如

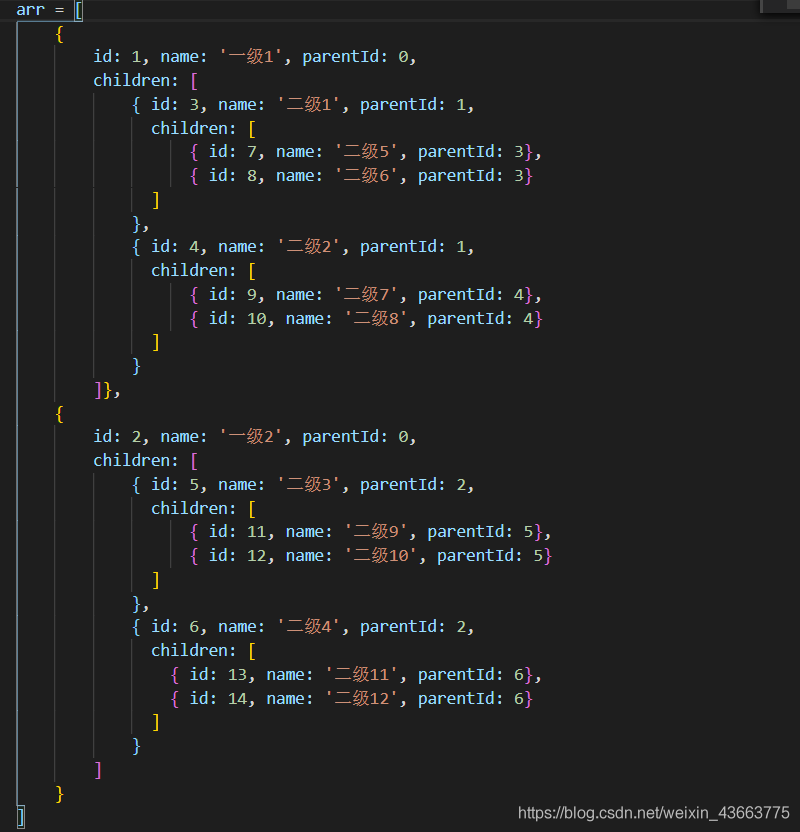
想要等到以下的数据格式

先循环出祖先级的项,再根据id与parentId,递归获得最终数据:
let newArray = [];
arr.forEach(res => {
if(res.parentId === 0) {
newArray.push(res);
}
});
this.arrToTree(arr, newArray) ;
console.log(newArray); // 最终得到的新数组;
function arrToTree(list, arr) {
arr.forEach(res => {
list.forEach((ret, index) => {
if(res.id === ret.parentId) {
if(!res.hasOwnProperty('children')){
res.children = [];
};
res.children.push(ret);
}
})
if(res.hasOwnProperty('children')) {
this.arrToTree(list, res.children);
}
})
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

解析JavaScript中 querySelector 与 getElementById 方法的区别
这篇文章主要介绍了JavaScript中 querySelector 与 getElementById 方法的区别,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-10-10












最新评论