vue3.0关闭eslint校验的3种方法详解
前言:
ESLint 是一个代码检查工具,用来检查你的代码是否符合指定的规范(例如: = 的前后必须有一个空格)如果想要规范自己的代码质量最好是开启ESLint,但是我们在大多开发项目的过程中ESLint还是很影响我们的开发进度的,所以我们选择关闭ESLint。
一、在创建vue3项目时的要选择ESLint with error prevention only此选项!
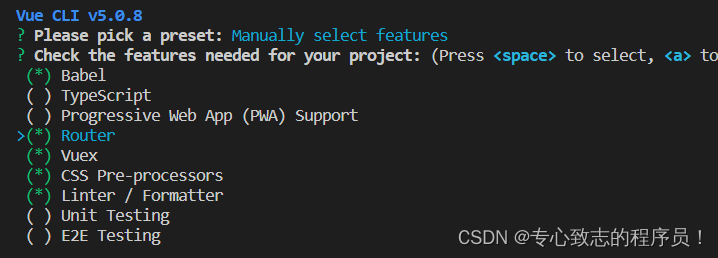
1、选择Manually select feature(手动选择功能)这个选项。

2、选择必用的babel,router,vuex,css功能不要选择(linter)这个选项,从根源上避免ESLint的出现。

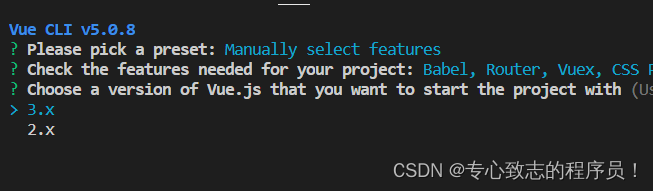
3、 选择vue3版本。

二、通过找到并打开.eslintrc.js 文件,把 '@vue/standard' 注释,然后把重新npm run dev/serve!
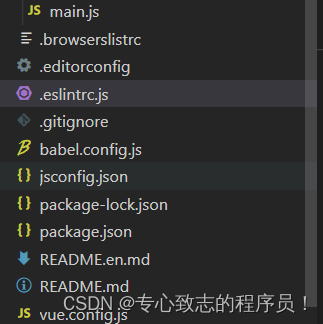
1、.eslintrc.js文件在目录的位置。

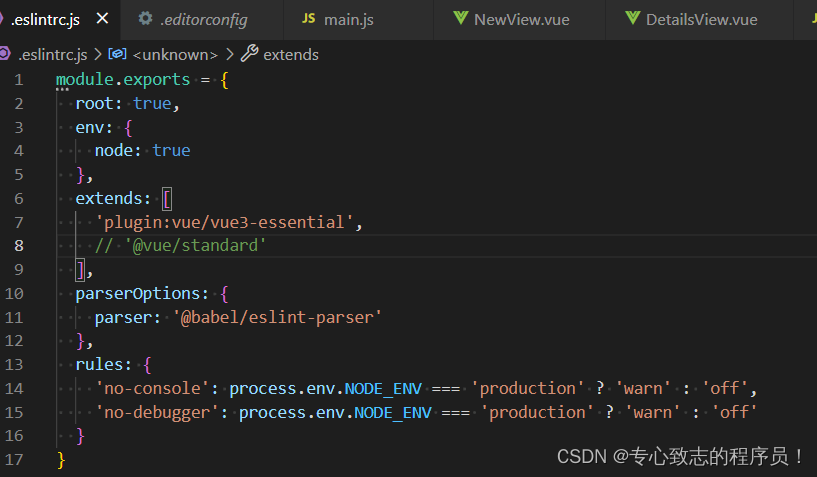
2、打开.eslintrc.js文件找到extends注释掉‘@vue/standard’。

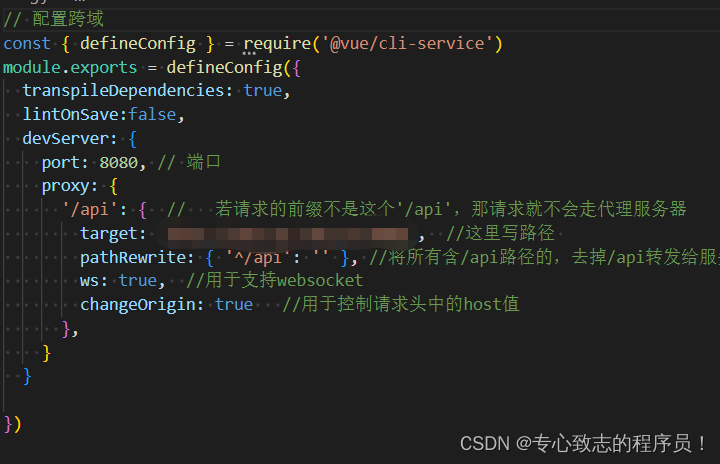
三、在vue.config.js文件中加入lintOnSave: false!
1、找到vue.config.js文件加上lintOnsave:false。
module.exports = {
lintOnSave: false
}2、在此位置写上。

总结
到此这篇关于vue3.0关闭eslint校验的3种方法的文章就介绍到这了,更多相关vue3.0关闭eslint校验内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue去掉严格开发,去掉vue-cli安装时的eslint或修改配置方式
这篇文章主要介绍了vue去掉严格开发,去掉vue-cli安装时的eslint或修改配置方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-04-04
Vue项目中new Vue()和export default{}的区别说明
这篇文章主要介绍了Vue项目中new Vue()和export default{}的区别说明,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-03-03
vue3二次封装element-ui中的table组件的过程详解
这篇文章主要给大家介绍了vue3二次封装element-ui中的table组件的过程,文中通过代码示例给大家介绍的非常详细,对大家的学习或工作有一定的帮助,需要的朋友跟着小编一起来学习吧2024-01-01
vue-cli3.0修改打包后的文件名和文件地址,打包后本地运行报错解决
这篇文章主要介绍了vue-cli3.0修改打包后的文件名和文件地址,打包后本地运行报错的解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-04-04












最新评论