vue3如何监听页面的滚动
有的时候监听的是window的滚动,有的时候是监听元素的滚动。
我们可以先创建一个hook。useScroll.js
import { onMounted,onUnmounted, ref } from 'vue'
import { throttle } from 'underscore'
export default function useScroll(elRef){
let el = window
const isReachBottom = ref(false)
const clientHeight = ref(0)
const scrollTop = ref(0)
const scrollHeight = ref(0)
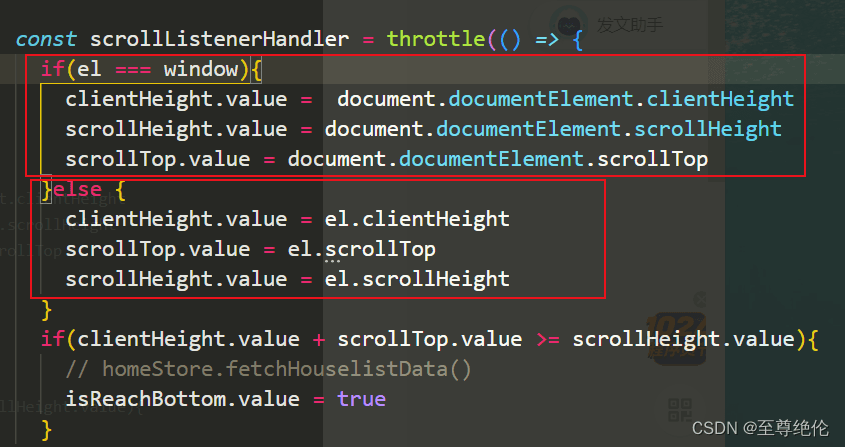
const scrollListenerHandler = throttle(() => {
if(el === window){
clientHeight.value = document.documentElement.clientHeight
scrollHeight.value = document.documentElement.scrollHeight
scrollTop.value = document.documentElement.scrollTop
}else {
clientHeight.value = el.clientHeight
scrollTop.value = el.scrollTop
scrollHeight.value = el.scrollHeight
}
if(clientHeight.value + scrollTop.value >= scrollHeight.value){
// homeStore.fetchHouselistData()
isReachBottom.value = true
}
}, 100)
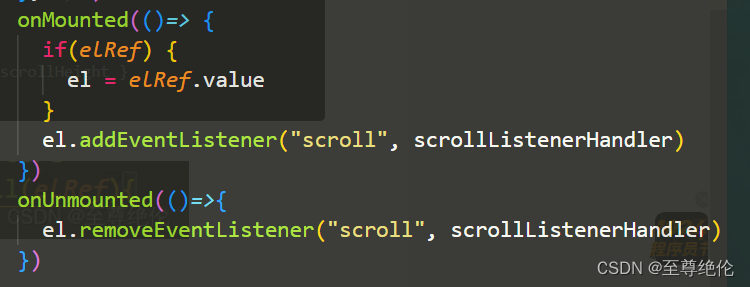
onMounted(()=> {
if(elRef) {
el = elRef.value
}
el.addEventListener("scroll", scrollListenerHandler)
})
onUnmounted(()=>{
el.removeEventListener("scroll", scrollListenerHandler)
})
return { isReachBottom, clientHeight, scrollTop, scrollHeight }
}
可以传入元素实例参数elRef,如果没有传入的话就初始化为window。

在挂载完成之后判断是否传入了元素实例elRef,如果有的话就使用元素实例,监听元素的滚动。

还需修改window还是元素滚动的判定。
下面是使用这个hook的方法。

使用ref取到需要滚动的元素实例。将取到的元素实例传入到useScroll中。

使用useScroll这个hook,取出scrollTop的值进行判断。
总结
到此这篇关于vue3如何监听页面的滚动的文章就介绍到这了,更多相关vue3监听页面滚动内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue3 SFC 和 TSX 方式自定义组件实现 v-model的详细
v-model 是 vue3 中的一个内置指令,很多表单元素都可以使用这个属性,如 input、checkbox 等,咱可以在自定义组件中实现 v-model,这篇文章主要介绍了Vue3 SFC 和 TSX 方式自定义组件实现 v-model,需要的朋友可以参考下2022-10-10
element ui设置table自适应表格宽,不自动换行问题
这篇文章主要介绍了element ui设置table自适应表格宽,不自动换行问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-12-12
vue element Cascader级联选择器解决最后一级显示空白问题
这篇文章主要介绍了vue element Cascader级联选择器解决最后一级显示空白问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-10-10
解决Vue中使用Echarts出现There is a chart instance already ini
使用echarts的时候,多次加载会出现There is a chart instance already initialized on the dom.这个黄色警告,此警告信息不影响echarts正常加载,但是有bug得解决,本文就带大家解决这个问题,感兴趣的同学可以参考阅读2023-06-06












最新评论