uniapp中如何修改图标和名称
更新时间:2023年08月03日 11:14:20 作者:小杨不香菜
这篇文章主要给大家介绍了关于uniapp中如何修改图标和名称的相关资料,uni-app是一个使用Vue.js开发跨平台应用的前端框架,文中通过图文介绍的非常详细,需要的朋友可以参考下
前言
Uniapp作为一个跨平台开发框架,非常实用方便,可以帮助开发者快速创建多平台应用。对于经常要进行应用开发的开发者来说,掌握UniApp框架是非常有必要的。在开发过程中,我们经常需要对应用进行一些基础设置,如改变应用图标和名称。本文将为大家介绍如何在UniApp中修改应用的图标和名称。
一、 修改应用图标
UniApp中的应用图标是指在移动设备主屏幕上展示的图标,它是非常重要的一部分。应用的图标不仅可以体现应用的特色,还能提升用户体验。下面我们来介绍如何在UniApp中修改应用图标。
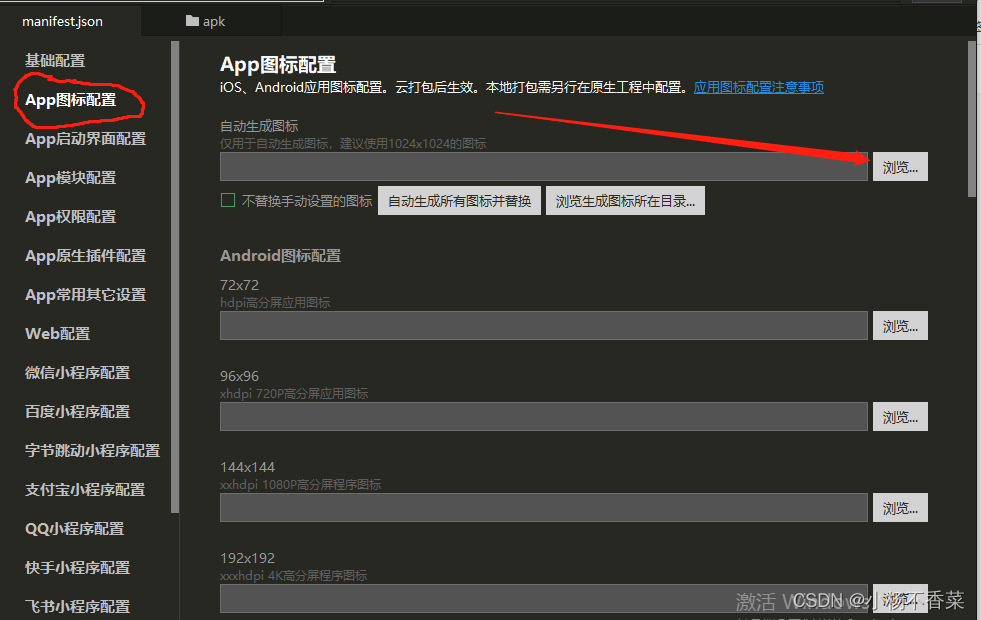
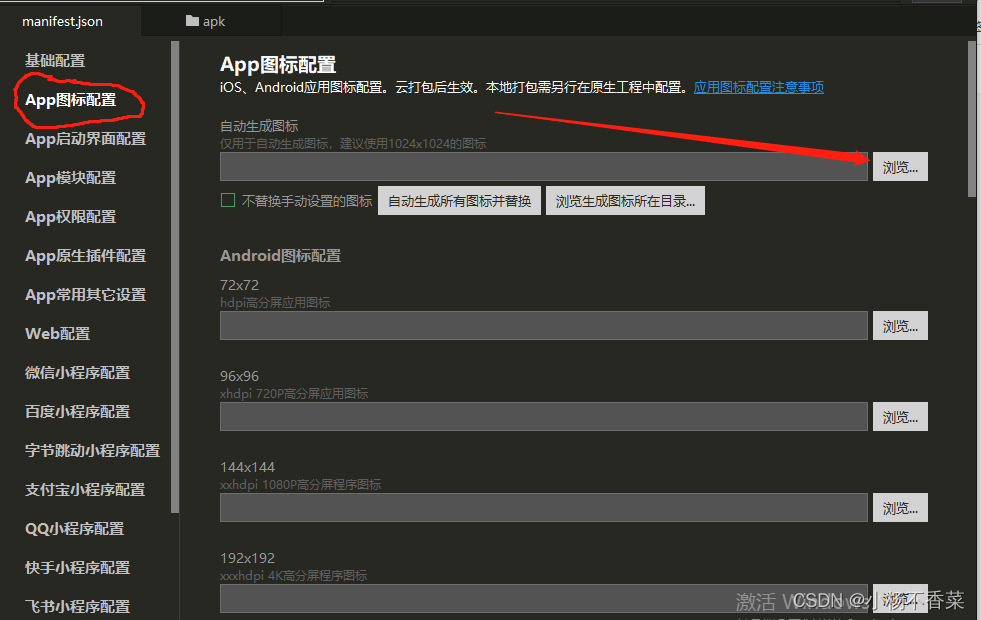
1. 在 HBuilderX 中打开 manifest.json 文件,找到 App图标配置。

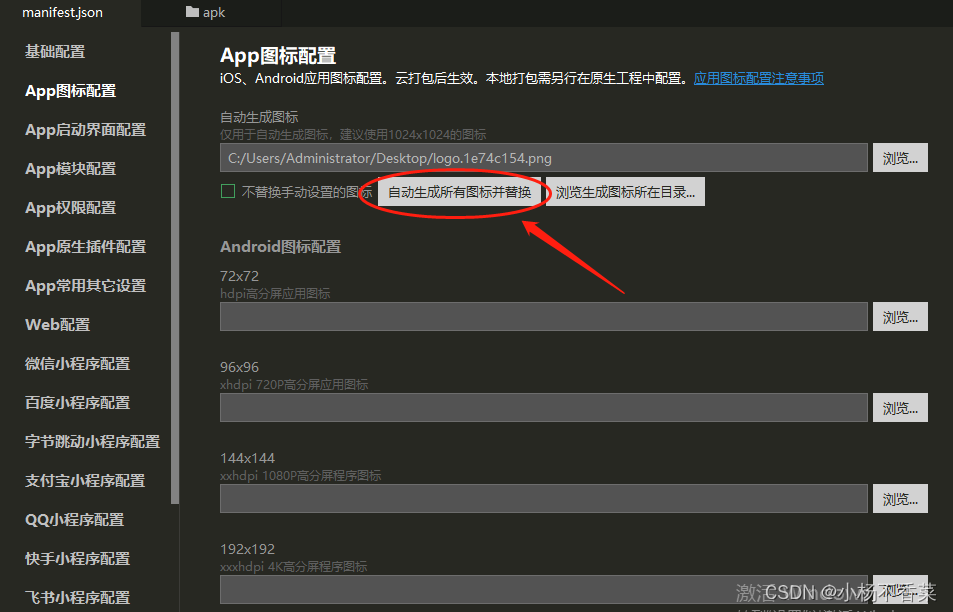
2、在自动生成图标文件中点击 浏览,选择图标图片。
注意:这里选择的图片是 png 格式,不能是 jpg 手动改成 png 的。

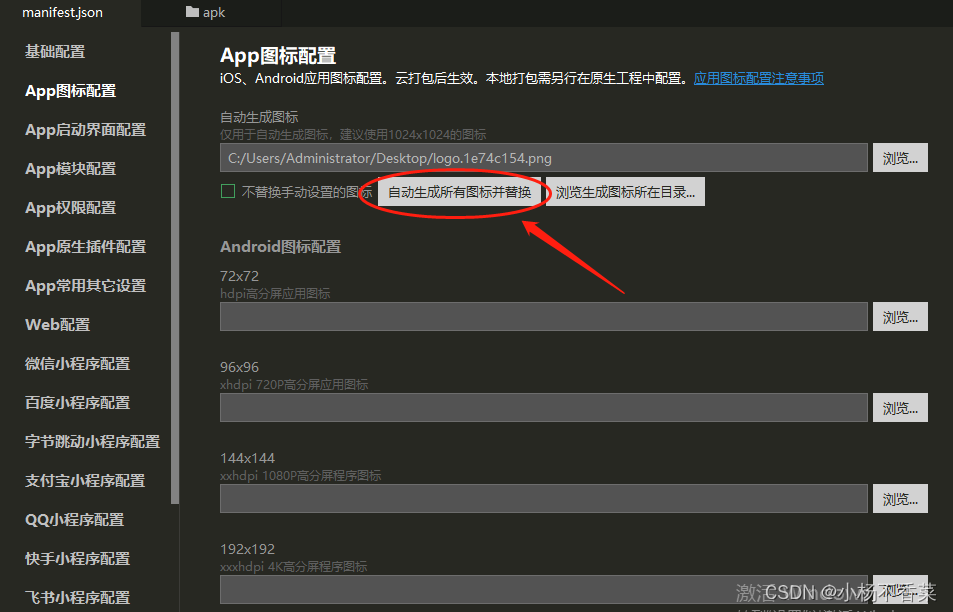
点击 自动生成所有图标并替换

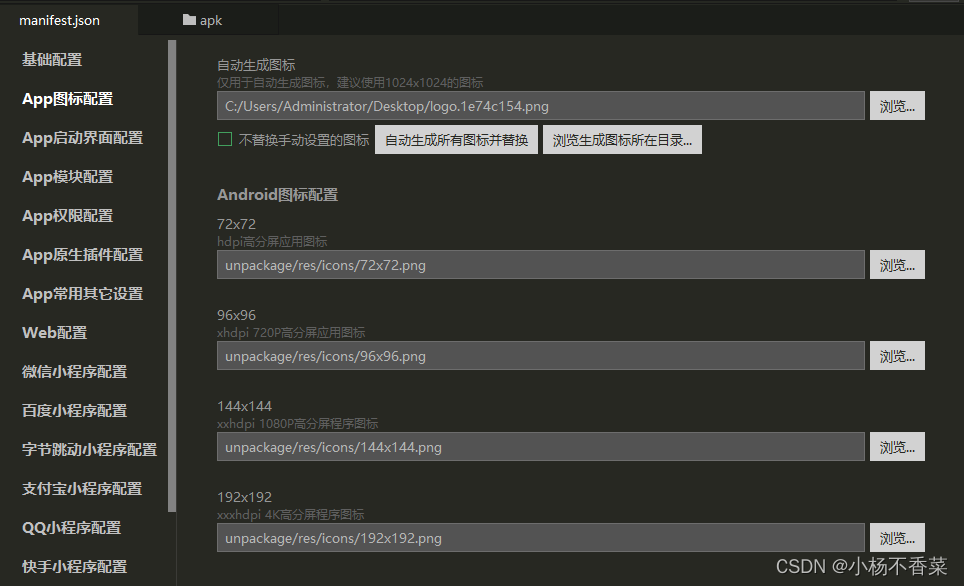
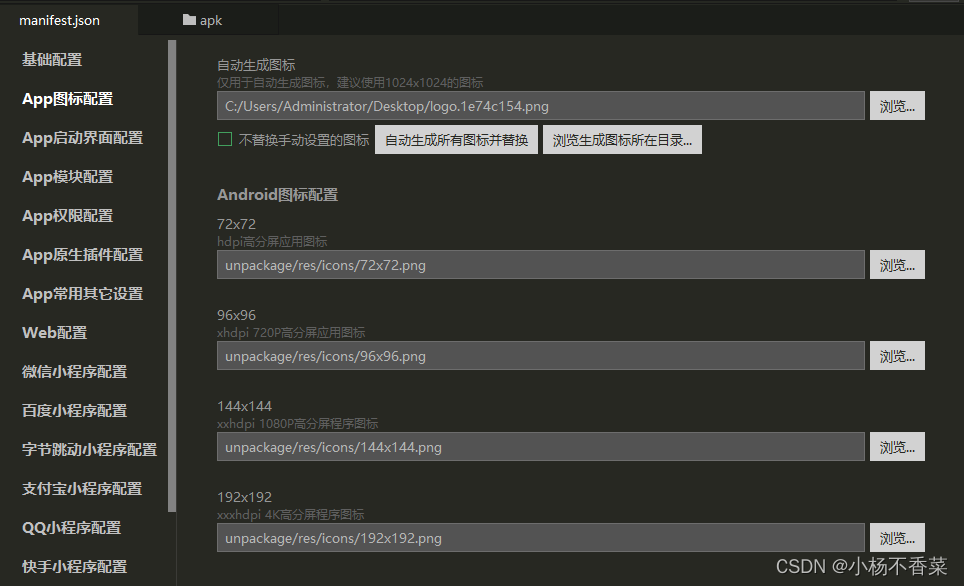
生成完成
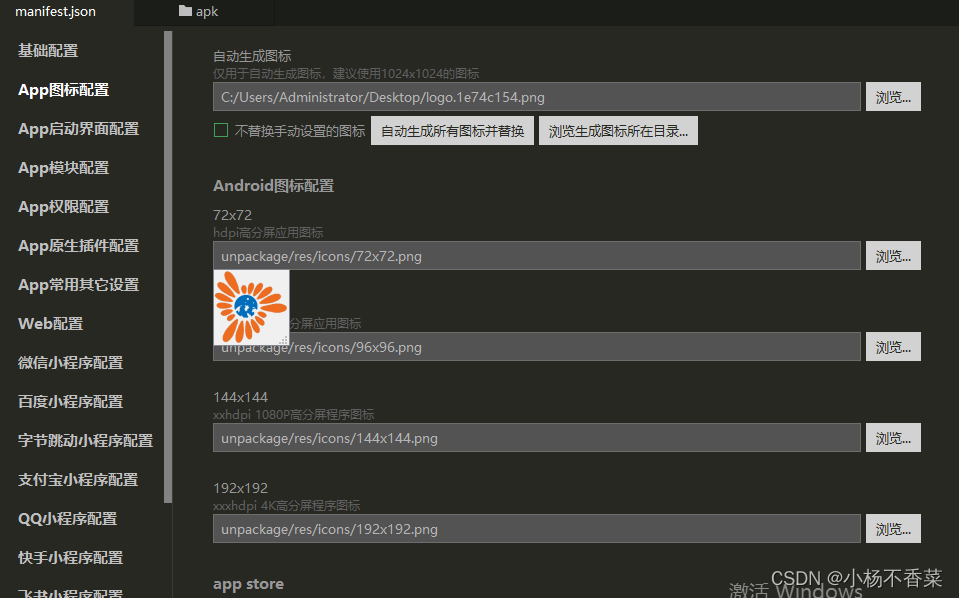
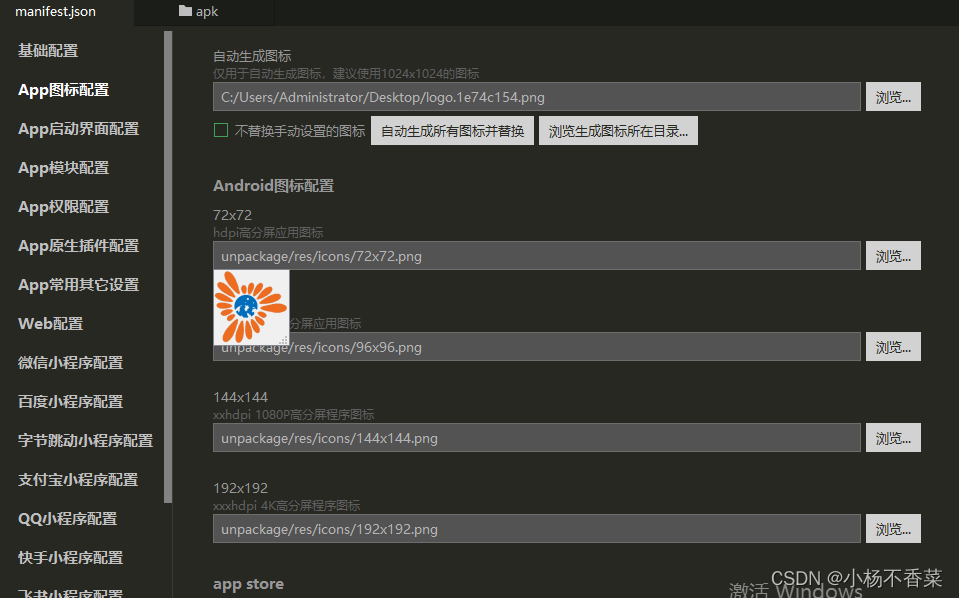
可以移动鼠标到上面查看

接着打包,欧了
总结
到此这篇关于uniapp中如何修改图标和名称的文章就介绍到这了,更多相关uniapp改图标名称内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

微信小程序实现导航栏选项卡效果
这篇文章主要为大家详细介绍了微信小程序实现导航栏选项卡效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-02-02 
前端js弹出框组件使用方法
这篇文章主要为大家详细介绍了前端js弹出框组件的使用方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2016-12-12 
JS+CSS实现六级网站导航主菜单效果
这篇文章主要介绍了JS+CSS实现六级网站导航主菜单效果,涉及JavaScript遍历页面元素及动态修改css属性的相关实现技巧,具有一定参考借鉴价值,需要的朋友可以参考下
2015-09-09 
javascript瀑布流布局实现方法详解
这篇文章主要介绍了javascript瀑布流布局实现方法,结合实例形式较为详细的分析了JavaScript实现瀑布流布局的样式与具体功能代码,需要的朋友可以参考下
2016-02-02 
Javascript的表单验证-初识正则表达式
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。接下来通过本文给大家介绍Javascript的表单验证-初识正则表达式,对js表单验证正则表达式相关知识感兴趣的朋友一起学习吧
2016-03-03 
详解ES6 Symbol 的用途
Symbol 唯一的用途就是标识对象属性,表明对象支持的功能。 这篇文章给大家介绍ES6 Symbol 的用途,感兴趣的朋友跟随小编一起看看吧
2018-10-10

















最新评论